Trước khi tiếp tục hướng dẫn này, bạn nên tham khảo hướng dẫn “Getting Started” để làm quen với dashboards và widgets trong Core IoT
Giới thiệu #
Tất cả các dashboard IoT đều được xây dựng bằng Core IoT widgets.
Widget là một thành phần hiển thị một loại thông tin hoặc chức năng cụ thể trên dashboard. Các widget được sử dụng để:
- Hiển thị dữ liệu và trực quan hóa thông tin từ các thiết bị được kết nối với Core IoT.
- Điều khiển thiết bị từ xa.
- Quản lý cảnh báo.
- Hiển thị nội dung HTML tùy chỉnh tĩnh.
Có năm loại widget trong Core IoT:
- Timeseries widgets: Hiển thị dữ liệu trong một khoảng thời gian nhất định, có thể là Realtime (khung thời gian động) hoặc History (khung thời gian cố định trong quá khứ). Ví dụ: Biểu đồ hiển thị dữ liệu theo thời gian.
- Latest values widgets: Hiển thị giá trị mới nhất của một thuộc tính hoặc khóa dữ liệu theo thời gian. Ví dụ: Model thiết bị hoặc nhiệt độ mới nhất.
- Control widgets: Gửi lệnh RPC để điều khiển thiết bị từ xa. Ví dụ: Điều chỉnh nhiệt độ trên thermostat.
- Alarm widgets: Hiển thị danh sách cảnh báo.
- Static widgets: Hiển thị dữ liệu tĩnh. Ví dụ: Sơ đồ mặt bằng hoặc thông tin công ty.
Mỗi widget có các cài đặt và tham số riêng để tùy chỉnh theo nhu cầu của người dùng.
Thêm Widget vào Dashboard #
Để thêm widget vào dashboard, thực hiện các bước sau:
– Mở dashboard và vào chế độ chỉnh sửa (Edit mode). Thêm widget bằng cách: Nhấp vào biểu tượng “+ Add widget” trên đầu màn hình, hoặc nếu đây là widget đầu tiên, nhấp vào “Add new widget” ở giữa màn hình.
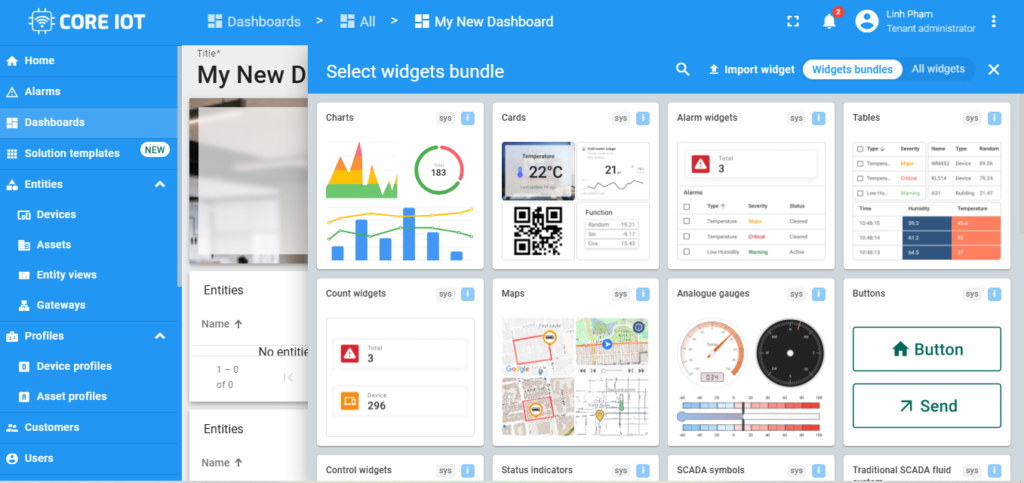
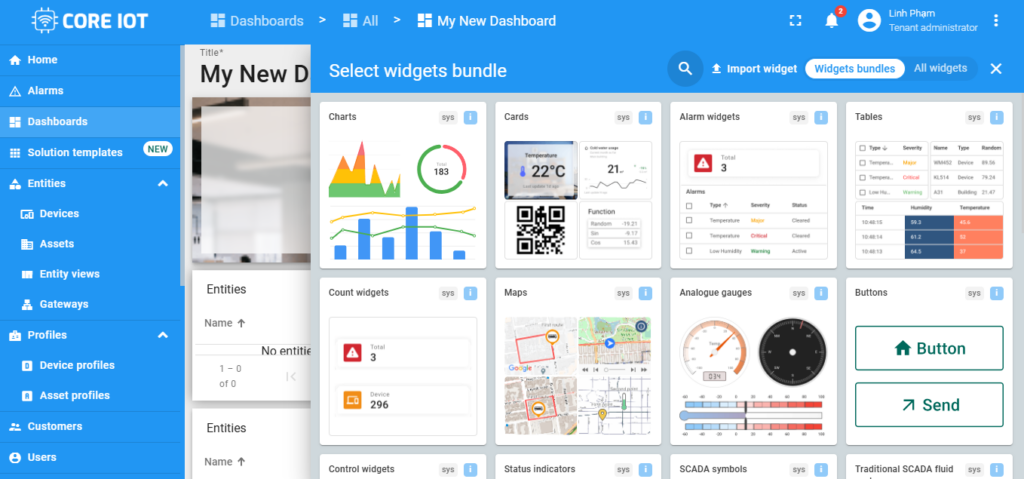
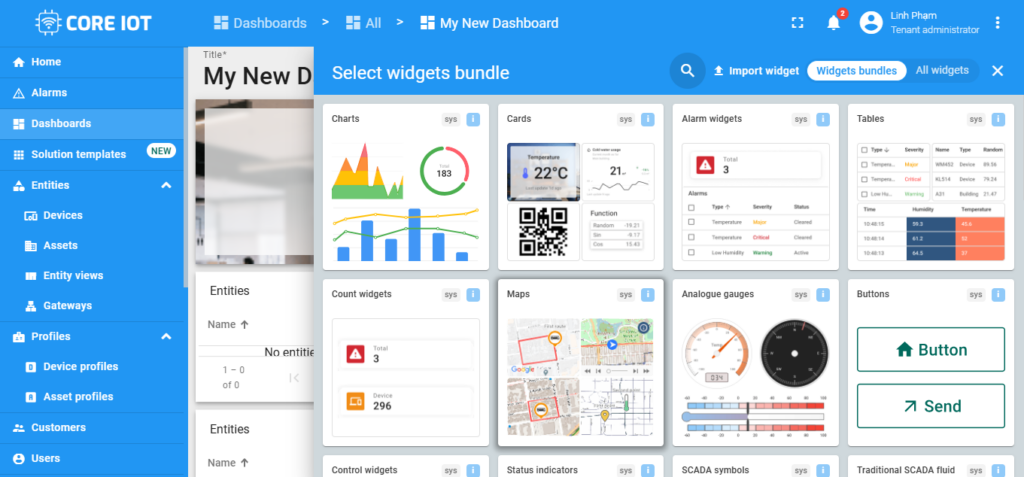
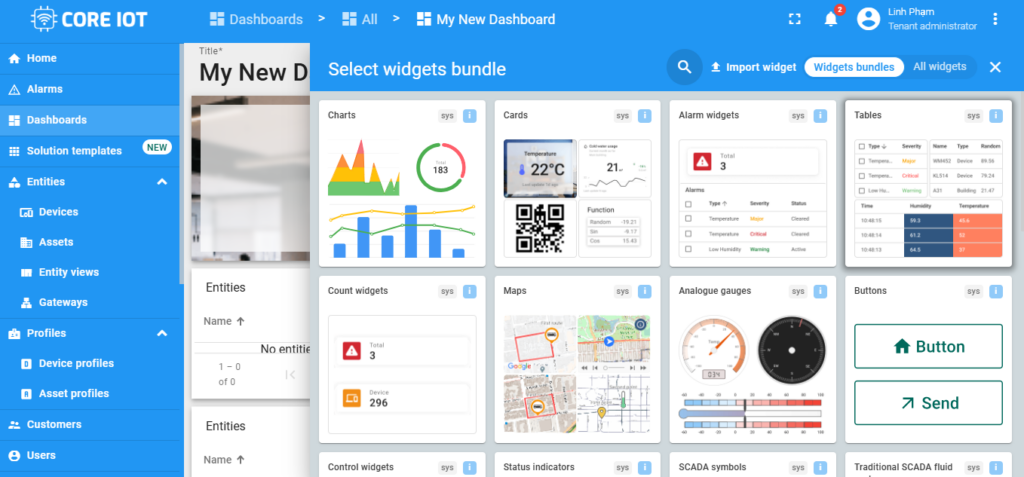
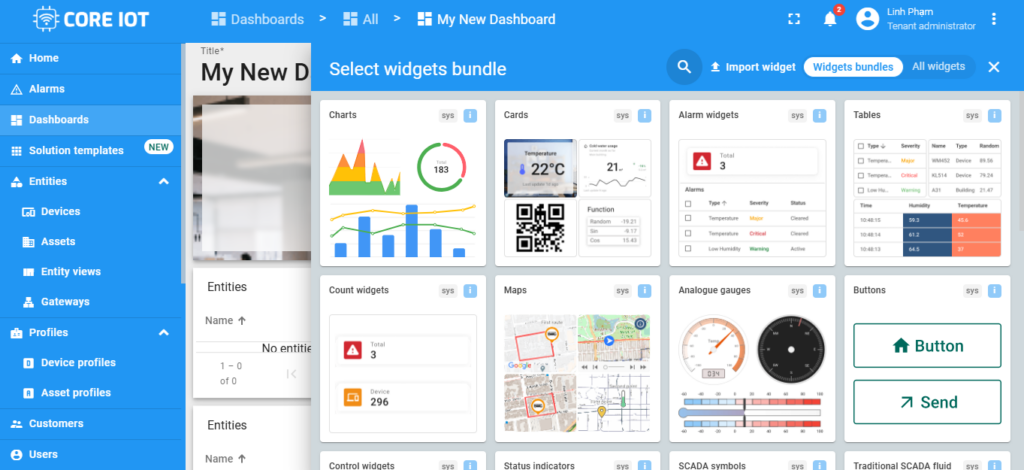
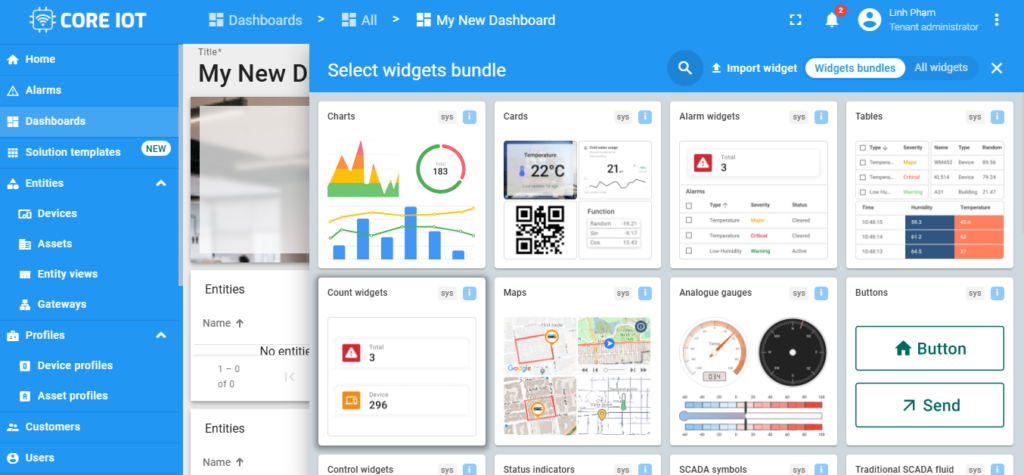
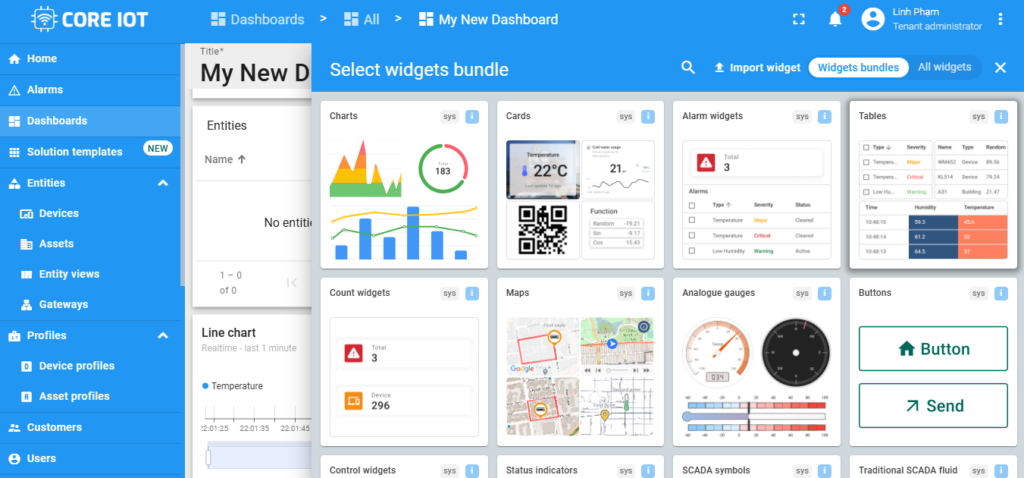
– Chọn danh mục widget trong cửa sổ Select widgets bundle, ví dụ “Charts”. Dùng thanh tìm kiếm (biểu tượng kính lúp) để tìm nhanh widget theo tên.

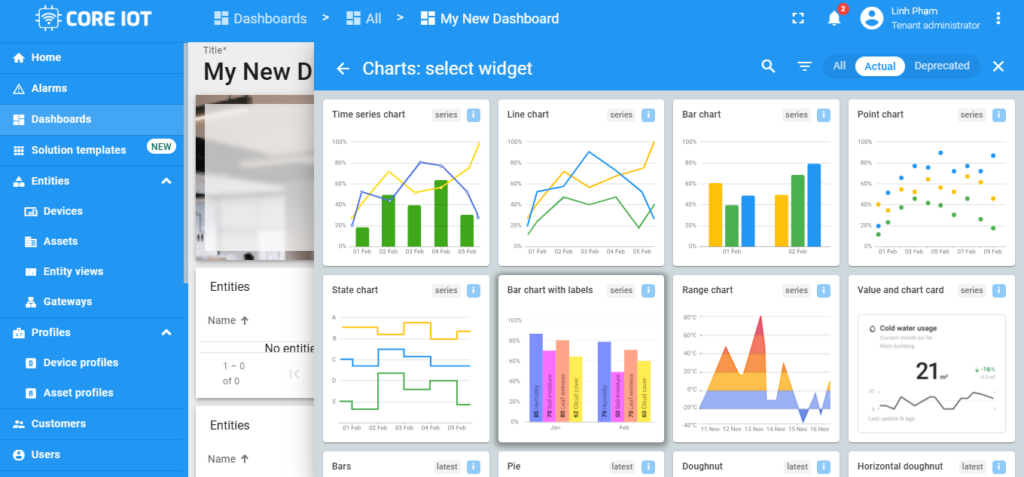
– Chọn widget cần thêm, ví dụ “Timeseries Line Chart”, rồi nhấp vào để mở hộp thoại “Add Widget”.

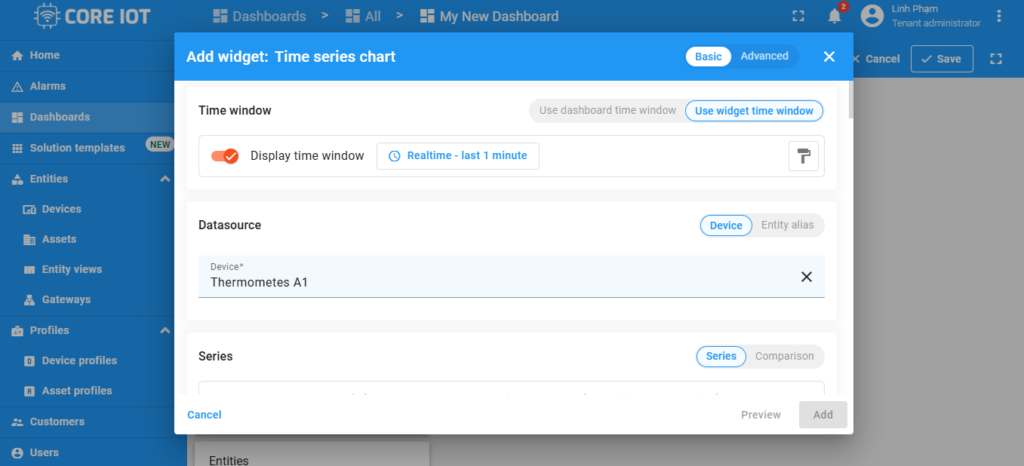
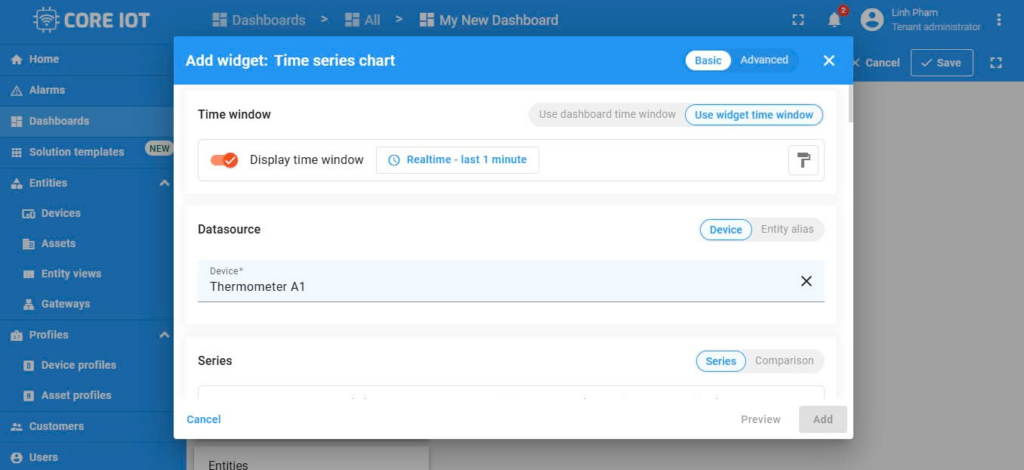
– Chọn nguồn dữ liệu. Thêm data key. Nhấn “Add”, rồi Apply để lưu thay đổi.

Cài Đặt Widget #
Cài đặt widget bao gồm nhiều tùy chỉnh giúp bạn điều chỉnh cách hiển thị và hoạt động của widget. Các cài đặt chính gồm:
- Nguồn dữ liệu (Data sources) – Chọn thiết bị hoặc dữ liệu mà widget sẽ hiển thị.
- Cài đặt giao diện (Appearance settings) – Điều chỉnh màu sắc, kích thước, kiểu hiển thị của widget.
- Cài đặt thẻ widget (Widget card settings) – Cấu hình cách hiển thị tiêu đề, viền, bóng đổ,… của widget.
- Hành động (Actions) – Thêm các thao tác như nhấp chuột để mở chi tiết, thay đổi trạng thái, gửi lệnh điều khiển.
- Giao diện di động (Mobile appearance) – Điều chỉnh cách widget hiển thị trên các thiết bị di động.
Khi tạo widget, bạn có thể chọn một trong hai chế độ sau: Chức năng cơ bản hoặc chức năng nâng cao
Chức Năng Cơ Bản #
Chức năng cơ bản phù hợp để bắt đầu nhanh khi bạn chỉ sử dụng một loại nguồn dữ liệu duy nhất mà không cần điều kiện hay bộ lọc phức tạp.
Nó bao gồm các cài đặt sau:
– Khoảng thời gian – Xác định khung thời gian hiển thị dữ liệu.
– Chọn nguồn dữ liệu – Sử dụng bí danh thực thể (entity alias) hoặc thiết bị (device).
– Cài đặt giao diện cơ bản – Các tùy chọn tùy chỉnh phụ thuộc vào mục đích của widget.

Chức Năng Nâng Cao #
Ở chế độ nâng cao, bạn có thể:
– Sử dụng nhiều nguồn dữ liệu cùng lúc (nếu widget hỗ trợ).
– Áp dụng bộ lọc để tùy chỉnh dữ liệu hiển thị.
– Cấu hình chi tiết widget qua 5 tab: Data (Dữ liệu), Appearance (Giao diện), Widget card (Thẻ widget), Actions (Hành động), Mobile (Giao diện trên di động)
Ngoài ra, chế độ này còn hỗ trợ thêm một số loại dữ liệu đặc biệt (tùy vào widget): Function (Hàm tính toán dữ liệu), Entities count (Số lượng thực thể), Alarms count (Số lượng cảnh báo)

Cài Đặt Dữ Liệu #
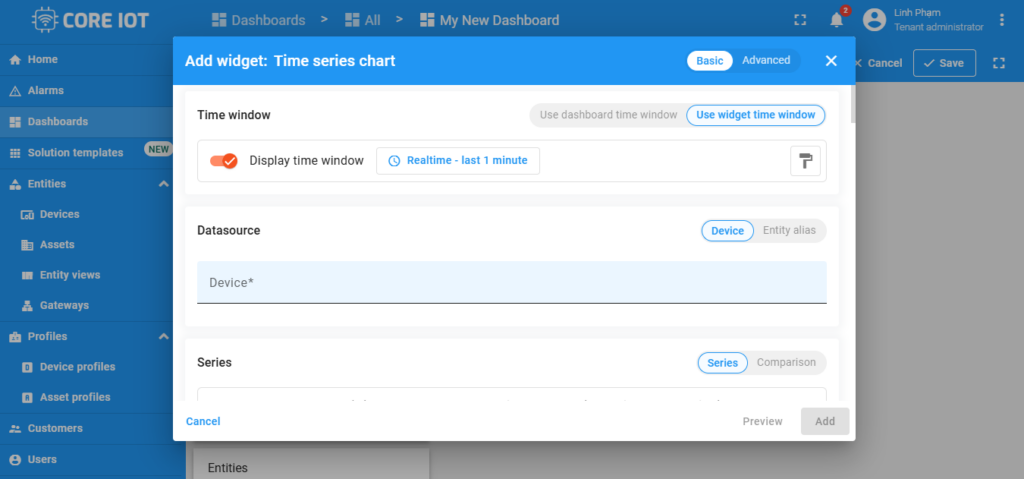
Cửa Sổ Thời Gian Của Widget #
Cửa sổ thời gian của widget xác định khoảng thời gian và hàm tổng hợp dùng để truy xuất dữ liệu chuỗi thời gian hoặc cảnh báo.
– Mặc định: Widget sử dụng cửa sổ thời gian chính được thiết lập trong thanh công cụ của dashboard.

– Tùy chỉnh: Bạn có thể bật tùy chọn “Use widget time window” để sử dụng cửa sổ thời gian riêng cho widget.

– Ẩn cửa sổ thời gian: Nếu không muốn người dùng thay đổi thời gian trên widget, hãy bỏ chọn hộp “Display time window”.
Các Loại Nguồn Dữ Liệu #
Cài đặt dữ liệu trong widget cho phép bạn thêm một hoặc nhiều nguồn dữ liệu. Mỗi nguồn dữ liệu bao gồm: Loại nguồn dữ liệu (Data source type), Alias của thực thể (Entity alias), Bộ lọc tùy chọn (Optional filter), Danh sách các khóa dữ liệu (Data keys – chuỗi thời gian của thực thể)
Về cơ bản, nguồn dữ liệu xác định widget sẽ sử dụng thực thể nào và truy xuất dữ liệu gì từ thực thể đó.
Có ba loại nguồn dữ liệu chính: Thiết bị (Device), Thực thể (Entity), Hàm (Function)
Ngoài ra, một số widget (ví dụ: Value card) hỗ trợ thêm các loại nguồn dữ liệu khác, như: Entities count – Đếm số lượng thực thể, Alarms count – Đếm số lượng cảnh báo
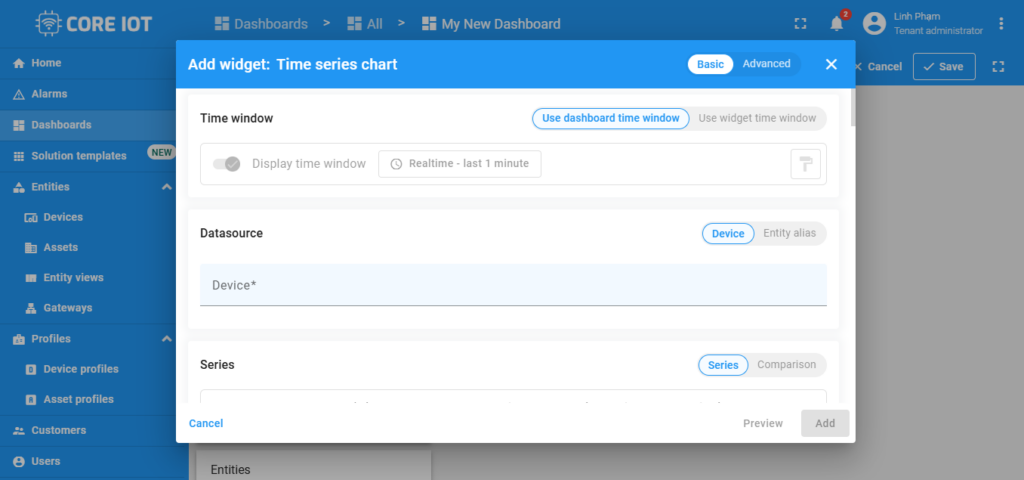
Sử dụng thiết bị làm nguồn dữ liệu #
Giả sử bạn có một thiết bị đo nhiệt độ trong nhà, và bạn muốn hiển thị dữ liệu này trên widget. Hãy sử dụng Thermometer scale widget để trực quan hóa dữ liệu.
Thực hiện theo các bước sau:
– Mở dashboard và chuyển sang chế độ chỉnh sửa (Edit mode). Nhấp vào biểu tượng “+ Add widget” ở đầu màn hình. Nếu đây là widget đầu tiên trên dashboard, hãy nhấp vào “Add new widget” ở giữa màn hình.
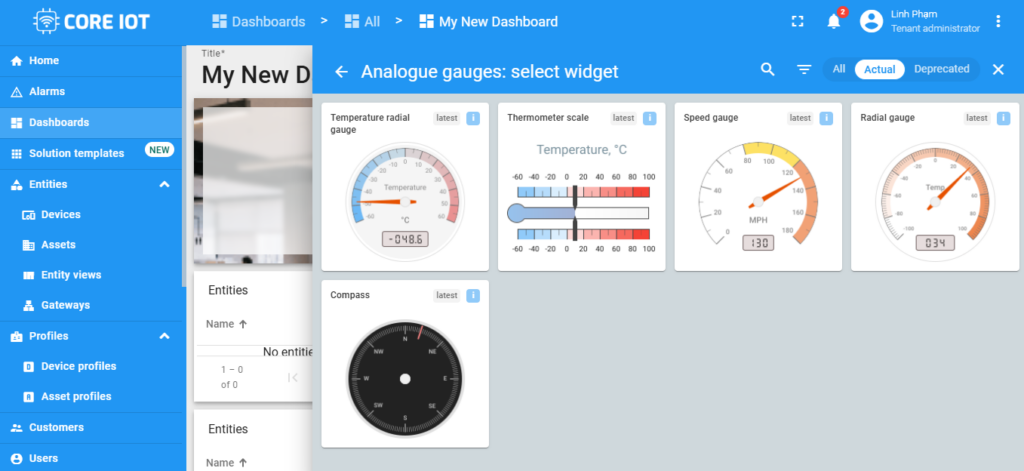
– Trong cửa sổ “Widgets bundle”, chọn nhóm widget “Analogue gauge”.

Chọn widget “Thermometer scale”.

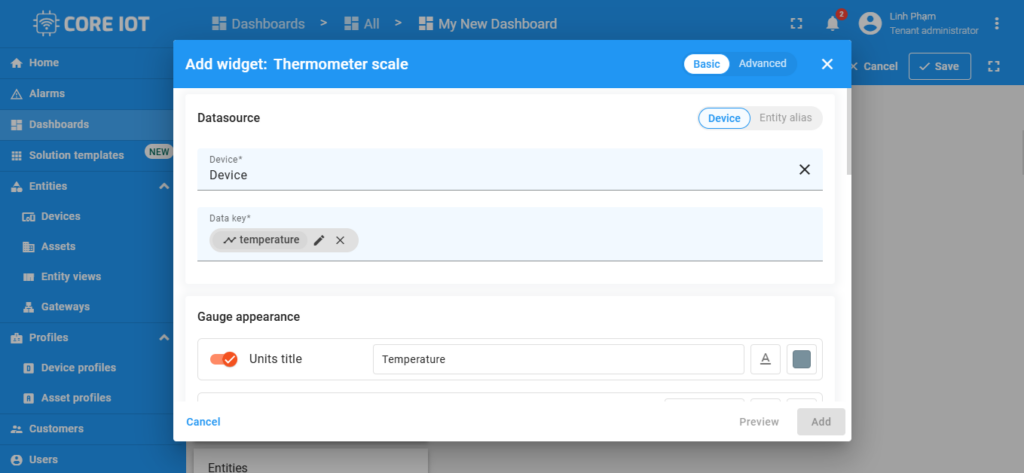
– Cửa sổ “Add Widget” sẽ mở ra: Chọn “Device” làm nguồn dữ liệu. Chọn thiết bị cần sử dụng. Thêm data key là “temperature”.

– Nhấp “Add” và lưu lại tất cả thay đổi.
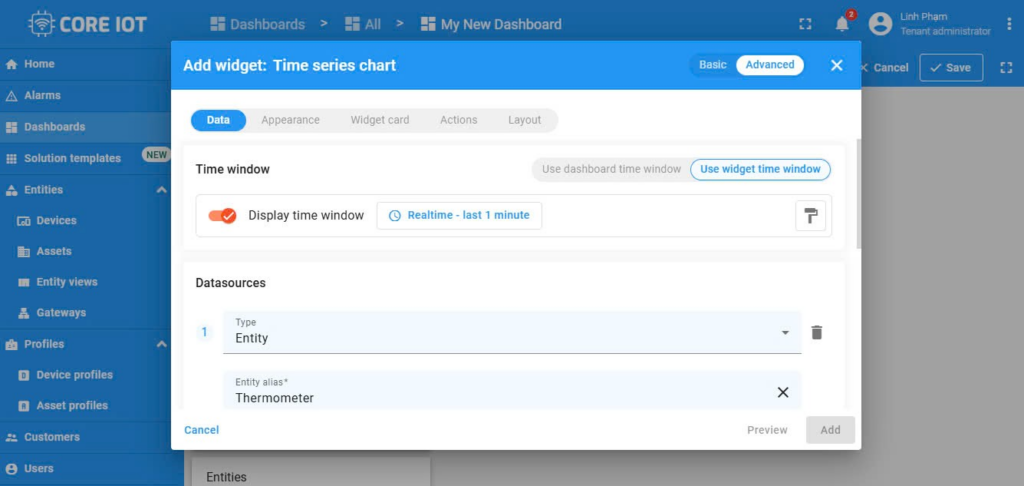
Sử Dụng Thực Thể Làm Nguồn Dữ Liệu #
Khi chọn thực thể (Entity) làm nguồn dữ liệu, widget sẽ truy xuất dữ liệu từ entity alias đã chỉ định.
Hãy tìm hiểu tính năng này bằng một ví dụ đơn giản, trong đó widget hiển thị tất cả thiết bị hiện có.
– Mở dashboard và chuyển sang chế độ chỉnh sửa (Edit mode). Nhấp vào “+ Add widget” ở đầu màn hình. Nếu đây là widget đầu tiên trên dashboard, hãy nhấp vào “Add new widget” ở giữa màn hình.
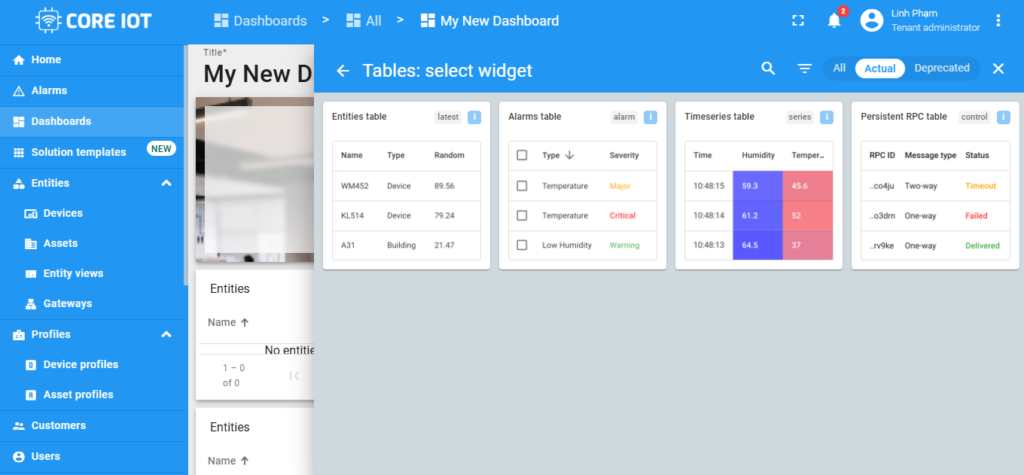
– Trong cửa sổ “Widgets bundle”, chọn nhóm widget “Tables”.

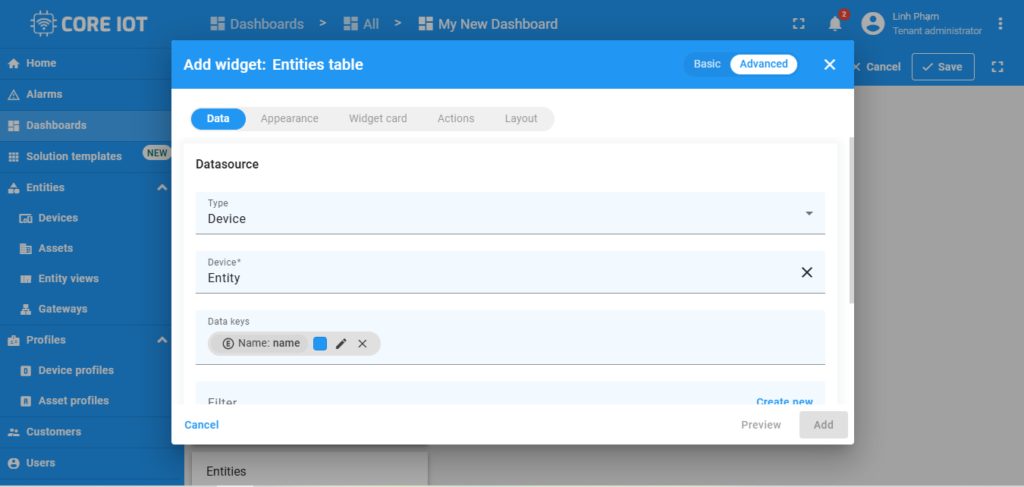
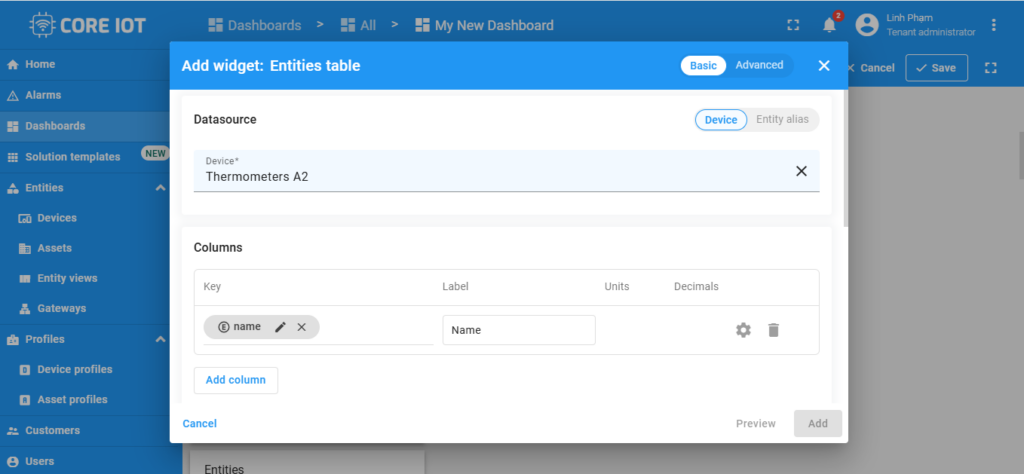
– Chọn widget “Entities table”.

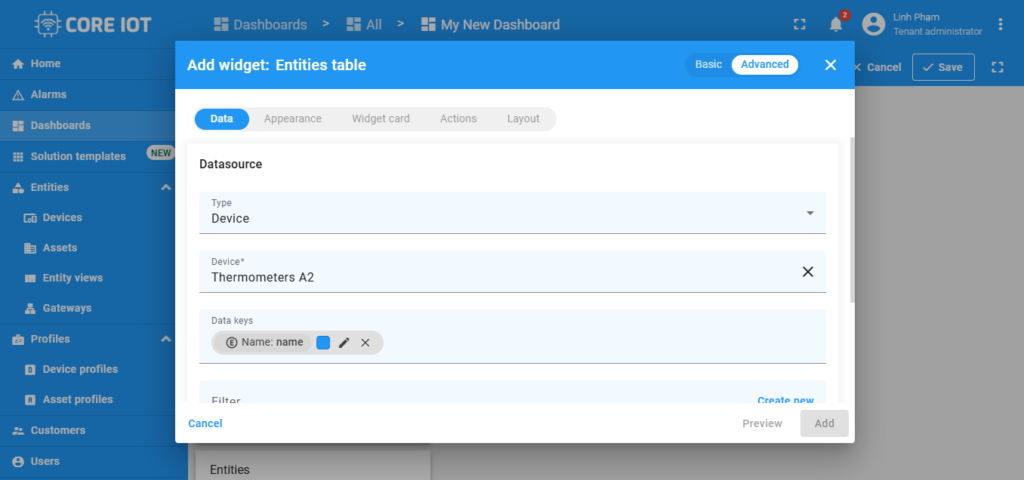
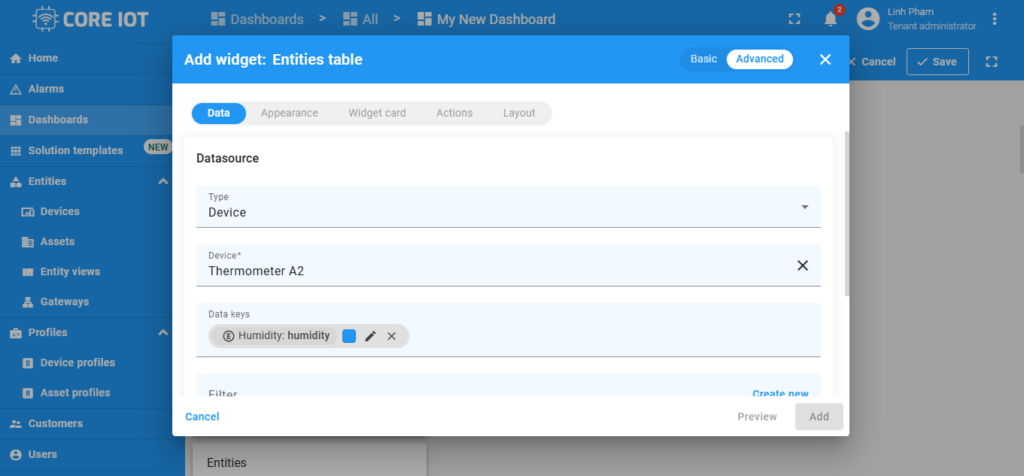
– Cửa sổ “Add Widget” sẽ mở ra: Chọn “Entity” làm nguồn dữ liệu.

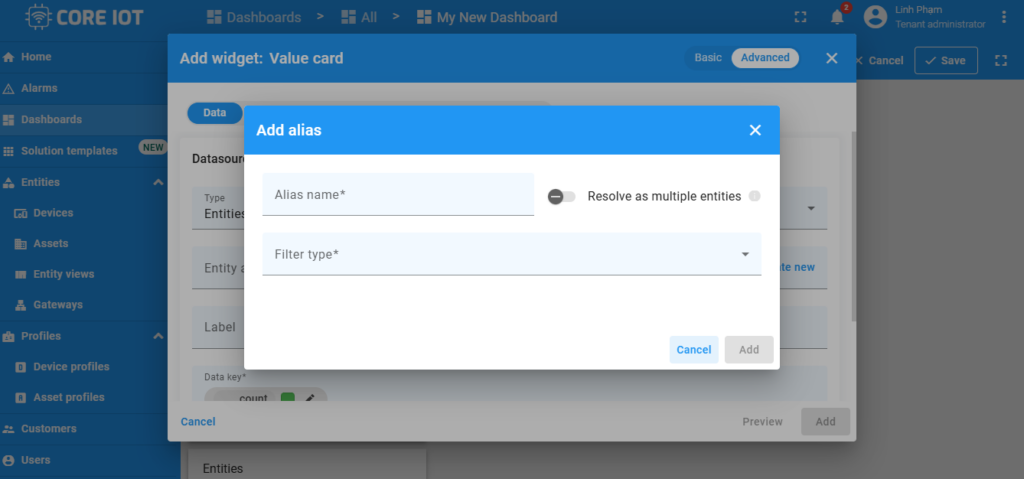
– Tạo một entity alias mới: Nhấp vào nút “Create new” ở dòng entity alias. Trong hộp thoại “Add alias”, nhập tên alias. Chọn loại bộ lọc là “Entity type”. Chọn “Device” làm loại thực thể. Nhấn “Add” để xác nhận.

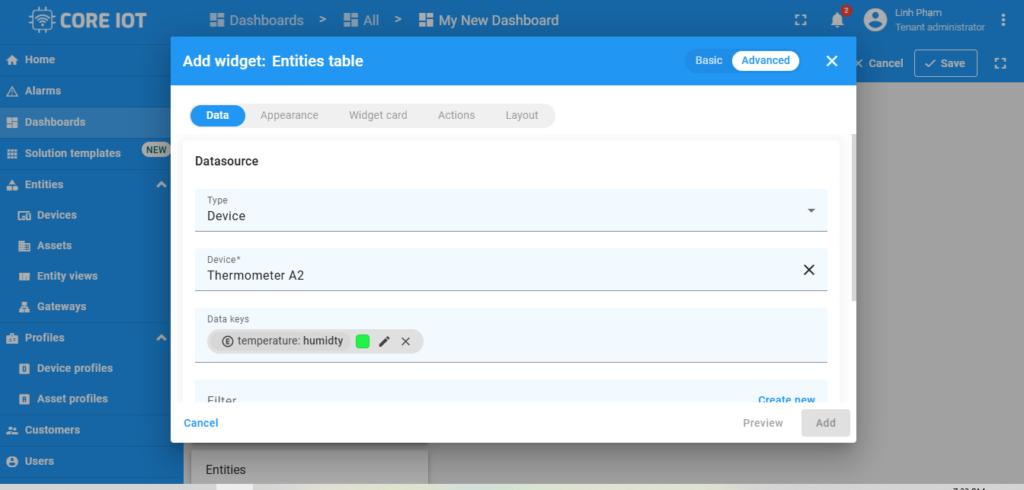
– Thêm các data key cần hiển thị. Nhấp “Add” và lưu lại tất cả thay đổi.
Sử Dụng Hàm (Function) Làm Nguồn Dữ Liệu #
Khi chọn Function làm nguồn dữ liệu, bạn có thể kiểm tra giao diện hiển thị của widget mà không cần dữ liệu thực tế.
Ví dụ: Nếu chưa có entity alias hoặc chưa nhận được dữ liệu telemetry, bạn vẫn có thể xem trước cách widget hiển thị dữ liệu.
– Mở dashboard và chuyển sang chế độ chỉnh sửa (Edit mode). Nhấp vào “+ Add widget” ở đầu màn hình. Nếu đây là widget đầu tiên trên dashboard, hãy nhấp vào “Add new widget” ở giữa màn hình.
– Trong cửa sổ “Widgets bundle”, chọn nhóm widget “Cards”.

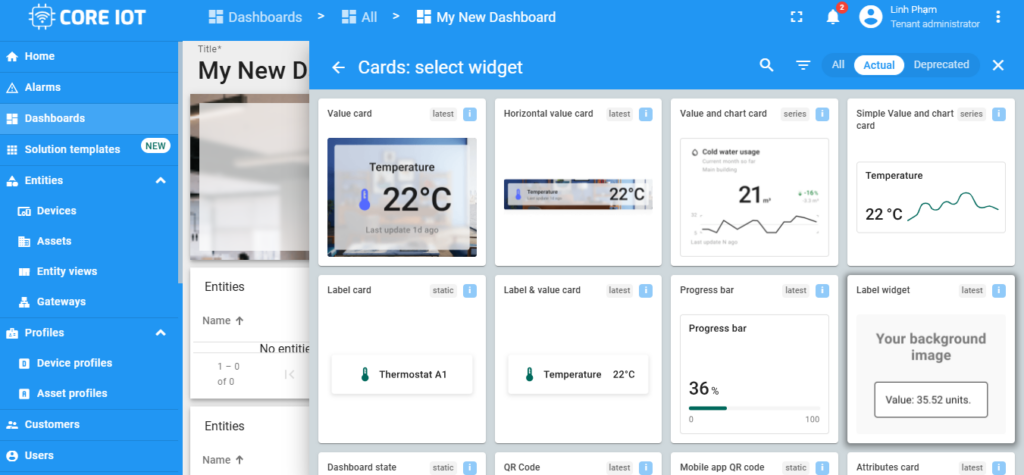
– Chọn widget “Value card”.

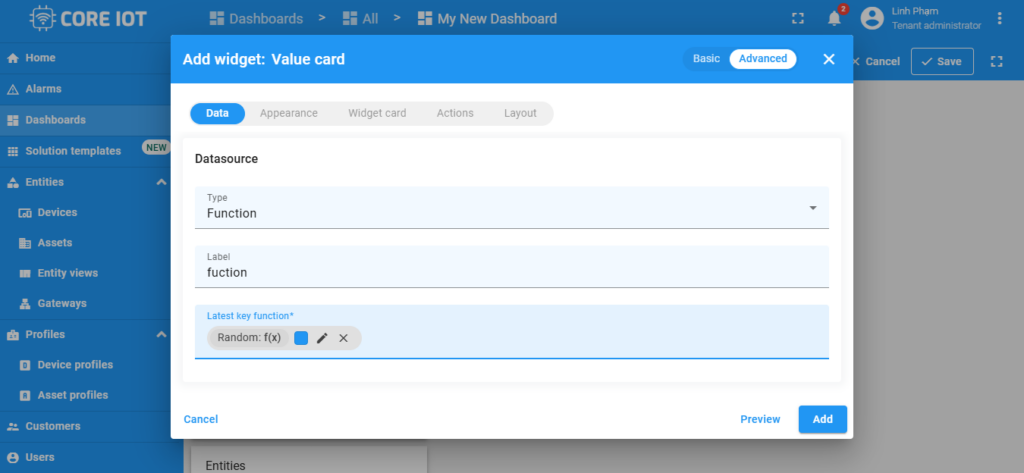
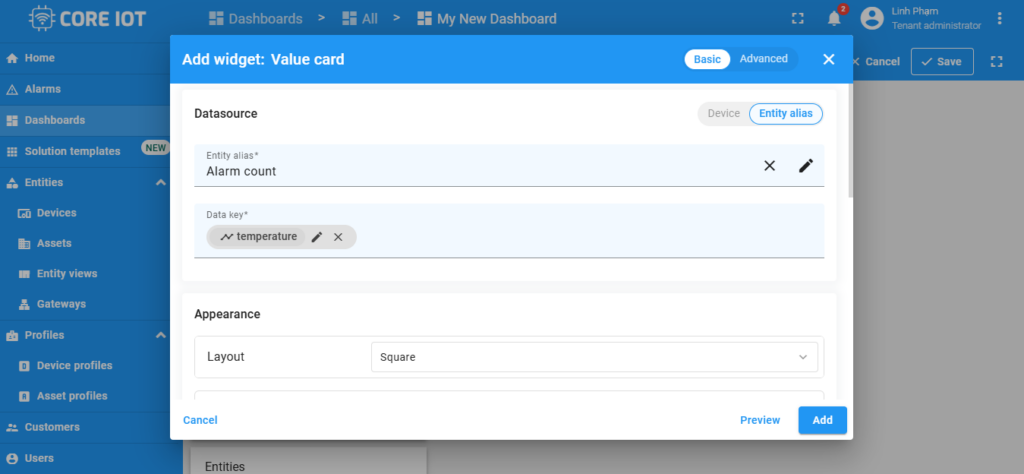
– Cửa sổ “Add Widget” sẽ mở ra. Chuyển sang chế độ nâng cao (Advanced functionality). Chọn “Random” làm loại nguồn dữ liệu.

– Thêm một hàm “Random”, sau đó nhấp vào biểu tượng chỉnh sửa để mở cửa sổ cấu hình dữ liệu. Đổi nhãn hiển thị thành “temperature” và đặt đơn vị. Nhấn “Save”. Nhấn “Add” và lưu tất cả thay đổi.

Sử Dụng Entities Count Để Đếm Số Lượng Thực Thể #
Entities count giúp hiển thị số lượng thực thể trên widget, giúp bạn dễ dàng xác định tổng số thiết bị, tài sản, v.v.
– Mở dashboard và chuyển sang chế độ chỉnh sửa (Edit mode). Nhấp vào “+ Add widget” ở đầu màn hình. Nếu đây là widget đầu tiên trên dashboard, hãy nhấp vào “Add new widget” ở giữa màn hình.
– Trong cửa sổ “Widgets bundle”, chọn nhóm widget “Cards”.

– Chọn widget “Value card”. Cửa sổ “Add Widget” sẽ mở ra. Chuyển sang chế độ nâng cao (Advanced functionality).
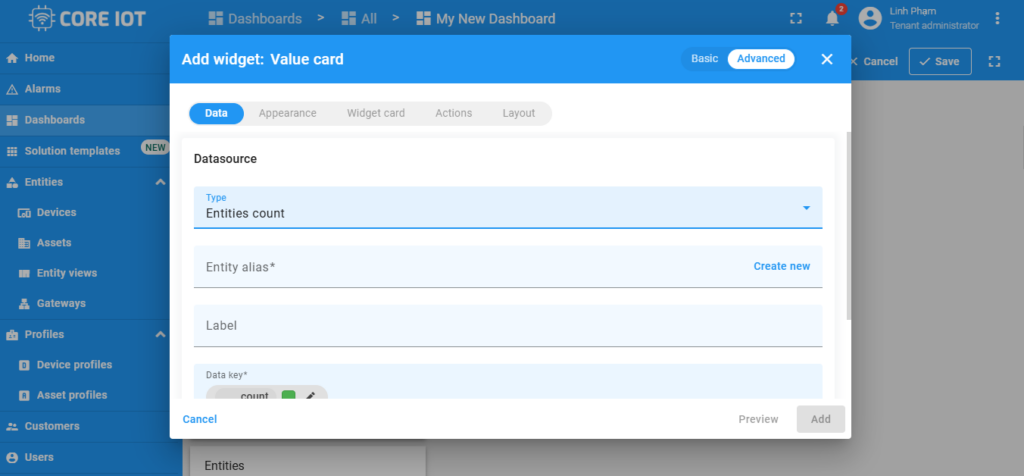
Chọn “Entities count” làm loại nguồn dữ liệu.

– Tạo một entity alias mới bằng cách nhấn “Create new”. Trong cửa sổ “Add alias”, nhập tên alias, chọn loại lọc “Entity type”, sau đó chọn “Device”. Nhấn “Add”.
-Trong hàng Data key, nhấn vào biểu tượng chỉnh sửa “pencil” của khóa “count” để mở cửa sổ cấu hình. Đổi nhãn hiển thị thành “Devices count” và đặt đơn vị. Nhấn “Save”.
– Nhấn “Add” và lưu tất cả thay đổi.

Sử Dụng Alarms Count Để Đếm Số Lượng Báo Động #
Alarms count giúp hiển thị tổng số báo động từ tất cả các thiết bị và thiết bị của khách hàng trên widget.
– Mở dashboard và chuyển sang chế độ chỉnh sửa (Edit mode). Nhấp vào “+ Add widget” ở đầu màn hình. Nếu đây là widget đầu tiên trên dashboard, hãy nhấp vào “Add new widget” ở giữa màn hình.
– Trong cửa sổ “Widgets bundle”, chọn nhóm widget “Cards”.

– Chọn widget “Value card”. Cửa sổ “Add Widget” sẽ mở ra. Chuyển sang chế độ nâng cao (Advanced functionality). Chọn “Alarms count” làm loại nguồn dữ liệu và thiết lập bộ lọc phù hợp.

– Trong hàng Data key, nhấn vào biểu tượng chỉnh sửa “pencil” của khóa “count” để mở cửa sổ cấu hình. Đổi nhãn hiển thị thành “Alarms count” và đặt đơn vị. Nhấn “Save”. Nhấn “Add” và lưu tất cả thay đổi.
Khóa Dữ Liệu (Data Keys) Trong Widget #
Khóa dữ liệu xác định chuỗi thời gian, thuộc tính hoặc trường thực thể mà bạn muốn sử dụng trong widget. Một khóa dữ liệu bao gồm loại dữ liệu (chuỗi thời gian, thuộc tính hoặc trường thực thể) và tên khóa thực tế.
Danh Sách Khóa Dữ Liệu Có Sẵn #
– Khóa thuộc tính: Gồm tất cả các thuộc tính client, server và shared của thiết bị hoặc thực thể khác.
– Khóa chuỗi thời gian (Time series keys): Phụ thuộc vào dữ liệu chuỗi thời gian mà thiết bị gửi lên Core IoT hoặc dữ liệu đã lưu qua rule engine hoặc REST API.
– Khóa trường thực thể (Entity fields): Thiết bị, tài sản, entity view: create time, entity type, name, type, label, additional info. Người dùng: created time, first name, last name, email, additional info. Khách hàng: create time, entity type, email, title, country, state, city, address, zip code, phone, additional info.
Các Loại Widget Và Khả Năng Hỗ Trợ Data Keys #
– Timeseries widgets: Chỉ hỗ trợ khóa chuỗi thời gian và có thể cấu hình khoảng thời gian.
– Latest values widgets: Hỗ trợ cả khóa chuỗi thời gian, thuộc tính và trường thực thể.
– Static & Control widgets: Không yêu cầu khóa dữ liệu.
– Alarm widgets: Hỗ trợ tất cả các loại khóa dữ liệu, có thể cấu hình khoảng thời gian và bộ lọc báo động.
Thêm Khóa Dữ Liệu Vào Widget: Nhấp vào hàng khóa dữ liệu (data keys row) và chọn khóa mong muốn từ menu thả xuống.
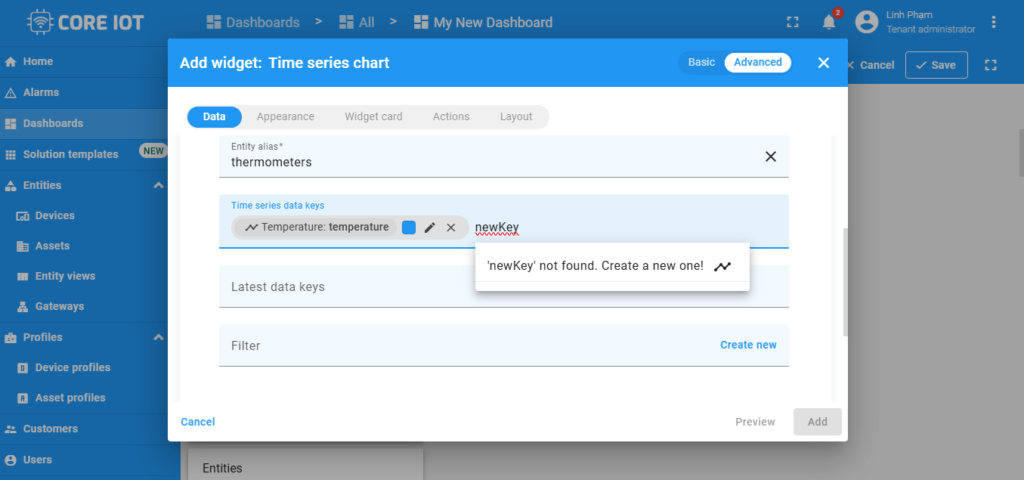
Thêm Khóa Dữ Liệu Khi Chưa Có Sẵn Trong Cơ Sở Dữ Liệu #
Nếu bạn chưa có khóa dữ liệu chuỗi thời gian (time series) hoặc thuộc tính (attribute) trong cơ sở dữ liệu, bạn vẫn có thể thêm khóa vào nguồn dữ liệu trước, và widget sẽ hiển thị dữ liệu ngay khi thiết bị gửi nó lên Core IoT.
Cách Thêm Khóa Dữ Liệu Mới #
– Nhấp vào hàng khóa dữ liệu (data key row). Nhập tên khóa.
– Chọn loại khóa dữ liệu, bao gồm: Attributes (Thuộc tính), Entity field (Trường thực thể), Timeseries (Chuỗi thời gian)

Trong phần cài đặt nâng cao của widget, khóa dữ liệu có thể được cấu hình theo hai chế độ khác nhau: Chế độ Tổng quát (General), Chế độ Nâng cao (Advanced). Mỗi chế độ cung cấp các tùy chọn cấu hình riêng biệt, giúp bạn tùy chỉnh cách dữ liệu hiển thị trên widget một cách linh hoạt.
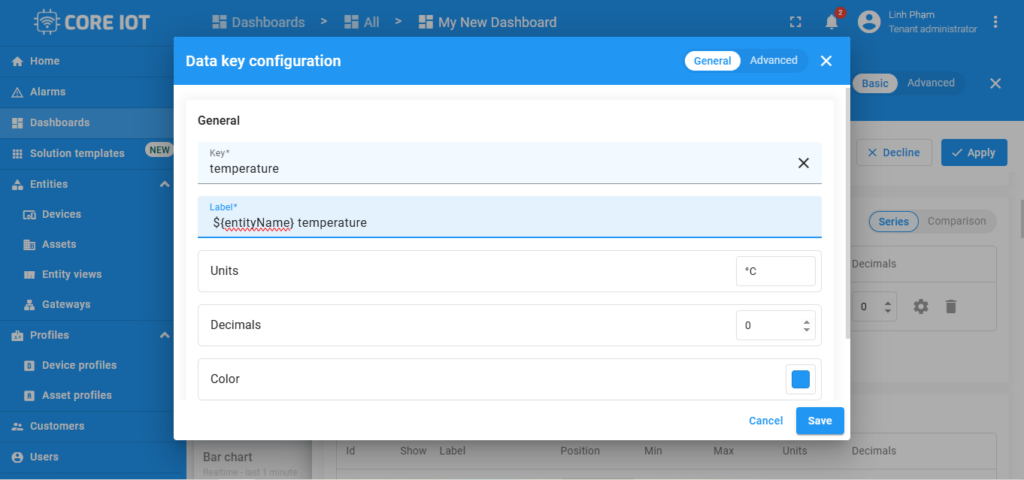
Cấu Hình Tổng Quát Cho Khóa Dữ Liệu #
Cấu hình khóa dữ liệu trong chế độ tổng quát sẽ phụ thuộc vào loại widget và kiểu dữ liệu mà widget đó hỗ trợ.
Trong cài đặt tổng quát, một số widget cho phép bạn:
– Đổi tên khóa dữ liệu.
– Chỉnh sửa màu sắc hiển thị.
– Tùy chỉnh nhãn hiển thị.
– Thêm ký tự đặc biệt bên cạnh giá trị (chỉ áp dụng cho khóa dữ liệu kiểu Timeseries).
– Xác định số chữ số thập phân hiển thị.
– Bật hoặc tắt chức năng xử lý dữ liệu sau khi nhận (Use post-processing function).
Nếu bạn sử dụng chế độ cơ bản khi tạo widget mới, các cài đặt này sẽ xuất hiện ngay trong cửa sổ tạo widget.

Nếu bạn sử dụng chế độ nâng cao khi thêm widget mới, hãy nhấp vào biểu tượng “bút chì” trong hàng data keys để mở cài đặt đầy đủ cho khóa dữ liệu.

Cấu hình khóa dữ liệu cơ bản #
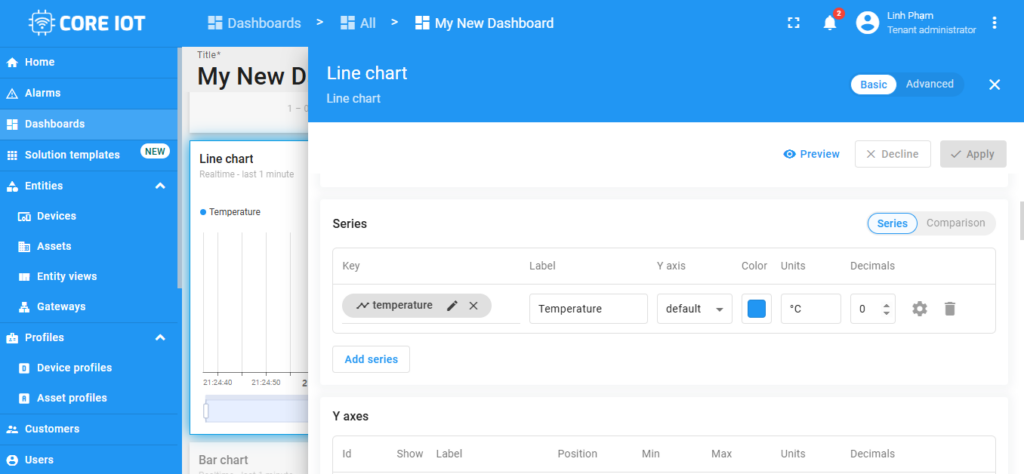
Hãy xem xét các cài đặt khóa dữ liệu cơ bản bằng ví dụ về widget “Entities table” từ gói “Tables”:
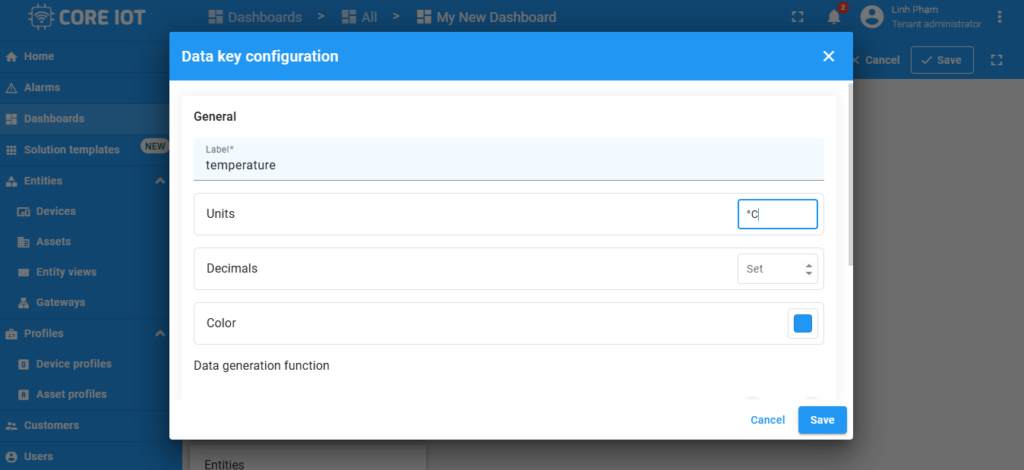
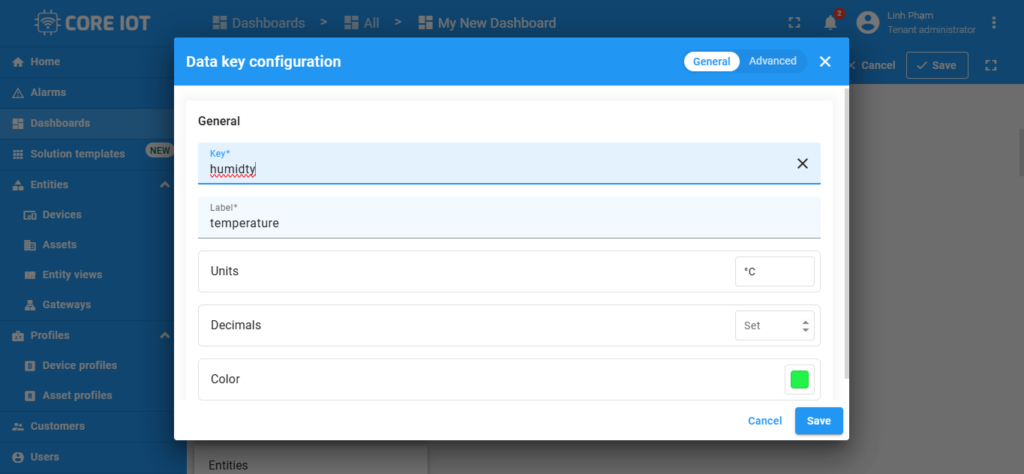
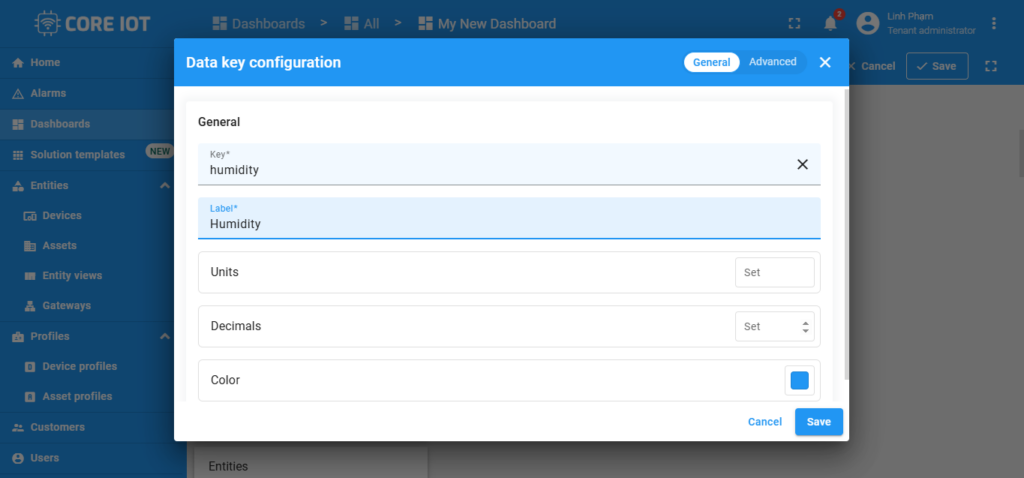
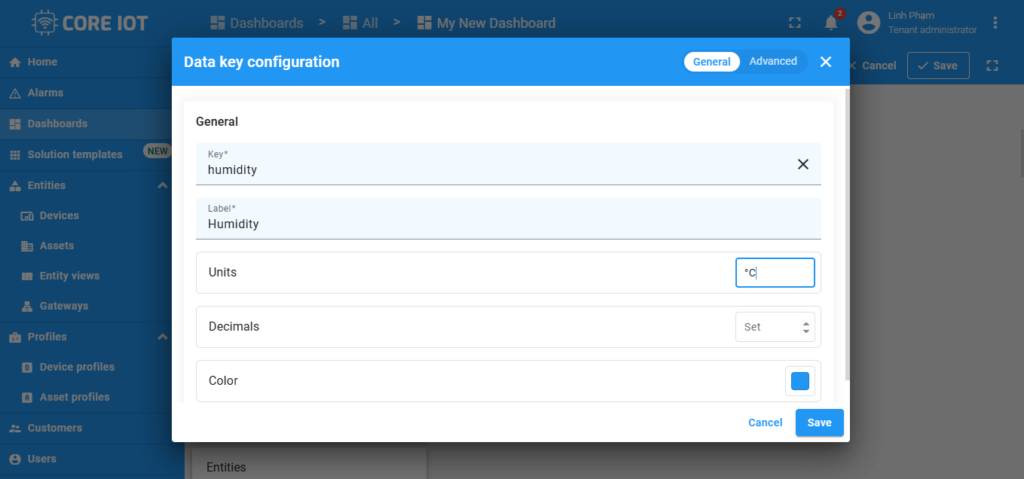
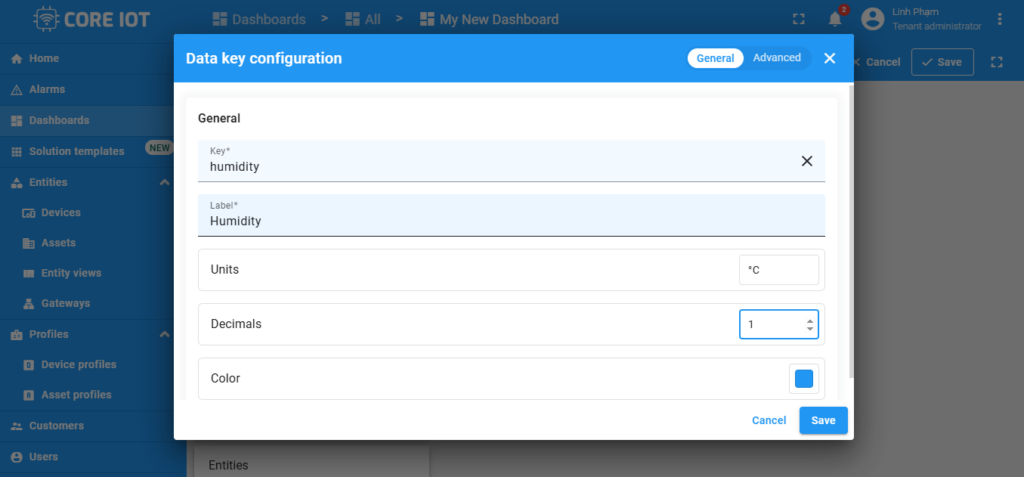
– Key: Bạn có thể thay đổi tên của khóa. Trong trường hợp này, dữ liệu của khóa sẽ được hiển thị theo tên khóa mà bạn chỉ định trong dòng “Key”. Thay đổi tên khóa và nhấp vào “Save” để lưu lại.


– Label: Trong widget, tên của cột dữ liệu chính là nhãn (label). Bạn có thể thay đổi tên nhãn theo mong muốn và nhấp vào “Save” ở góc dưới bên phải của cửa sổ hộp thoại.


– Units: Bạn có thể thêm một ký hiệu đặc biệt hiển thị bên cạnh giá trị (ví dụ: °C, %, m/s). Nhập ký hiệu mong muốn vào trường “Units” và nhấn “Save”.

– Decimals: Xác định số chữ số thập phân hiển thị sau dấu phẩy của số thực và nhấp vào “Save”.

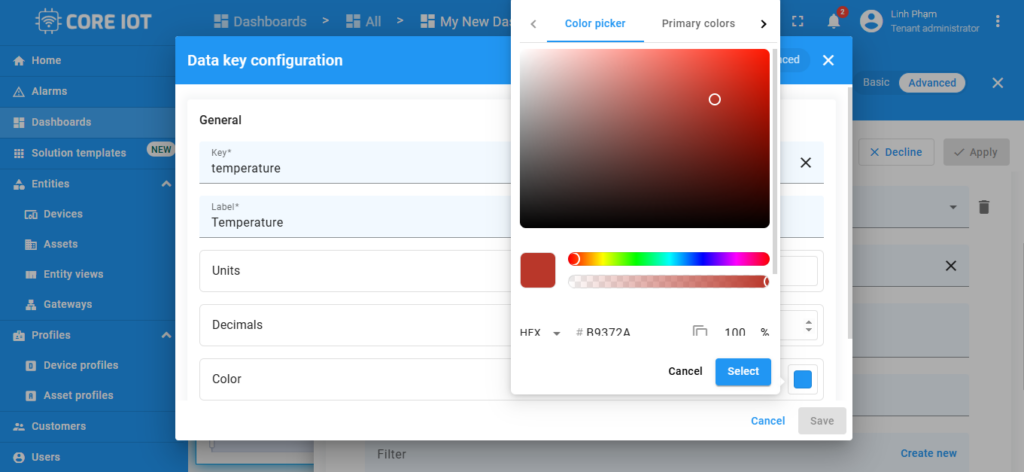
– Color: Mỗi khóa dữ liệu được gán một màu khác nhau. Trong một số widget (chẳng hạn như biểu đồ), màu đường biểu đồ chính là màu của khóa dữ liệu. Bạn có thể thay đổi màu bằng cách nhấp vào vòng tròn màu, chọn màu mong muốn, sau đó nhấn “Select”.


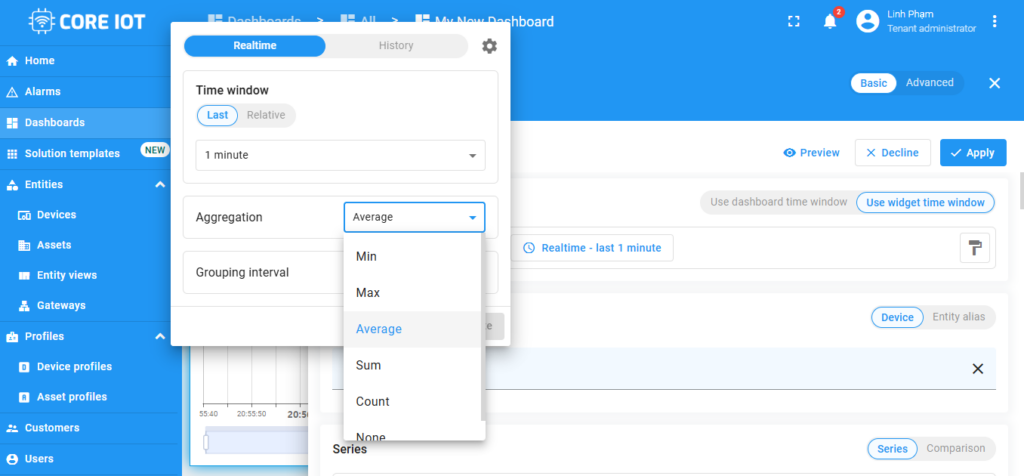
Tổng hợp khóa dữ liệu (Aggregation of key) #
Mặc định, các widget Latest values không có cửa sổ thời gian. Tuy nhiên, nếu bạn bật tính năng tổng hợp (aggregation) cho bất kỳ khóa dữ liệu nào trong widget Latest values, bộ điều khiển thời gian sẽ xuất hiện.
Bạn có thể thiết lập tổng hợp cho từng khóa dữ liệu đo lường riêng lẻ mà bạn muốn hiển thị nhưng không cần lưu trữ vào cơ sở dữ liệu.
Cấu hình cửa sổ thời gian bị giới hạn trong các khoảng thời gian thực (Current Hour/Day/Month) và các khoảng thời gian thuộc dạng ‘History’. Các khoảng thời gian như ‘last 30 minutes’ hoặc ‘last 24 hours’ không được hỗ trợ vì lý do hiệu suất.
Tùy chọn tổng hợp (Aggregation options) #
– Min hoặc Max: Min: Chọn giá trị nhỏ nhất trong khoảng thời gian đã cho. Max: Chọn giá trị lớn nhất trong khoảng thời gian đã cho. Ứng dụng: Phát hiện các giá trị cực đại hoặc cực tiểu
– Average (Trung bình): Tính giá trị trung bình của các dữ liệu trong khoảng thời gian chọn (tổng giá trị chia cho số lượng dữ liệu). Ứng dụng: Tiêu thụ nhiên liệu trung bình hàng tuần. Độ ồn âm thanh trung bình (dB). Tốc độ quay trung bình của quạt. Chất lượng tín hiệu trung bình.
– Sum (Tổng cộng): Tổng hợp tất cả các giá trị dữ liệu trong khoảng thời gian chọn. Ứng dụng: Tổng quãng đường đã di chuyển (km). Tổng lượng nước tiêu thụ. Tổng thời gian thiết bị ở trạng thái chờ.
– Count (Số lượng): Đếm tổng số tin nhắn được truyền trong khoảng thời gian chọn. Ứng dụng: Theo dõi mức tiêu thụ pin của thiết bị. Đánh giá độ nhạy của cảm biến khi kích hoạt.
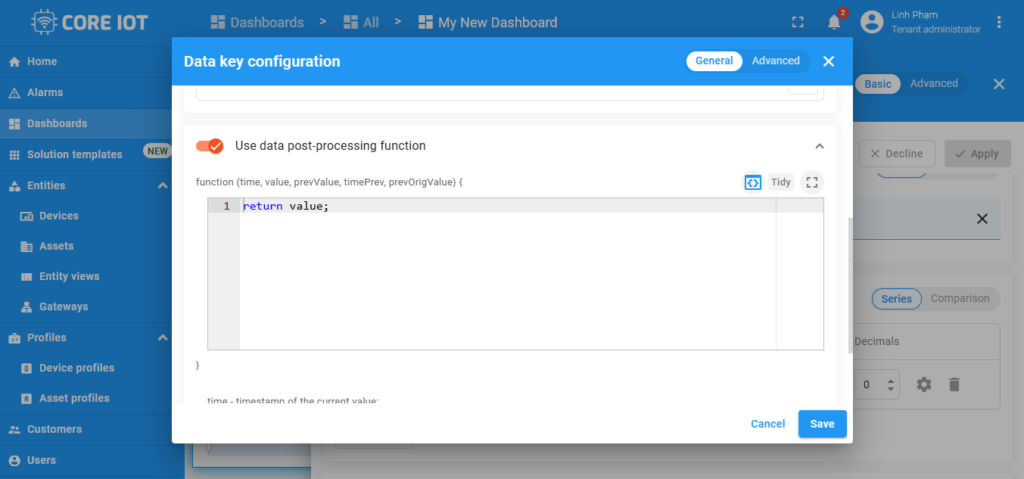
Sử dụng chức năng xử lý hậu kỳ dữ liệu (Data Post-Processing Function) #
Chức năng Xử lý hậu kỳ dữ liệu cho phép thay đổi dữ liệu đầu ra theo nhu cầu của bạn.
– Bật chức năng: Chọn hộp kiểm “Use data post-processing function” (Sử dụng chức năng xử lý hậu kỳ dữ liệu).
– Nhập mã hàm tùy chỉnh vào trường nhập liệu bên dưới. Nhấn nút “Save” ở góc dưới bên phải để áp dụng.

Cấu hình nâng cao cho khóa dữ liệu (Advanced Data Key Settings) #
Cấu hình nâng cao cho khóa dữ liệu kiểm soát độ hiển thị, kiểu dáng và giao diện của một cột dữ liệu cụ thể trên widget.
Các loại widget hỗ trợ cấu hình nâng cao #
- Bảng thiết bị (Entity Table Widget)
- Bảng cảnh báo (Alarms Table Widget)
- Bảng quản trị thực thể (Entity Admin Widget)
- Widget biểu đồ (Charts Widget Bundle) → Có cấu hình nâng cao riêng biệt
- Các widget khác → Chỉ hỗ trợ cấu hình cơ bản
Tính năng chính của cấu hình nâng cao #
- Kiểm soát độ hiển thị của cột dữ liệu
- Tùy chỉnh kiểu dáng, màu sắc
- Điều chỉnh cách hiển thị dữ liệu theo từng loại widget
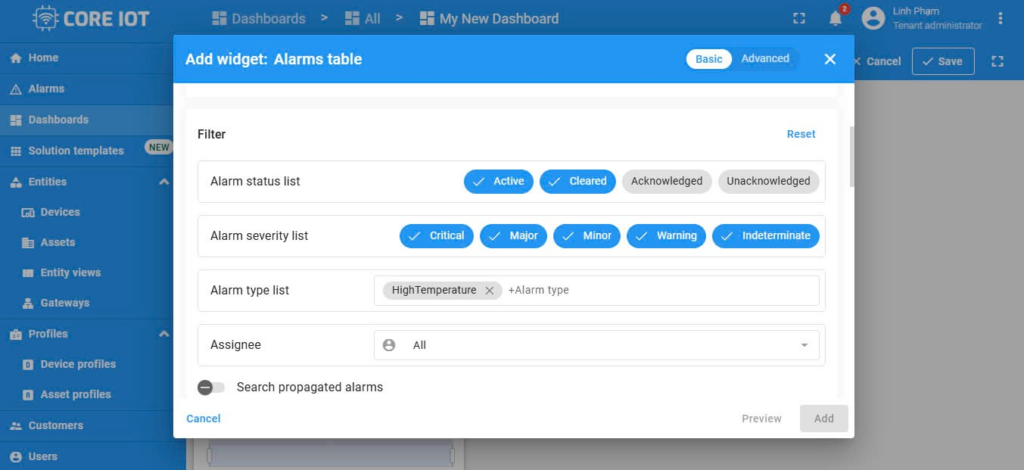
Bộ lọc cảnh báo (Alarm Filter) #
Widget cảnh báo (Alarm Widget) cho phép bạn lọc các cảnh báo dựa trên:
- Trạng thái (Status)
- Mức độ nghiêm trọng (Severity)
- Loại cảnh báo (Type)
Tùy chọn lọc cảnh báo #
– Lọc theo trạng thái: Bạn có thể chọn hiển thị các cảnh báo đang hoạt động, đã xác nhận hoặc đã xóa.
– Lọc theo mức độ nghiêm trọng: Hệ thống hỗ trợ phân loại mức độ từ thấp đến cao (Warning, Minor, Major, Critical).
– Lọc theo loại cảnh báo: Bạn có thể chỉ định các loại cảnh báo cụ thể để hiển thị trên widget.
– Tìm kiếm cảnh báo được lan truyền (Propagated Alarms): Bật tùy chọn này nếu bạn muốn tìm kiếm cả các cảnh báo được chuyển tiếp từ các thực thể liên quan.

Giao diện (Appearance) #
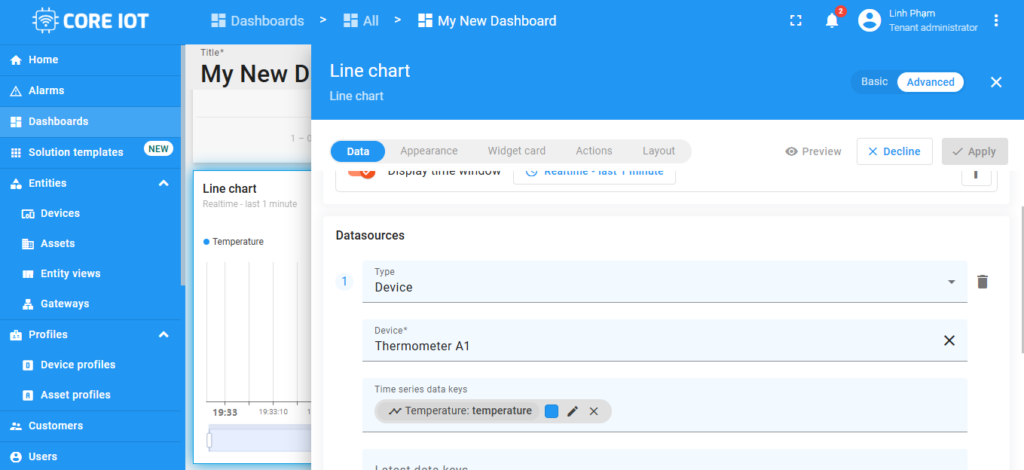
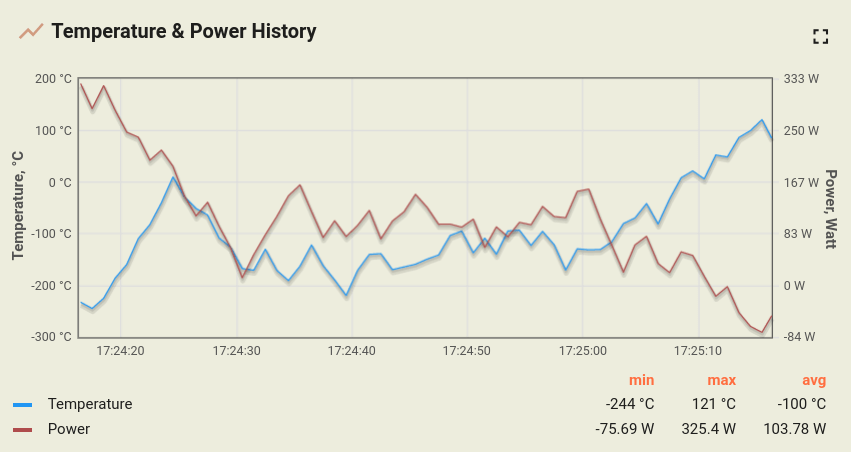
Giả sử bạn đã thêm widget “Timeseries Line Chart” để hiển thị dữ liệu nhiệt độ từ nhiệt kế trong bảng điều khiển (dashboard) thông qua bước cấu hình dữ liệu.
Sau khi thiết lập xong, bạn sẽ thấy một widget tương tự như hình minh họa. Lưu ý rằng bạn cần gửi hoặc mô phỏng dữ liệu để thấy các đường biểu diễn trên biểu đồ.

Chúng ta sẽ sử dụng cài đặt cơ bản để tùy chỉnh widget và minh họa cách mỗi thiết lập ảnh hưởng đến widget. Điều này giúp bạn hiểu rõ cách thay đổi giao diện và hành vi của widget một cách nhanh chóng và dễ dàng.
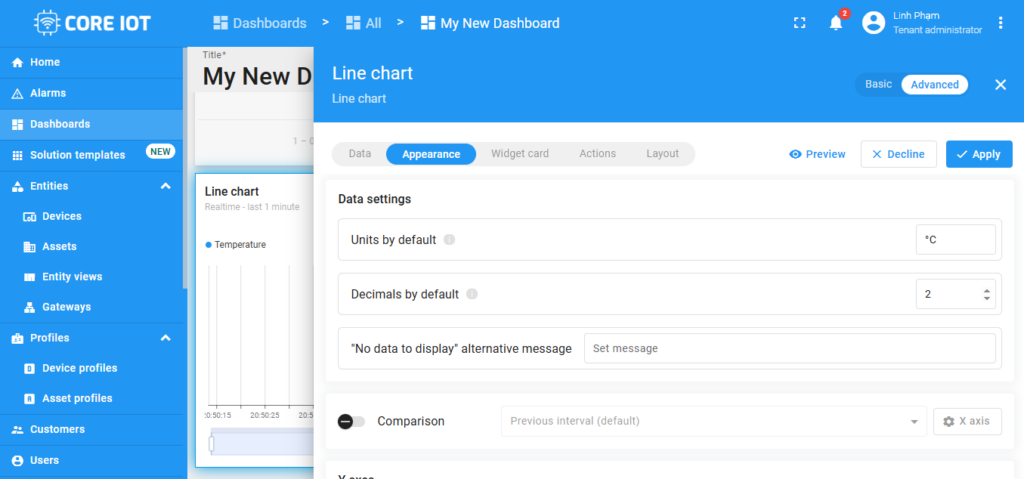
Cài đặt Dữ liệu #
– Bạn có thể chọn ký hiệu hiển thị bên cạnh giá trị (ví dụ: °C, °F cho nhiệt độ).
– Điều chỉnh số chữ số thập phân để kiểm soát độ chính xác của giá trị hiển thị.
– Nếu hiển thị nhiều loại dữ liệu khác nhau (ví dụ: nhiệt độ và độ ẩm), hãy cấu hình riêng từng data key thay vì áp dụng chung cho tất cả.
– Thiết lập thông báo thay thế để hiển thị khi không có dữ liệu đến. Khi dữ liệu bắt đầu nhận, thông báo này sẽ tự động biến mất.
Cách thực hiện:
Vào chế độ Nâng cao (Advanced) → Tab Giao diện (Appearance) trong cài đặt widget.

Cài đặt Chung #
Chế độ Xếp chồng (Stacking Mode) #
- Áp dụng cho widget “Timeseries Bar Chart”
- Chức năng: Hiển thị tổng giá trị của các thực thể trên cùng một cột để tránh chồng lấn, mỗi giá trị có một màu sắc riêng biệt.
- Yêu cầu: Chế độ này chỉ hoạt động khi chức năng tổng hợp dữ liệu (Aggregation Function) không đặt là “None”.
- Nếu không bật chế độ này, các cột sẽ hiển thị riêng biệt theo từng thực thể. Để xem tất cả giá trị, bạn cần di chuột qua từng cột.


Nếu bạn cần loại trừ một khóa dữ liệu cụ thể khỏi chế độ xếp chồng, hãy vào phần cấu hình khóa dữ liệu nâng cao (Advanced data key configuration) và chọn hộp kiểm “Exclude from stacking”.
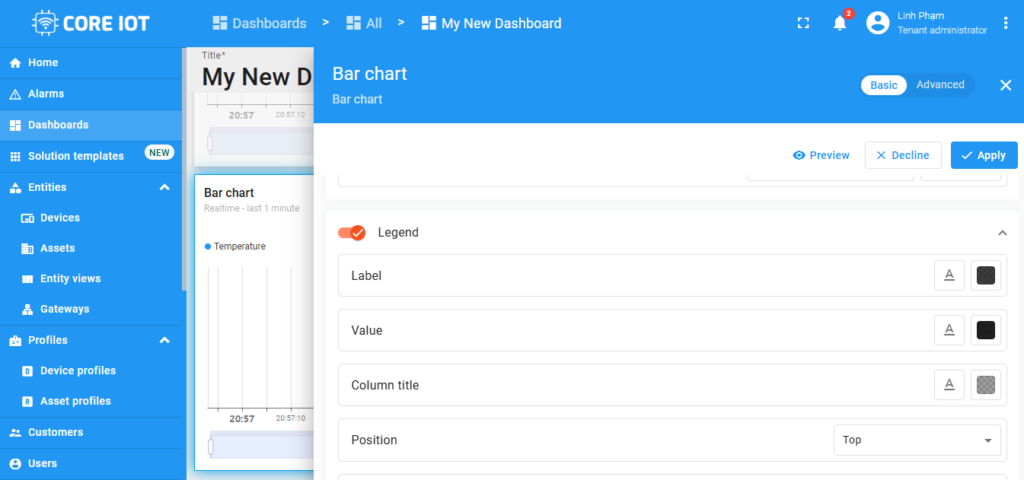
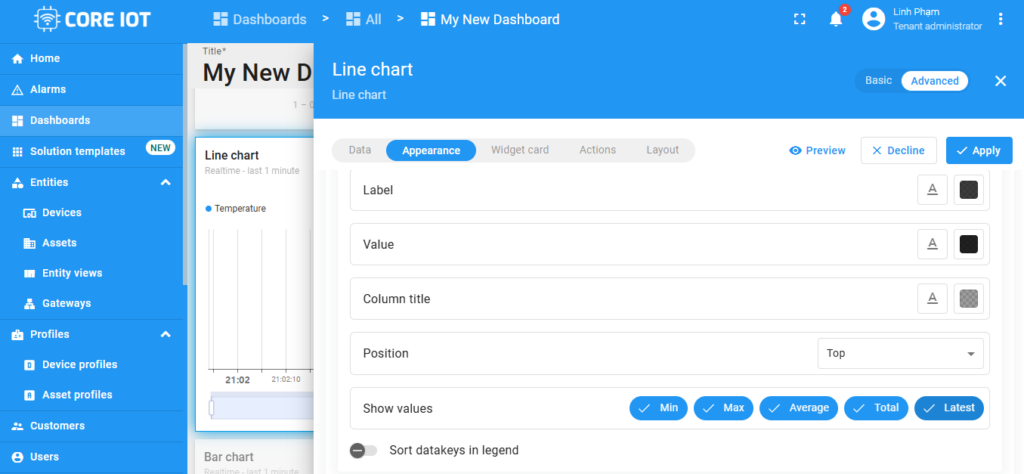
Cài đặt chú thích (Legend settings) #
Mặc định, tùy chọn “Hiển thị chú thích” (Display legend) được bật cho các widget biểu đồ. Chú thích này hiển thị các giá trị thống kê, bao gồm giá trị nhỏ nhất (min), lớn nhất (max), trung bình (average) và tổng (total). Trong khi đó, các widget khác không có tùy chọn này được bật sẵn.
Khi chú thích được bật, bạn có thể linh hoạt tùy chỉnh:
– Chọn hướng và vị trí của chú thích (legend direction & position).
– Lựa chọn các giá trị dữ liệu cần hiển thị (min, max, average, total).
– Sắp xếp hoặc giữ nguyên thứ tự các khóa dữ liệu (sort data keys or keep them unsorted).

Bạn có thể nhận thấy rằng phần chú thích (legend) hiển thị nhãn của data key cho từng khóa dữ liệu được cấu hình. Khi có dữ liệu từ nhiều thiết bị trên cùng một widget, việc xác định thiết bị nào tương ứng với bản ghi nào trong chú thích (legend) hoặc tooltip có thể trở nên khó khăn.
Để giúp chú thích và tooltip dễ hiểu hơn, bạn nên sử dụng ${entityName} hoặc ${entityLabel} trong cài đặt data key. Những biến này sẽ tự động điền tên hoặc nhãn của thiết bị vào phần chú thích, giúp bạn dễ dàng phân biệt dữ liệu của từng thiết bị.

Cài đặt trục (Axis settings) #
Cho phép tùy chỉnh hiển thị trục biểu đồ:
– Tiêu đề trục (Axis titles): Đặt tên cho trục dọc và trục ngang.
– Phạm vi hiển thị (Scale range): Xác định giá trị tối thiểu và tối đa.
– Màu ticks (Ticks color): Chọn màu vạch đánh dấu.
– Số thập phân (Decimal places): Điều chỉnh số chữ số sau dấu phẩy.
– Khoảng cách ticks (Step size): Xác định bước nhảy giữa các vạch.
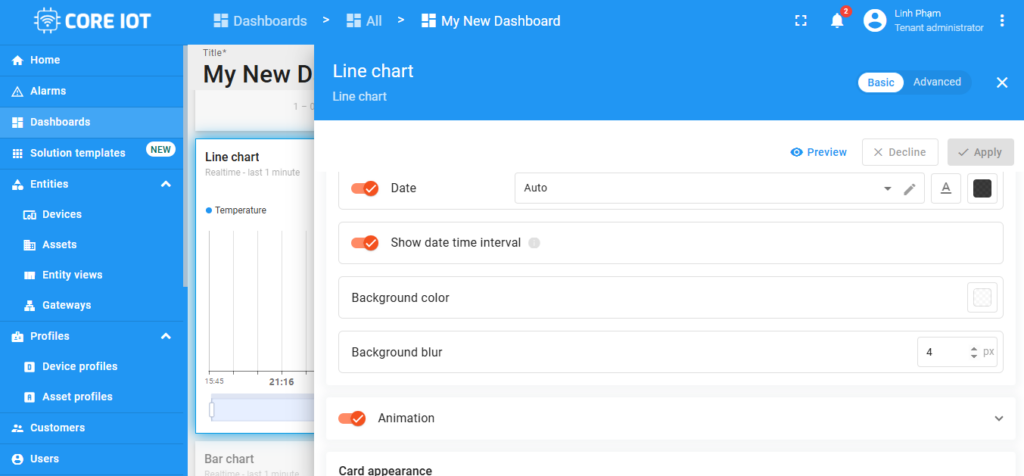
Cài đặt nền biểu đồ (Chart background settings): #
– Màu nền (Background color): Tùy chỉnh màu nền biểu đồ.
– Khung lưới (Grid frame): Thay đổi màu sắc khung lưới.
– Ticks (Ticks color): Điều chỉnh màu của vạch chia.
– Đường lưới (Grid lines visibility): Bật/tắt hiển thị đường lưới.

Cài đặt chú giải (Tooltip settings): #
– Di chuột qua điểm dữ liệu (Hover individual points): Khi bật, không hiển thị giá trị tại các điểm trên đường biểu đồ.
– Hiển thị giá trị tích lũy (Show cumulative values in stacking mode): Khi chế độ xếp chồng (stacking mode) bật, biểu đồ sẽ hiển thị tổng các giá trị của tất cả thực thể.
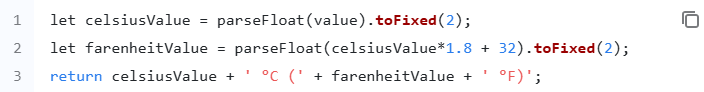
Hàm định dạng giá trị trong chú giải (Tooltip value format function):
Hàm f(value, latestData) cho phép tùy chỉnh hiển thị dữ liệu trong tooltip.
– Cấu hình trong cài đặt tooltip: Áp dụng chung cho tất cả thực thể.
– Cấu hình trong Cài đặt dữ liệu nâng cao (Advanced Data key configuration): Chỉ áp dụng cho dữ liệu chuỗi thời gian cụ thể, ghi đè cài đặt tooltip cơ bản.
– Trong Biểu đồ trạng thái (State Chart): Hiển thị trạng thái thực thể dựa trên giá trị của thực thể.
Ví dụ: Chuyển đổi từ Celsius sang Fahrenheit và hiển thị cả hai giá trị cùng lúc.

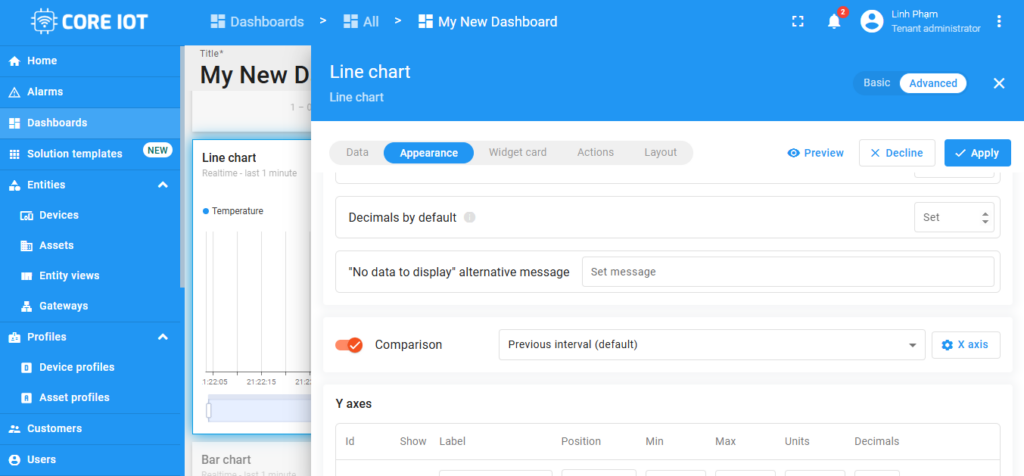
Cài đặt so sánh (Comparison settings) #
Cho phép hiển thị dữ liệu lịch sử để so sánh với dữ liệu hiện tại.
– Vào tab “Appearance”, bật “Enable comparison” và chọn khoảng thời gian lịch sử cần so sánh. Trong phần “Comparison X axis settings”, chọn vị trí trục so sánh, đặt tiêu đề và hiển thị nhãn trục.

– Vào tab “Data”, nhấp vào biểu tượng “pencil” trong hàng khóa dữ liệu.

– Trong cửa sổ cấu hình khóa dữ liệu, vào tab “Advanced”, chọn màu đường so sánh, sau đó lưu lại. Nhấp vào biểu tượng “Edit time window” trên thanh công cụ của dashboard. Chuyển sang tab “History”, chọn khoảng thời gian lịch sử muốn so sánh, sau đó nhấp “Update”.
Cài đặt chú thích tùy chỉnh (Custom Legend Settings) #
Dùng khi cần hiển thị dữ liệu không phù hợp để vẽ biểu đồ, chẳng hạn như các thuộc tính cụ thể hoặc chỉ muốn hiển thị một số chuỗi thời gian nhất định trong chú thích biểu đồ. Ví dụ: trạng thái Active/Inactive có thể hiển thị trong bảng nhưng không thể hiển thị trên biểu đồ.
– Vào tab “Appearance”, bật “Enable custom legend” để sử dụng giá trị thuộc tính hoặc chuỗi thời gian làm nhãn. Nhấp “+ Add new key”, nhập tên khóa và chọn loại khóa.
– Chuyển sang tab “Data”, nhấp vào biểu tượng “pencil” bên cạnh khóa dữ liệu để mở cửa sổ cấu hình. Trong dòng Label, nhập mẫu ${} và đặt tên khóa dữ liệu trong dấu ngoặc. Nhấp “Save” để lưu và áp dụng thay đổi.
Thẻ Widget (Widget Card) #
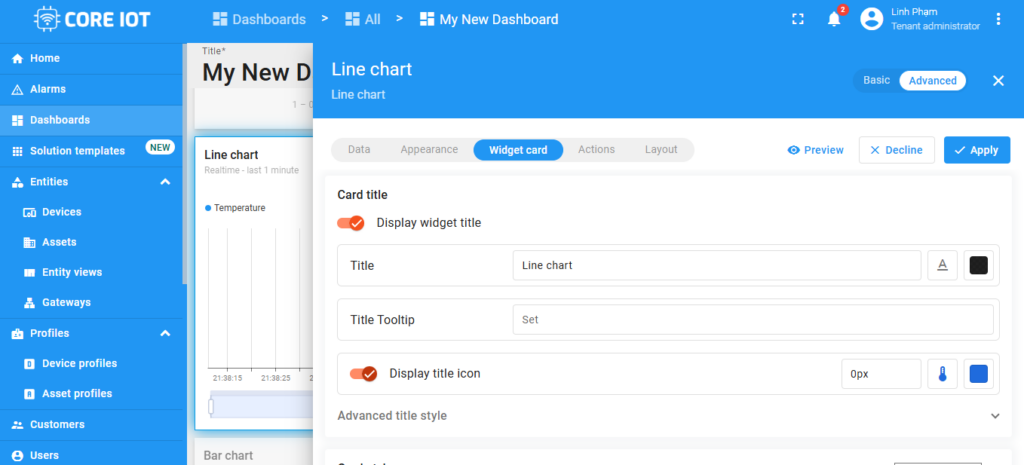
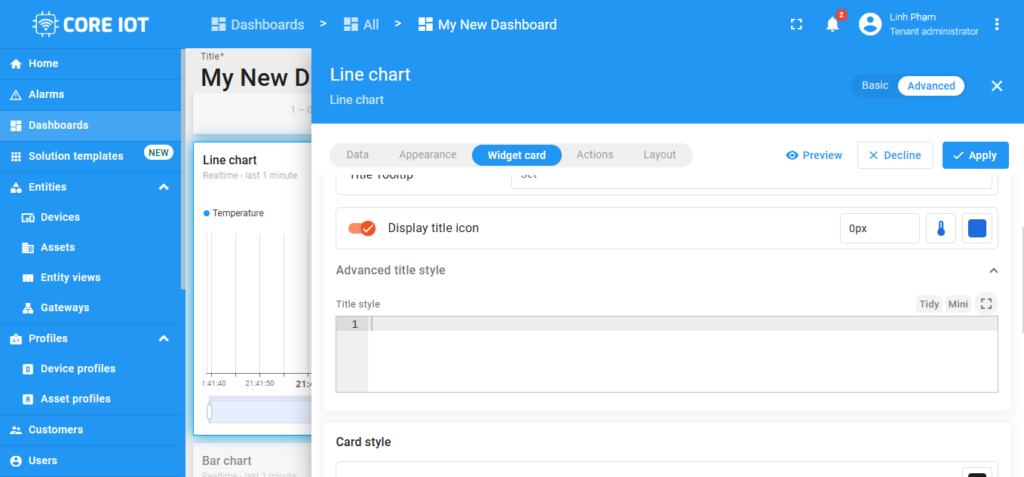
Cài đặt tiêu đề Widget (Widget Title Settings) #
Bạn có thể tùy chỉnh tiêu đề widget, tooltip và kiểu tiêu đề. Ngoài ra, có thể thêm biểu tượng vào tiêu đề, đồng thời điều chỉnh màu sắc và kích thước biểu tượng.
Các tùy chọn cấu hình:
– Tiêu đề tùy chỉnh (Custom widget title)
– Chú thích khi di chuột (Tooltip)
– Kiểu tiêu đề (Title style)
– Biểu tượng (Icon): Màu sắc (Icon color), Kích thước (Icon size)

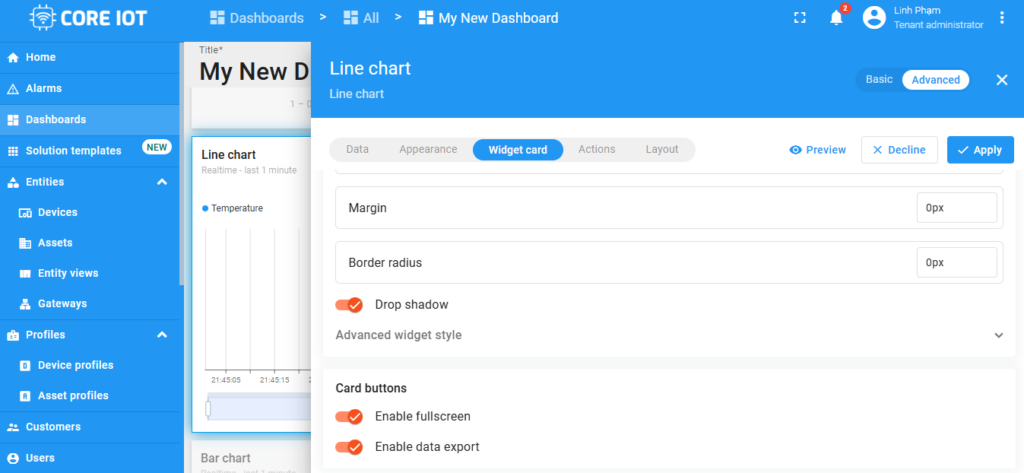
Cài đặt kiểu dáng widget (Widget Style Settings) #
– Áp dụng CSS cho phần tử chính của widget.
– Tùy chỉnh màu nền, màu chữ, padding, margin.
– Bật/tắt bóng đổ (Drop shadow) và chế độ toàn màn hình (Fullscreen mode).
Lưu ý: Các cài đặt này giúp widget phù hợp với thiết kế tổng thể nhưng không phải là tiêu chuẩn bắt buộc.

Cài đặt nút trên widget (Widget Buttons Settings) #
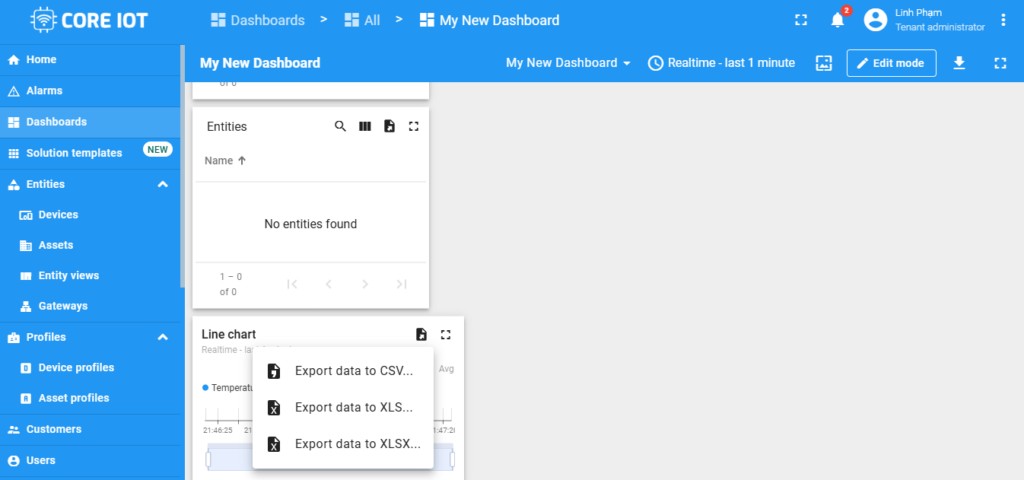
Bật/Tắt Xuất Dữ Liệu (Enable Data Export) #
– Cho phép xuất dữ liệu hiển thị trên widget (bật theo mặc định).
– Nhấn vào biểu tượng “Export widget data” (góc trên bên phải widget) để tải dữ liệu.
– Hỗ trợ các định dạng: CSV, XLS, XLSX.


Bật/Tắt Toàn Màn Hình (Enable Fullscreen) #
– Bạn có thể tắt chế độ toàn màn hình bằng cách bỏ chọn “Enable fullscreen”.
– Mặc định: Bật.
Hành Động Widget (Widget Actions) #
– Hành động giúp bạn cấu hình nhanh việc chuyển đổi trạng thái, chuyển sang dashboard khác hoặc cập nhật dashboard hiện tại.
– Các nguồn kích hoạt hành động có thể khác nhau tùy vào widget, nhưng loại hành động thì giống nhau.
– Chỉnh sửa hành động trong chế độ Edit của widget.
– Muốn sử dụng Actions đầy đủ, bạn cần thêm State vào widget.
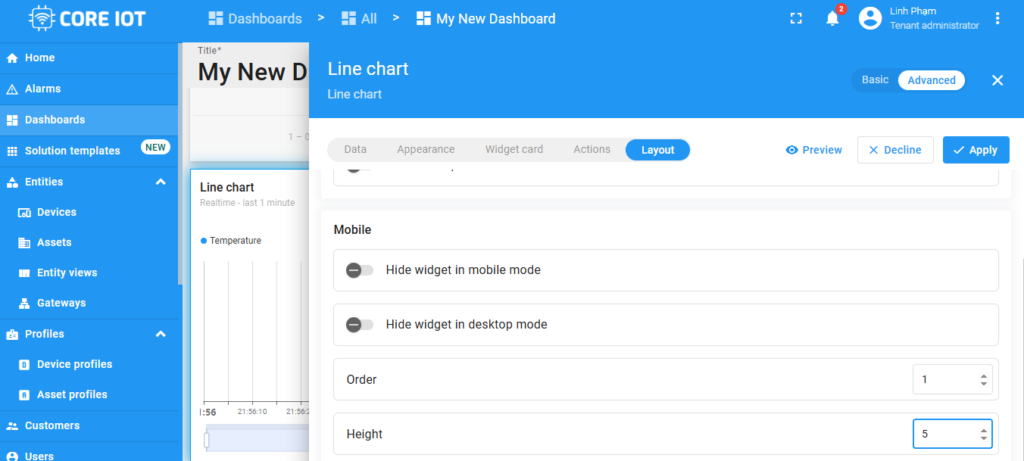
Cài Đặt Chế Độ Di Động (Mobile Mode Settings) #
Tối ưu hóa widget cho thiết bị di động, cho phép ẩn/hiện widget ở chế độ di động hoặc máy tính.
Gồm 2 tùy chọn:
– Order (Thứ tự): Xác định thứ tự hiển thị widget trong chế độ di động (hiển thị theo cột dọc)
– Height (Chiều cao): Giá trị từ 1 đến 10, tương ứng 70px đến 700px. Ví dụ: đặt giá trị 5, widget sẽ có chiều cao 350px (70 * 5). Nếu không đặt, sẽ giữ nguyên chiều cao gốc.

Nhập (Import) và Xuất (Export) Widget #
Nhập (Import) Widget #
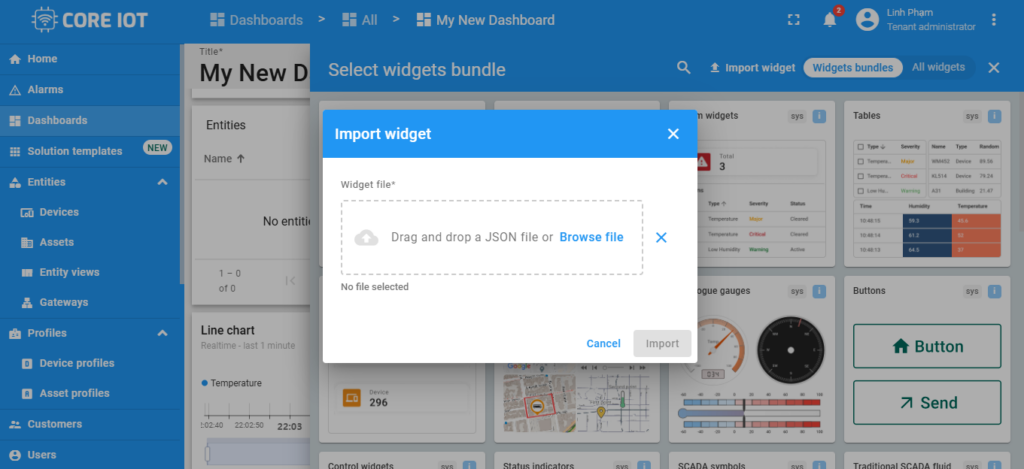
Bạn có thể nhập widget từ tệp JSON bằng cách:
– Vào bảng điều khiển (Dashboard) → Chế độ chỉnh sửa (Edit mode). Nhấp vào “+ Add widget” hoặc “Add new widget” để mở danh sách widget. Nhấp vào “Import widget” (góc trên bên phải).

– Tải lên tệp JSON và nhấp “Import”.

– Widget đã được nhập nhưng chưa hiển thị dữ liệu (cần cấu hình nguồn dữ liệu). Vào Edit widget mode, thêm data source & data key(s), sau đó lưu lại.
Xuất (Export) Widget #
Để xuất một widget, làm theo các bước sau:
– Mở Dashboard chứa widget cần xuất. Chuyển sang chế độ chỉnh sửa (Edit mode).
– Ở góc trên bên phải của widget, nhấp “Export widget”. Tệp JSON chứa toàn bộ cấu hình widget sẽ được tải về máy tính của bạn.