Mở đầu #
Bố cục bảng điều khiển quyết định cách sắp xếp các tiện ích trên lưới hiển thị. Mỗi trạng thái của Dashboard có thể có bố cục, cài đặt và điểm ngắt riêng, giúp tối ưu hóa giao diện theo nhu cầu sử dụng IoT và các độ phân giải màn hình khác nhau.
Cách chỉnh sửa bố cục:
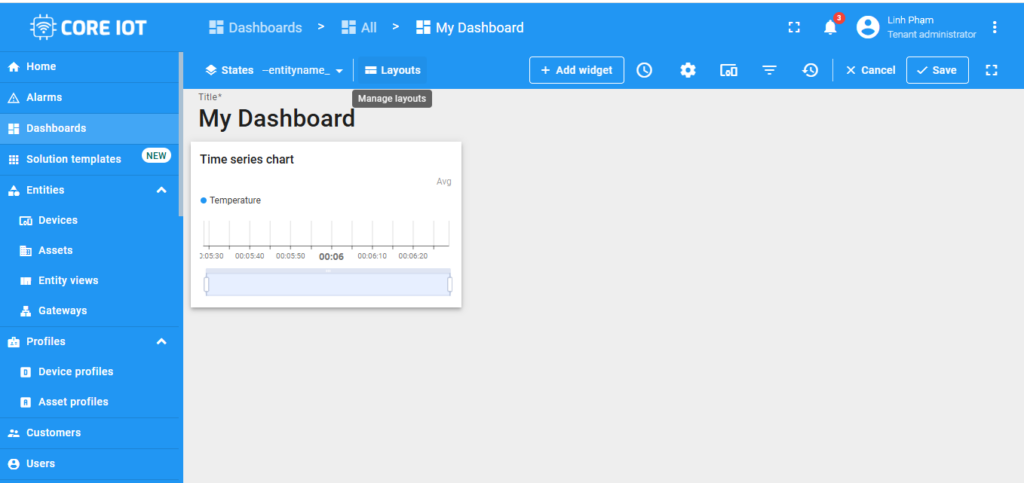
Chuyển sang chế độ chỉnh sửa: Nhấp vào nút “Edit mode” ở góc trên bên phải bảng điều khiển.

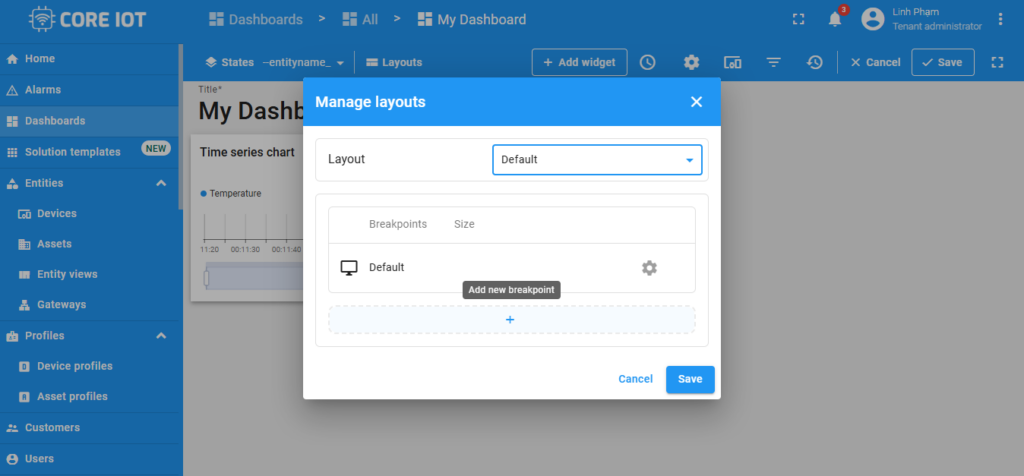
Nhấp vào nút “Layouts” ở góc trên bên trái. Một cửa sổ sẽ mở ra để bạn điều chỉnh bố cục theo nhu cầu.

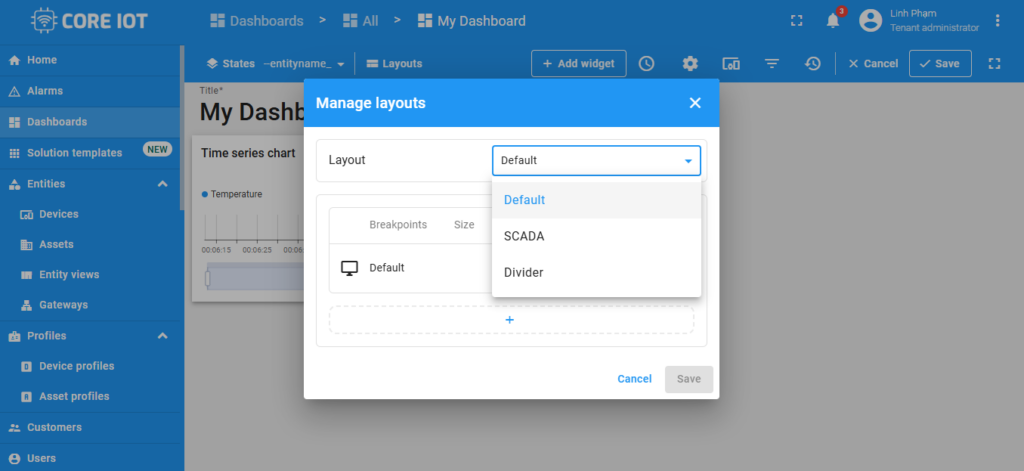
Trong cửa sổ “Manage layouts”, bạn có thể chọn bố cục phù hợp với nhu cầu hiển thị của mình:
– Mặc định – Bố cục linh hoạt, phù hợp cho nhiều mục đích khác nhau.
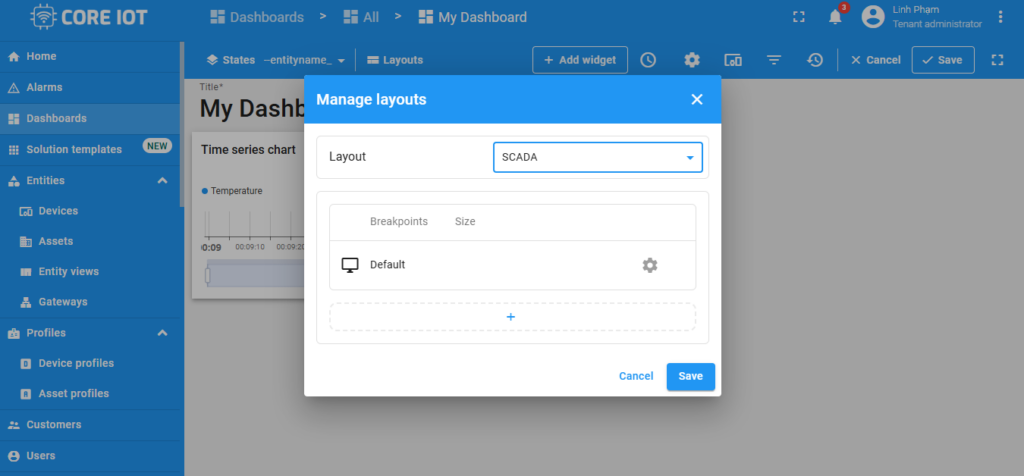
– SCADA – Tối ưu hóa để hiển thị HMI SCADA (Giao diện Người-Máy), giúp giám sát và điều khiển thiết bị dễ dàng hơn.
– Bộ chia – Hữu ích khi bạn muốn chia Dashboard thành các khu vực riêng biệt để tổ chức nội dung một cách trực quan.

Điểm dừng giúp Dashboard hiển thị linh hoạt trên các thiết bị có kích thước màn hình khác nhau. Bằng cách thêm và cấu hình điểm dừng, bạn có thể đảm bảo giao diện luôn đẹp mắt và tối ưu trên mọi thiết bị, từ máy tính đến điện thoại di động.
Chi tiết về cách thiết lập từng loại bố cục và cấu hình điểm dừng sẽ được hướng dẫn ở phần sau.
Các Kiểu Bố Cục (Layout types) #
Core IoT cung cấp ba kiểu bố cục chính: Mặc định, SCADA và Bộ chia. Mỗi trạng thái của Dashboard chỉ có thể sử dụng một kiểu bố cục nhất định.
Bố cục Mặc định (Default layout) #
Đây là kiểu bố cục đa năng, phù hợp với hầu hết các bảng điều khiển. Nó hỗ trợ điểm dừng màn hình, giúp giao diện tự động điều chỉnh theo kích thước của thiết bị, đảm bảo hiển thị đẹp mắt và dễ sử dụng trên cả máy tính, máy tính bảng và điện thoại di động.

Bố Cục SCADA #
Bố cục SCADA được thiết kế chuyên biệt để tạo Giao diện Người-Máy (HMI SCADA), giúp giám sát và điều khiển thiết bị một cách trực quan.
– Hỗ trợ các ký hiệu SCADA, là các tiện ích có thể mở rộng để hiển thị dữ liệu theo thời gian thực.
– Cho phép kết hợp ký hiệu SCADA với hơn 500 tiện ích khác của Core IoT trong cùng một bố cục.
– Hỗ trợ điểm dừng màn hình, giúp bố cục tự động điều chỉnh để hiển thị tốt trên mọi thiết bị.

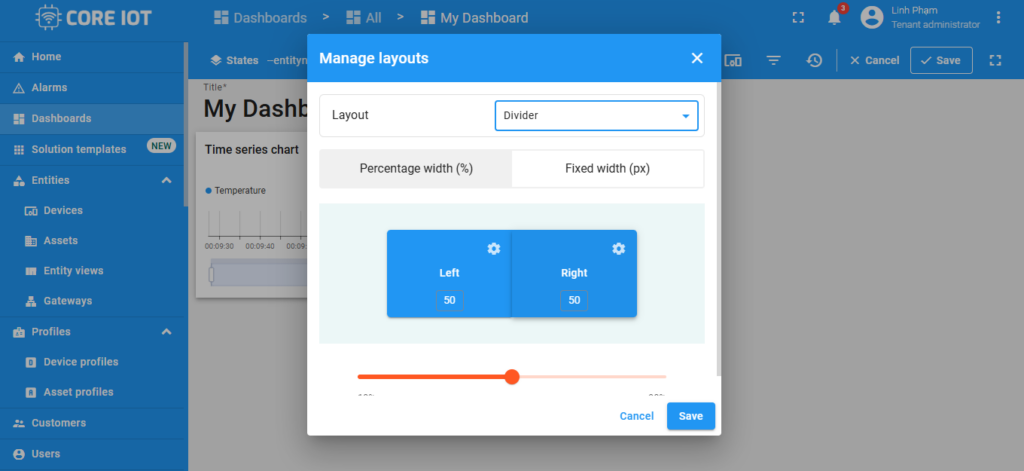
Bố Cục Divider #
Bố cục Divider cho phép bạn chia bố cục Mặc định (Default) thành hai phần riêng biệt: trái và phải.
– Bạn có thể tùy chỉnh chiều rộng của hai phần này bằng pixel cố định hoặc phần trăm theo màn hình.
– Hầu hết các cài đặt có sẵn cho bố cục Mặc định cũng được áp dụng cho bố cục Divider.
– Tuy nhiên, bố cục con không hỗ trợ điểm dừng màn hình, tức là chúng sẽ không tự động thay đổi kích thước theo thiết bị

Hãy thử thiết lập hai phần của bố cục Divider theo cách hoàn toàn khác nhau để xem chúng trông như thế nào:
– Bố cục bên trái: Thêm hình nền để tạo điểm nhấn.
– Bố cục bên phải: Thay đổi màu nền để tạo sự khác biệt.
– Điều chỉnh kích thước: Đặt tỷ lệ chiều rộng của hai phần theo một tỷ lệ phần trăm nhất định (ví dụ: 40% – 60%).
Sau khi thiết lập xong, nhấp vào nút “Save” trong cửa sổ Bố cục (Layouts) để áp dụng các thay đổi và xem kết quả. Đây chỉ là một ví dụ thử nghiệm, bạn có thể điều chỉnh theo nhu cầu thực tế.

Điểm Ngắt (Breakpoints) #
Điểm ngắt được giới thiệu từ phiên bản Core IoT 3.8.0, giúp Dashboard tự động điều chỉnh bố cục và tiện ích theo độ rộng màn hình của người dùng.
Cách hoạt động của điểm ngắt:
– Mỗi trạng thái của Dashboard đều có một điểm ngắt Mặc định. Nếu không có điểm ngắt nào phù hợp với độ phân giải hiện tại, hệ thống sẽ sử dụng điểm ngắt này.
– Bạn có thể thiết lập các điểm ngắt để tối ưu hóa giao diện trên từng loại thiết bị.
Các loại điểm ngắt:
– Máy tính để bàn (xl): từ 1920px đến 5000px.
– Máy tính để bàn (lg): từ 1280px đến 1919px.
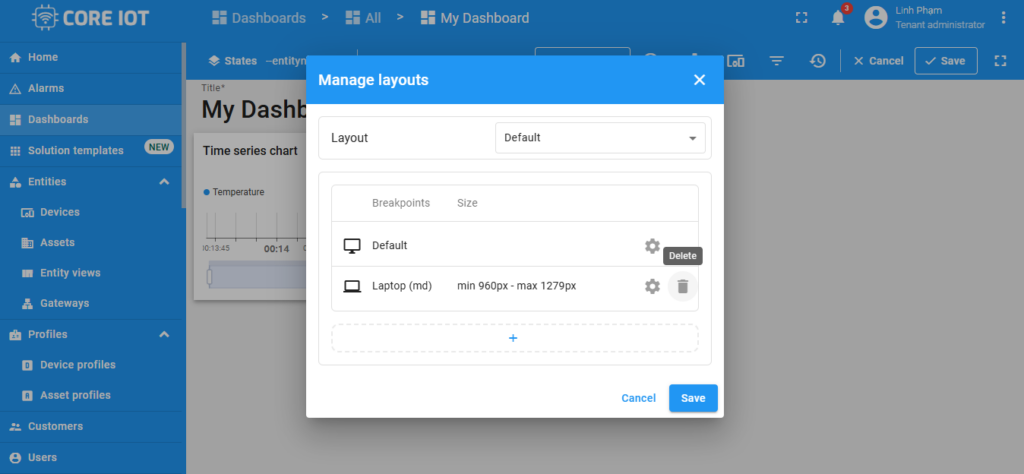
– Máy tính xách tay (md): từ 960px đến 1279px.
– Máy tính bảng (sm): từ 600px đến 959px.
– Điện thoại di động (xs): tối đa 599px.
Thêm Điểm Ngắt (Adding a Breakpoint) #
Bạn có thể thêm điểm ngắt để điều chỉnh giao diện Dashboard theo từng kích thước màn hình khác nhau.
Cách thêm điểm ngắt:
– Mở trình quản lý bố cục bằng cách nhấp vào “Manage layouts” để mở cửa sổ quản lý bố cục. Nhấp vào nút “+” trong bảng điểm ngắt.

– Chọn độ phân giải màn hình phù hợp. Bạn có thể sao chép tiện ích và cài đặt bố cục từ một điểm ngắt khác để tiết kiệm thời gian thiết lập.

– Nhấp vào biểu tượng “bánh răng” để mở cài đặt và điều chỉnh cách sắp xếp tiện ích.


– Nếu muốn xóa, nhấp vào biểu tượng “thùng rác”, sau đó xác nhận trong hộp thoại xuất hiện.

Chuyển Đổi Giữa Các Điểm Ngắt (Switching between Breakpoints) #
Dashboard sẽ tự động chọn bố cục điểm ngắt phù hợp dựa trên độ phân giải màn hình của thiết bị khi người dùng mở Dashboard.
Khi chỉnh sửa Dashboard, bạn có thể chuyển đổi thủ công giữa các bố cục bằng hộp chọn (dropdown) nằm ở góc trên cùng bên trái của màn hình. Điều này giúp bạn dễ dàng xem và điều chỉnh bố cục trên từng loại thiết bị khác nhau.

Bảng Điều Khiển Demo về Điểm Ngắt (Breakpoints demo dashboard) #
Chúng tôi đã tạo một Dashboard demo với các điểm ngắt được thiết lập sẵn. Bạn có thể nhập bảng điều khiển này vào hệ thống của mình để trải nghiệm cách bố cục thay đổi khi chuyển đổi giữa các điểm ngắt trong chế độ chỉnh sửa.
Cách khám phá tính năng điểm ngắt:
– Chỉnh sửa Dashboard để quan sát sự thay đổi bố cục khi chọn các điểm ngắt khác nhau.
– Sử dụng công cụ dành cho nhà phát triển của trình duyệt để thay đổi độ phân giải màn hình và xem giao diện thích ứng ra sao khi vượt qua các điểm ngắt đã thiết lập.
Tham Chiếu Tiện Ích và Bản Sao Tiện Ích #
Khi làm việc với nhiều điểm ngắt, bạn cần hiểu sự khác biệt giữa tham chiếu tiện ích và bản sao tiện ích để quản lý bố cục hiệu quả.
Tham chiếu tiện ích #
– Mặc định, khi tạo một bố cục điểm ngắt mới, các tiện ích từ bố cục nguồn sẽ được sao chép theo tham chiếu.
– Điều này có nghĩa là nếu cùng một tiện ích (ví dụ: biểu đồ) được tham chiếu ở hai bố cục khác nhau (Mặc định và Máy tính để bàn XL), mọi thay đổi về cấu hình của tiện ích sẽ được đồng bộ hóa giữa cả hai bố cục.
– Tuy nhiên, vị trí và kích thước của tiện ích sẽ độc lập theo từng bố cục.
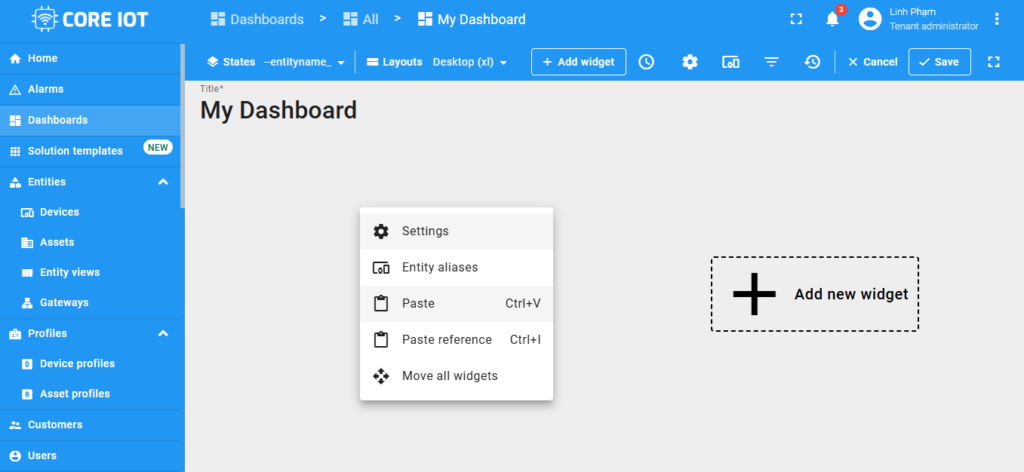
Cách sử dụng tham chiếu tiện ích:
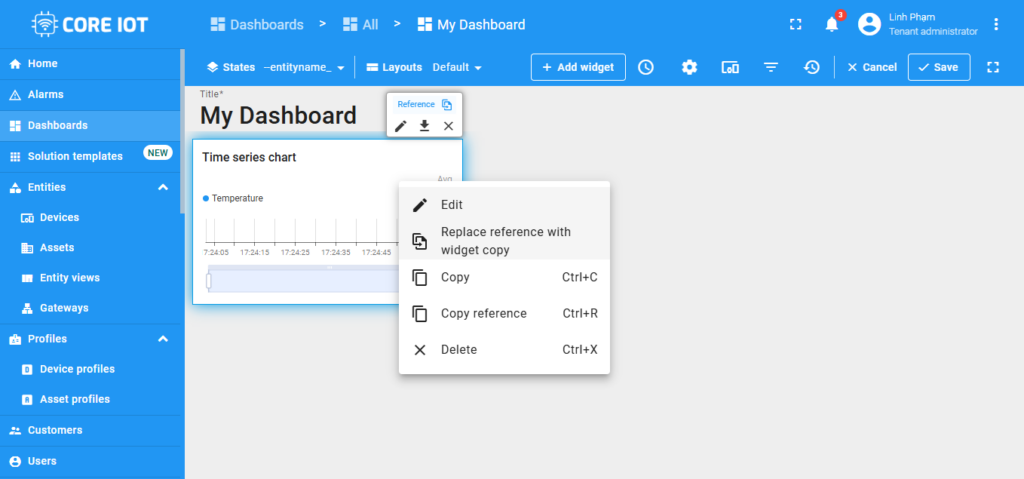
– Sao chép tham chiếu tiện ích: Nhấp chuột phải vào tiện ích và chọn “Copy reference” (hoặc nhấn Ctrl + R).

– Dán tham chiếu tiện ích vào điểm ngắt khác: Nhấp chuột phải vào khoảng trống trong bố cục mong muốn và chọn “Paste reference” (Ctrl + I).

– Ở chế độ chỉnh sửa, bạn có thể kiểm tra xem một tiện ích có phải là tham chiếu hay không bằng cách tìm nút “Reference” trong bảng chỉnh sửa tiện ích.

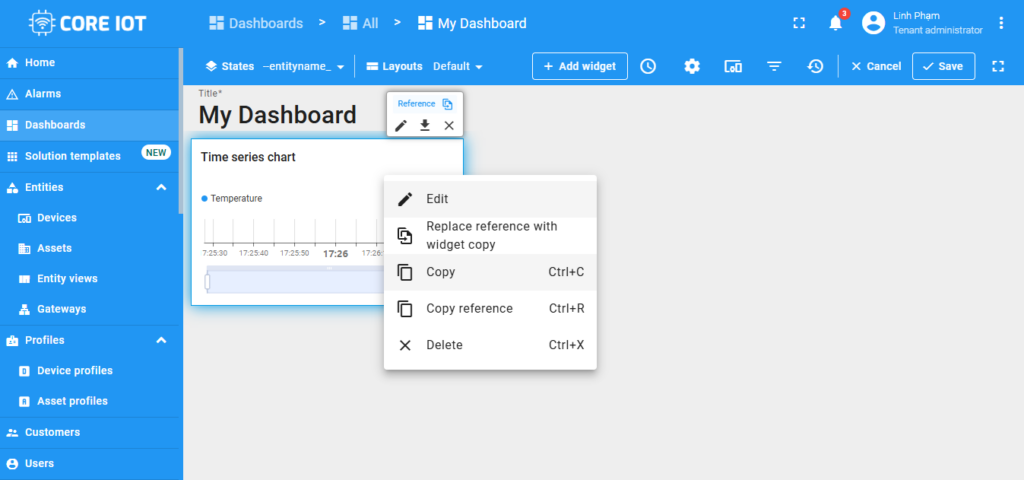
– Để thay thế tham chiếu bằng bản sao tiện ích, Nhấp vào nút “Reference” trên bảng chỉnh sửa tiện ích. Hoặc nhấp chuột phải vào tiện ích và chọn “Replace reference with widget copy” để tạo một bản sao độc lập của tiện ích đó. #

Bản Sao Tiện Ích #
Bản sao tiện ích là một phiên bản độc lập hoàn toàn của tiện ích gốc. Khi bạn tạo một bản sao, mọi thay đổi trên bản sao sẽ không ảnh hưởng đến tiện ích ban đầu, và ngược lại.
Cách tạo bản sao tiện ích:
– Nhấp chuột phải vào tiện ích và chọn “Copy” (hoặc nhấn Ctrl + C).

– Nhấp chuột phải vào khoảng trống trong bố cục mong muốn và chọn “Paste” (hoặc nhấn Ctrl + V).

Cài Đặt Bố Cục (Layout settings) #
Để mở cài đặt bố cục cho một điểm ngắt cụ thể, hãy nhấp vào biểu tượng “bánh răng” bên cạnh điểm ngắt đó. Tại đây, bạn có thể tùy chỉnh các thông số hiển thị và cách sắp xếp tiện ích trên Dashboard.

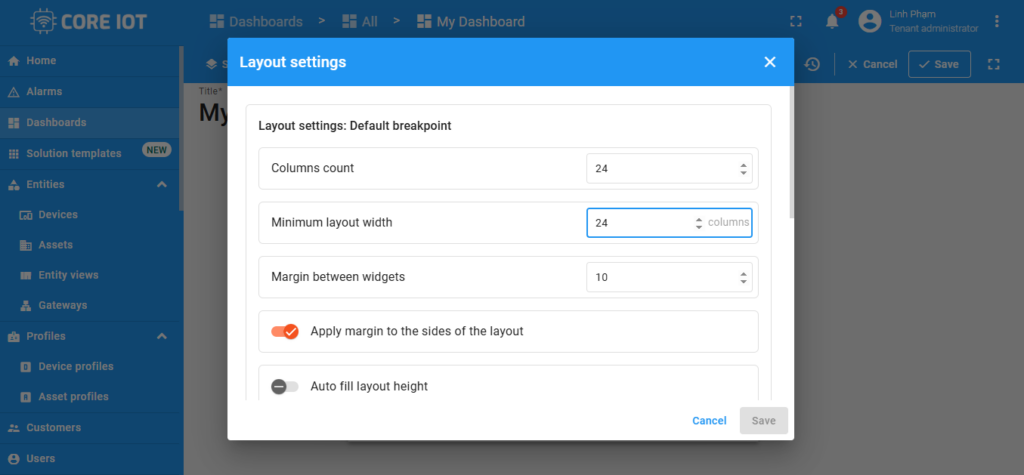
Số Lượng Cột (Columns count) #
Khi chỉnh sửa Dashboard, đặc biệt là kích thước và khoảng cách giữa các tiện ích, bạn sẽ thấy một lưới trắng trên nền màu xám. Lưới này gồm các cột giúp xác định số lượng tiện ích có thể hiển thị theo chiều ngang trên Dashboard.
– Mặc định, bảng điều khiển có 24 cột.
– Bạn có thể tăng hoặc giảm số lượng cột theo nhu cầu.
– Giới hạn số lượng cột: Tối thiểu: 10 cột, Tối đa: 1000 cột.

Chiều Rộng Bố Cục Tối Thiểu (Minimum layout width) #
– Mặc định, bảng điều khiển có 24 cột.
– Bạn có thể tăng hoặc giảm số lượng cột theo nhu cầu, nhưng tối thiểu là 10 cột.
– Lưu ý: Giá trị này nên bằng hoặc lớn hơn số lượng cột hiện có để đảm bảo bố cục hiển thị đúng và không bị méo khi thay đổi kích thước màn hình.

Khoảng Cách Giữa Các Tiện Ích (Margin between widgets) #
Khoảng cách này xác định độ rộng không gian giữa các tiện ích trên Dashboard.
– Mặc định, khoảng cách giữa các tiện ích là 10.
– Bạn có thể loại bỏ khoảng cách bằng cách đặt giá trị 0 hoặc tăng khoảng cách để giãn cách các tiện ích hơn.
– Giá trị tối đa có thể đặt là 50.

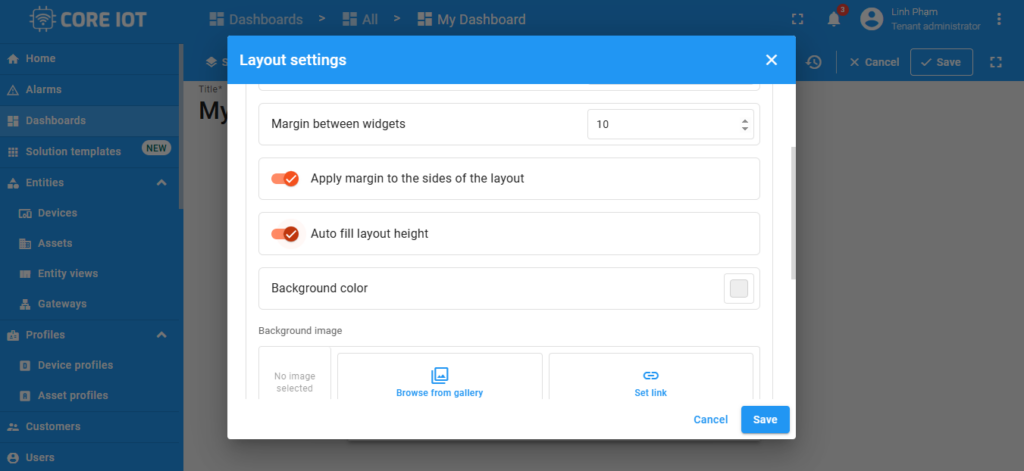
Áp Dụng Lề Cho Cạnh Bố Cục (Apply margin to the sides of the layout) #
Thông số này xác định liệu giá trị “Khoảng cách giữa các tiện ích” (Margin between widgets) có được áp dụng cho các cạnh của bố cục hay không.
– Nếu bật, lề sẽ được thêm vào cả hai bên của bố cục, giúp các tiện ích không chạm sát mép.

– Nếu tắt, tiện ích có thể sát lề, tối ưu hóa không gian hiển thị.
Tự động lấp đầy chiều cao bố cục (Auto fill layout height) #
Mặc định, tùy chọn “Auto fill layout height” không được bật, cho phép bạn tự do điều chỉnh kích thước của các tiện ích theo ý muốn.

– Nếu bật tùy chọn này, tất cả các tiện ích trên bảng điều khiển sẽ tự động mở rộng theo chiều dọc để lấp đầy toàn bộ không gian màn hình.
– Nếu tắt, bạn có thể định kích thước thủ công cho từng tiện ích theo nhu cầu sử dụng.
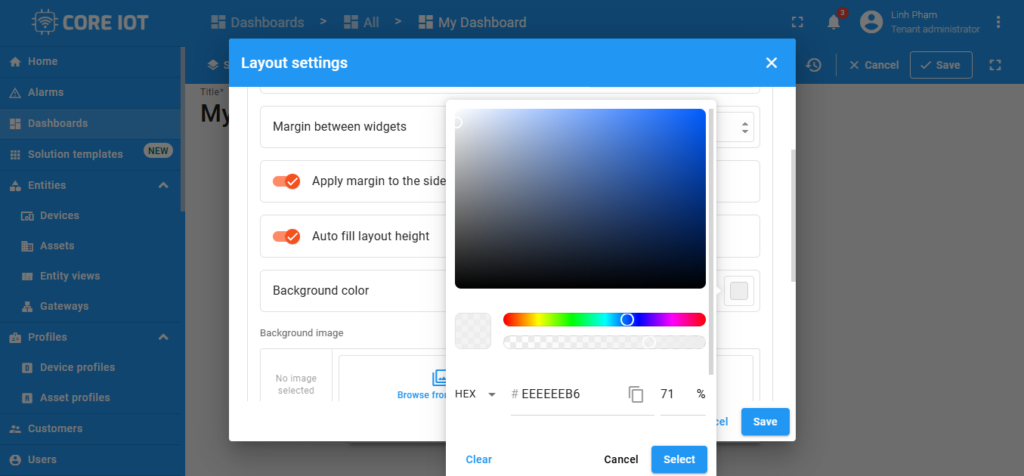
Màu nền (Background color) #
Tùy chọn “Background color” cho phép bạn tùy chỉnh màu nền của bảng điều khiển theo ý muốn.
Cách thay đổi màu nền:
– Nhấp vào ô màu nhỏ bên phải trong phần “Background color”.

– Một cửa sổ bật lên sẽ xuất hiện, chọn màu mong muốn. Điều chỉnh độ trong suốt nếu cần. Nhấp vào “Select” để xác nhận lựa chọn.

– Lưu lại cài đặt bố cục để áp dụng thay đổi.
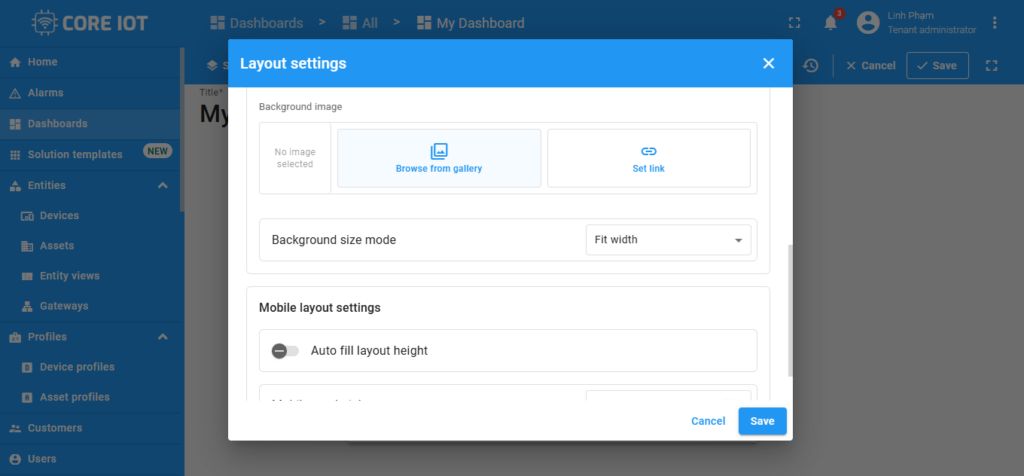
Hình nền (Background image) #
Tùy chọn “Background image” cho phép bạn đặt hình ảnh làm nền cho bảng điều khiển. Bạn có thể chọn ảnh từ thư viện hoặc sử dụng liên kết trực tiếp.
Cách đặt hình nền:
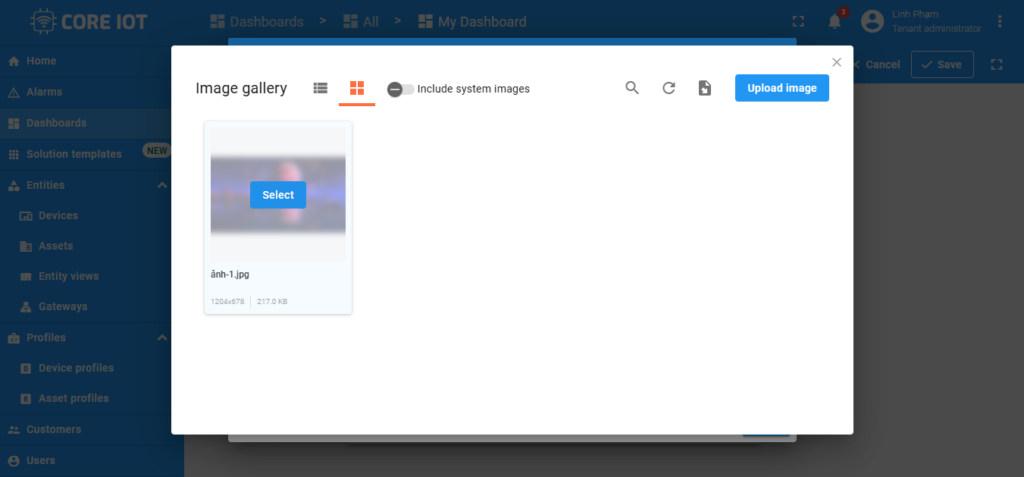
– Để chọn ảnh từ thư viện, nhấp vào “Browse from gallery”. Chọn một ảnh đã tải lên hoặc thêm ảnh mới.

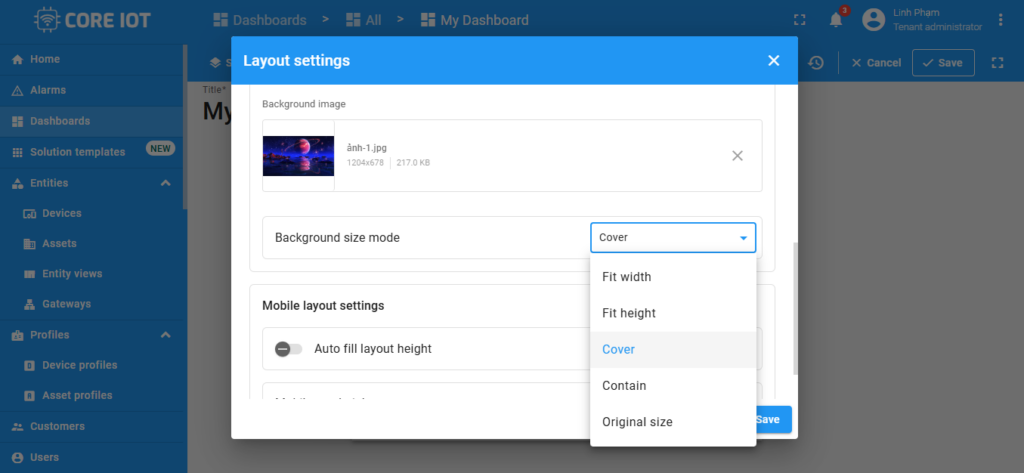
– Để điều chỉnh cách hiển thị ảnh nền, mở menu thả xuống trong phần “Background size mode” và chọn một chế độ phù hợp, ví dụ: Cover: Ảnh sẽ bao phủ toàn bộ nền mà không bị méo.


– Nhấp “Save” để lưu thay đổi và xem hình nền mới được áp dụng.
Cài đặt bố cục cho thiết bị di động (Mobile layout settings) #
Theo mặc định, tùy chọn “Auto fill layout height” chưa được chọn để bạn có thể tự do điều chỉnh kích thước của các tiện ích trên thiết bị di động.
– Nếu bỏ chọn, bạn có thể thay đổi kích thước tiện ích theo ý muốn.
– Nếu chọn tùy chọn này, tất cả tiện ích trên bảng điều khiển sẽ tự động mở rộng theo chiều dọc để lấp đầy không gian màn hình.
Chiều cao hàng trên thiết bị di động (Mobile row height) #
Chiều cao hàng trên thiết bị di động xác định độ cao của tiện ích khi hiển thị trên màn hình di động: Mặc định: 70px Tối thiểu: 5px Tối đa: 200px