Tính năng Hành động (Actions) cho phép điều hướng giữa các trạng thái của bảng điều khiển hoặc giữa các bảng điều khiển khác nhau. Với Actions, bạn có thể dễ dàng thiết lập chuyển đổi sang một trạng thái đã tạo, di chuyển đến bảng điều khiển khác hoặc cập nhật ngay trên bảng điều khiển hiện tại.
Tùy vào từng loại widget, nguồn kích hoạt hành động có thể khác nhau. Tuy nhiên, các loại hành động mà bạn có thể chọn sẽ giống nhau cho tất cả các widget. Bạn có thể thiết lập Actions trong cả hai chế độ: chỉnh sửa hoặc khi tạo mới widget.
Trong hướng dẫn này, chúng ta sẽ thiết lập Actions trong chế độ chỉnh sửa, sử dụng widget Bảng thực thể (Entities Table) làm ví dụ. Nếu bạn chưa biết cách thêm Bảng thực thể vào bảng điều khiển, hãy tham khảo hướng dẫn trước đó.
Add Action #
Hãy bắt đầu với hành động đầu tiên của bạn! Ở bước này, chúng ta sẽ chỉ trình bày các bước tổng quát mà không đi sâu vào từng thiết lập cụ thể. Các ví dụ về từng loại hành động và nguồn kích hoạt sẽ được đề cập chi tiết hơn ở phần sau của hướng dẫn.
Hầu hết các widget cung cấp hai chế độ cấu hình: cơ bản (basic) và nâng cao (advanced). Do đó, quy trình thêm hành động sẽ có một số điểm khác biệt giữa hai chế độ này. Hãy cùng khám phá từng bước trong chế độ cơ bản:
Thêm hành động trong chế độ cấu hình cơ bản #
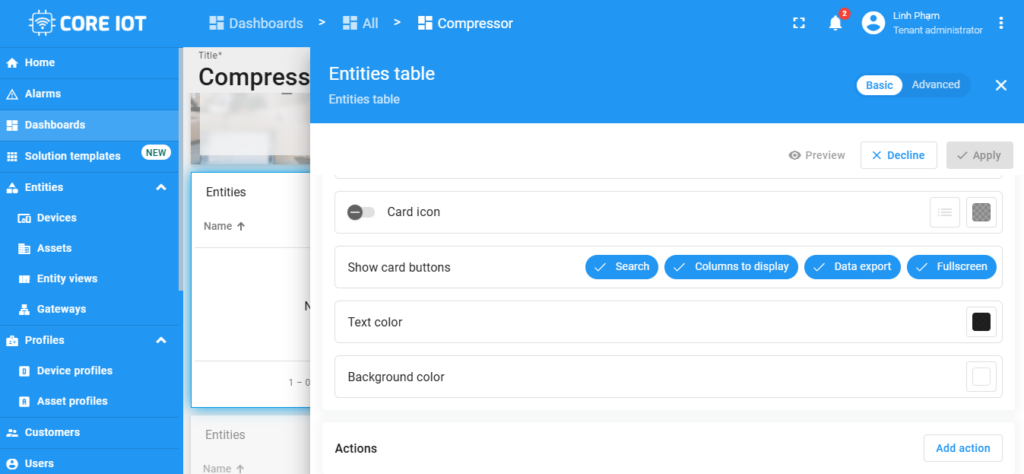
– Chọn widget bạn muốn thêm hành động, cuộn xuống và tìm mục “Actions”.

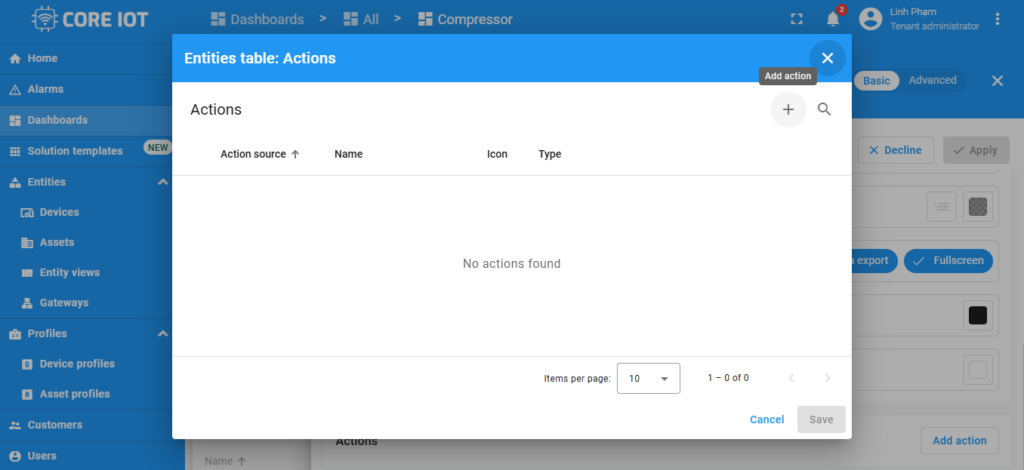
– Nhấn vào nút “Add action”. Nếu đã có một hoặc nhiều hành động trước đó, nút này sẽ hiển thị biểu tượng “+” thay vì chữ “Add action”. Một cửa sổ “Actions” mới sẽ mở ra. Nhấn vào biểu tượng “+” ở góc phải trên cùng để mở cửa sổ “Add action”.

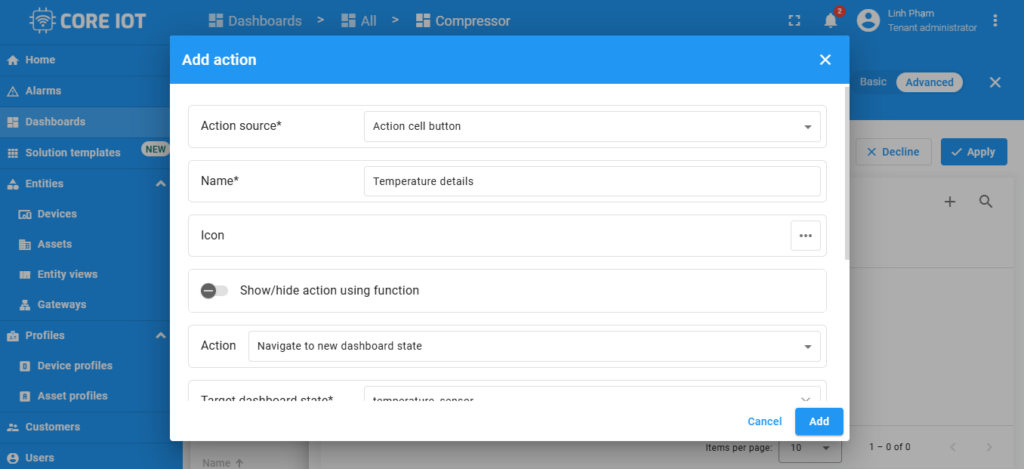
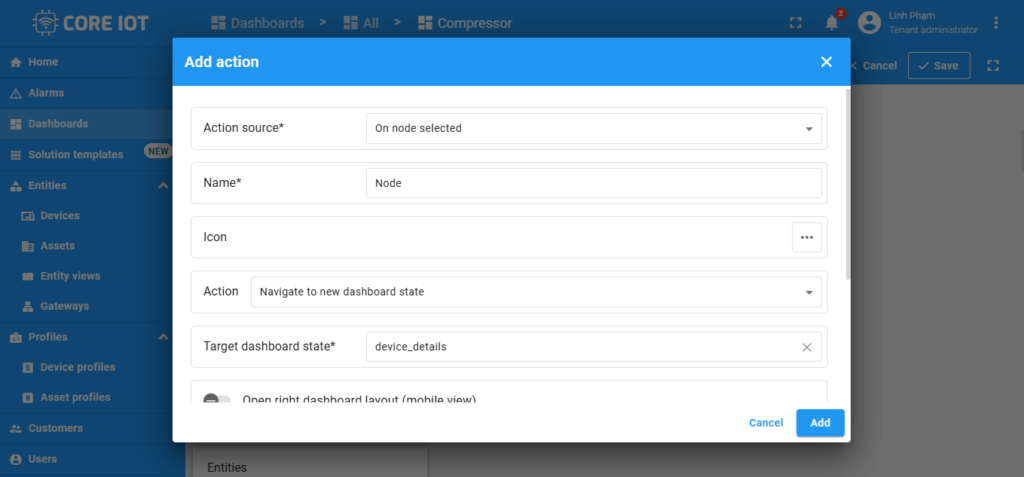
– Nhập tên hành động, chọn nguồn kích hoạt (action source) và loại hành động (action type). Các tùy chọn cài đặt tiếp theo sẽ phụ thuộc vào loại hành động bạn đã chọn. Nhấn “Add” để tiếp tục

– Trong cửa sổ “Actions”, bạn sẽ thấy hành động vừa thêm, bao gồm nguồn kích hoạt, biểu tượng và loại hành động. Nhấn “Save” để lưu.
– Nhấn “Apply” để áp dụng thay đổi.
– Nhấn “Save” ở góc phải trên cùng của trang bảng điều khiển để lưu toàn bộ thay đổi.
Thêm Hành Động trong Chế Độ Cấu Hình Nâng Cao #
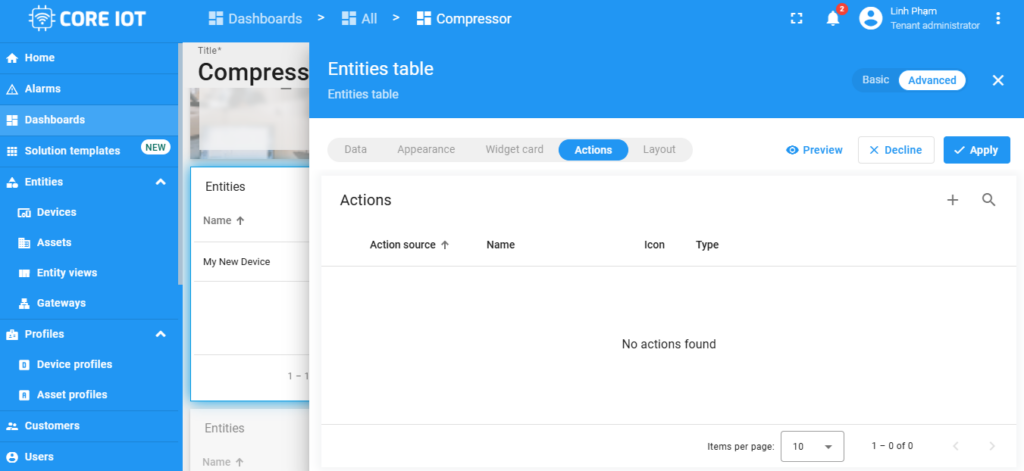
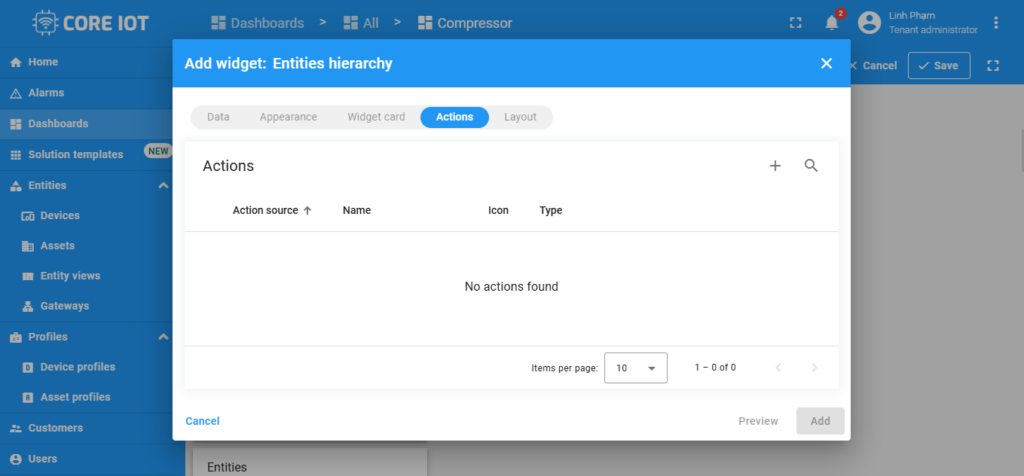
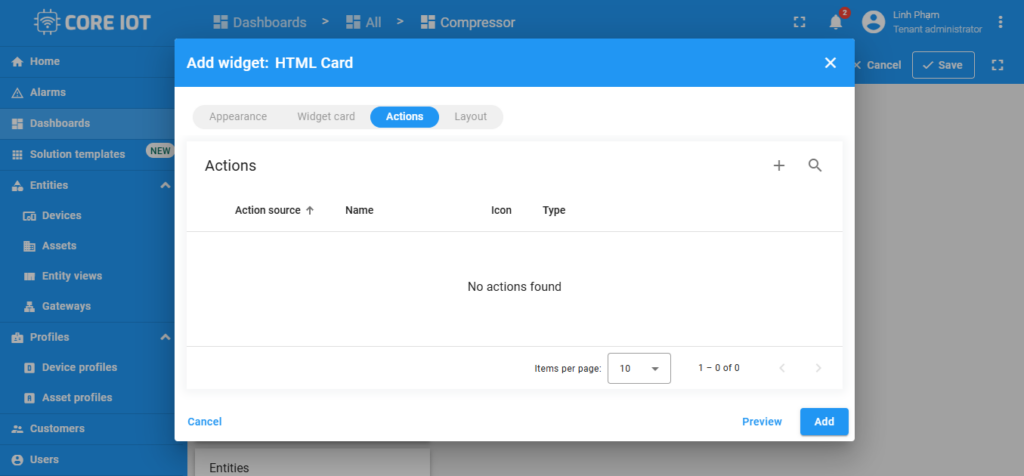
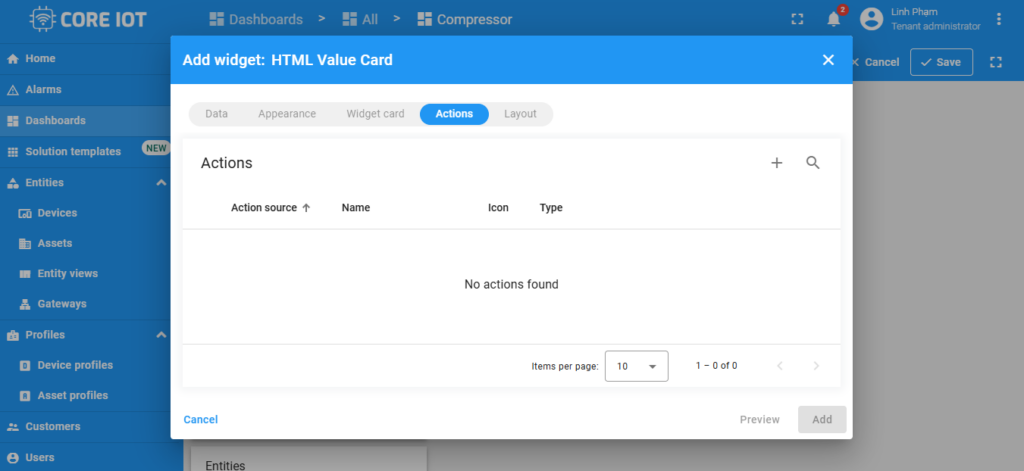
– Mở widget bạn muốn chỉnh sửa. Điều hướng đến tab “Actions”. Hiện tại, tab này sẽ trống, nhưng sau này tất cả các hành động đã tạo sẽ hiển thị tại đây. Nhấn vào biểu tượng “+” ở góc phải trên cùng để mở cửa sổ “Add action”.

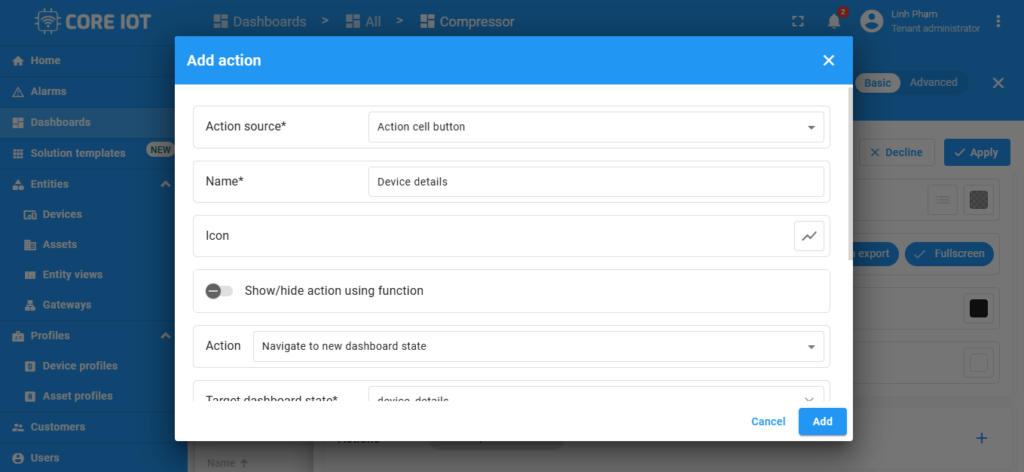
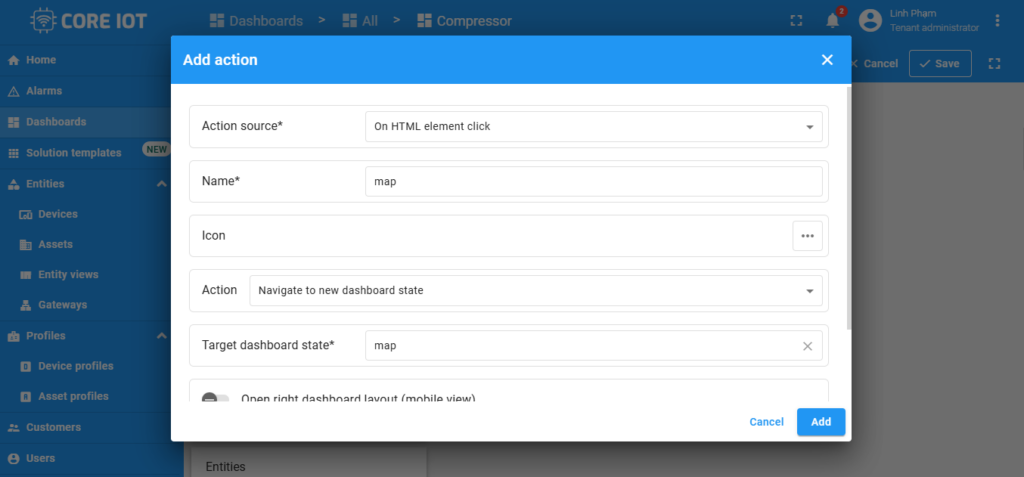
– Nhập tên hành động, chọn nguồn kích hoạt (action source) và loại hành động (action type). Các tùy chọn cấu hình tiếp theo sẽ phụ thuộc vào loại hành động bạn đã chọn. Nhấn “Add” để tiếp tục.

– Trong tab “Actions”, bạn sẽ thấy danh sách các hành động đã tạo. Kiểm tra lại nguồn kích hoạt, biểu tượng và loại hành động để đảm bảo cấu hình chính xác.
– Nhấn “Save” để lưu hành động. Nhấn “Apply” để áp dụng thay đổi cho widget. Nhấn “Save” ở góc phải trên cùng của trang bảng điều khiển để lưu toàn bộ thay đổi.
Sau khi cấu hình, bạn có thể kích hoạt hành động bằng cách: Nhấp vào nút trên widget, mhấp vào tiêu đề widget, chọn một hàng trong bảng thực thể…
Các Loại Action #
Có 7 loại hành động có thể áp dụng cho tất cả các widget:
- Navigate to new dashboard state – Chuyển đến trạng thái mới trong bảng điều khiển.
- Update current dashboard state – Cập nhật trạng thái bảng điều khiển hiện tại.
- Navigate to other dashboard – Chuyển đến một bảng điều khiển khác.
- Custom action – Tự cấu hình một chức năng riêng cho hành động.
- Custom action (with HTML template) – Tùy chỉnh hành động trong mẫu HTML.
- Mobile action – Sử dụng chức năng di động như chụp ảnh, quét QR, định vị, gọi điện,…
- Open URL – Mở một liên kết bất kỳ.
Hãy cùng tìm hiểu chi tiết từng loại hành động dưới đây.
Navigate to New Dashboard State #
Hành động này cho phép bạn điều hướng giữa các trạng thái khác nhau để xem chi tiết dữ liệu.
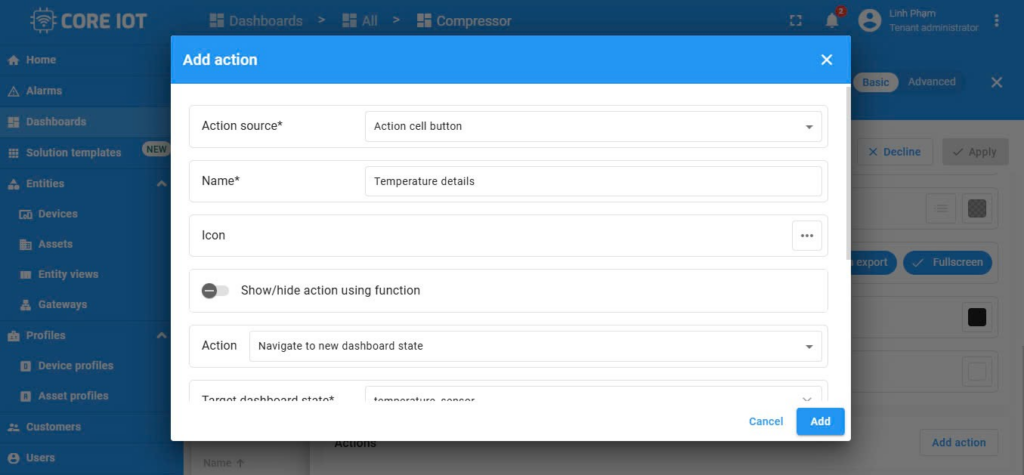
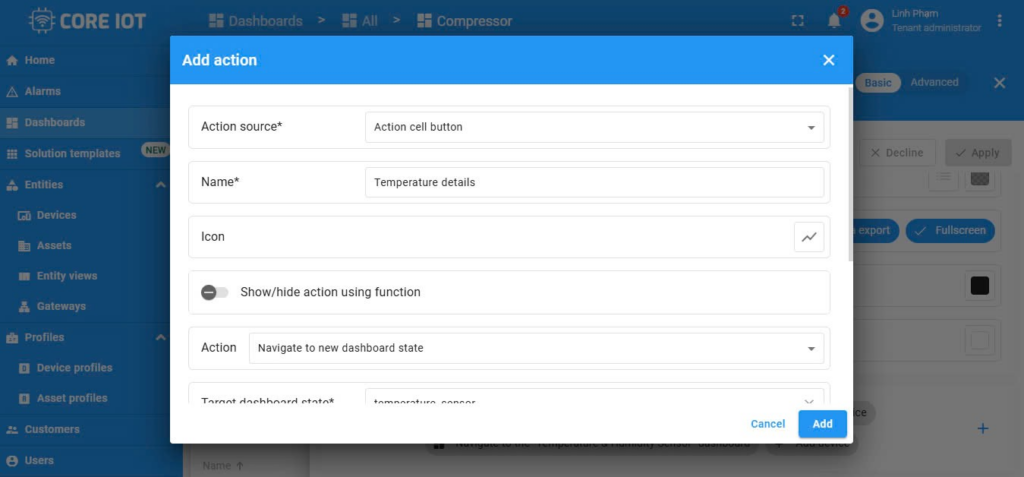
– Vào chế độ chỉnh sửa widget, mở cửa sổ “Add action”. Chọn nguồn kích hoạt, ví dụ: “Action cell button”. Nhập tên, chọn biểu tượng đại diện cho hành động. Chọn “Navigate to new dashboard state” trong menu “Action”. Chọn trạng thái bảng điều khiển muốn chuyển đến trong “Target dashboard state”.

– Nhấn “Add”, sau đó “Save” và “Apply” để lưu cài đặt widget. Nhấn “Save” trên bảng điều khiển để hoàn tất.
– Sau khi lưu thay đổi, biểu tượng hành động sẽ xuất hiện bên cạnh mỗi thực thể. Nhấp vào biểu tượng để chuyển đến trạng thái đã thiết lập.
Mở Trạng Thái Mới của Bảng Điều Khiển trong Hộp Thoại hoặc Cửa Sổ Popup #
Khi bạn chỉ muốn xem chi tiết widget ngay trên cùng một trang thay vì chuyển sang trạng thái khác, hãy sử dụng tính năng Dashboard state display option để mở trạng thái trong hộp thoại hoặc cửa sổ popup.
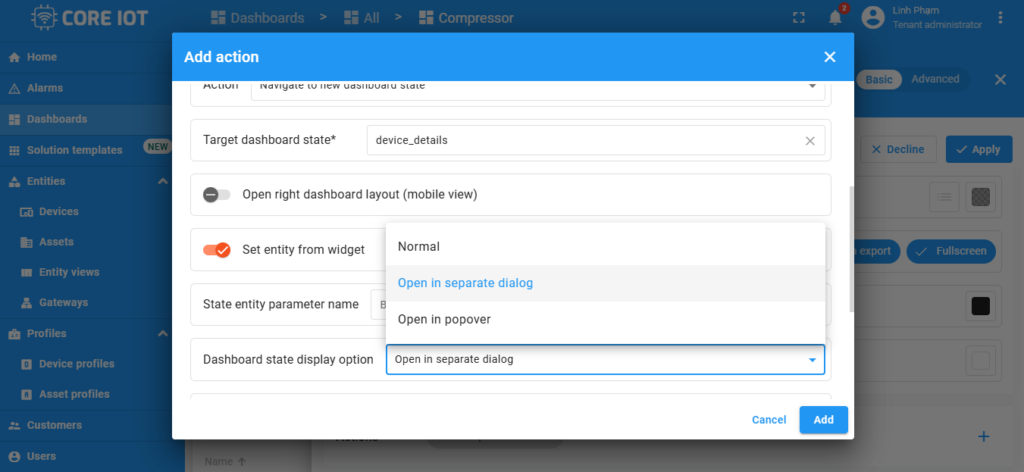
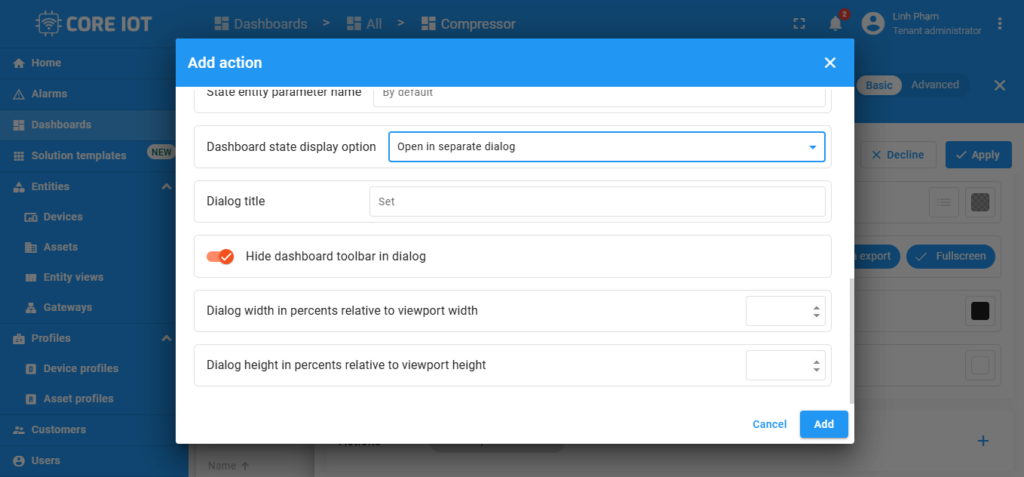
– Trong phần Dashboard state display option, chọn “Open in separate dialog”.

– Theo mặc định, tùy chọn “Hide dashboard toolbar in dialog” được bật. Bỏ chọn nếu muốn hiển thị thanh công cụ (danh sách thực thể, bộ lọc thời gian, xuất bảng điều khiển, nút fullscreen,…). Điều chỉnh chiều rộng và chiều cao của hộp thoại theo phần trăm.(Tùy chọn)

– Lưu lại tất cả các thay đổi. Nhấn nút hành động bên cạnh một thực thể để mở trạng thái trong hộp thoại.
Update Current Dashboard State #
Hành động này cho phép cập nhật bảng điều khiển đang sử dụng, giúp theo dõi thông tin chi tiết của thiết bị/tài sản theo thời gian thực. Thường được áp dụng trong Chart widgets để hiển thị dữ liệu chính xác hơn.
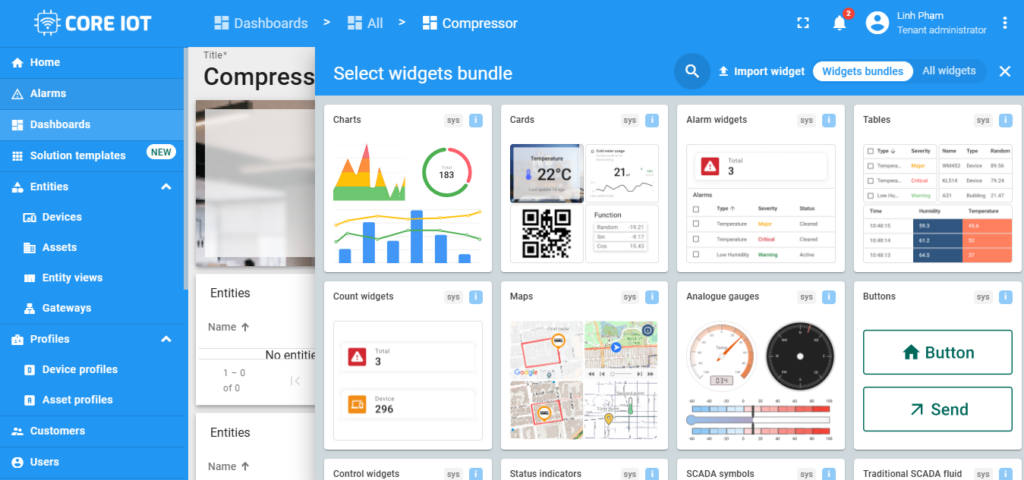
– Vào chế độ chỉnh sửa và nhấn “Add new widget”. Chọn “Charts”.

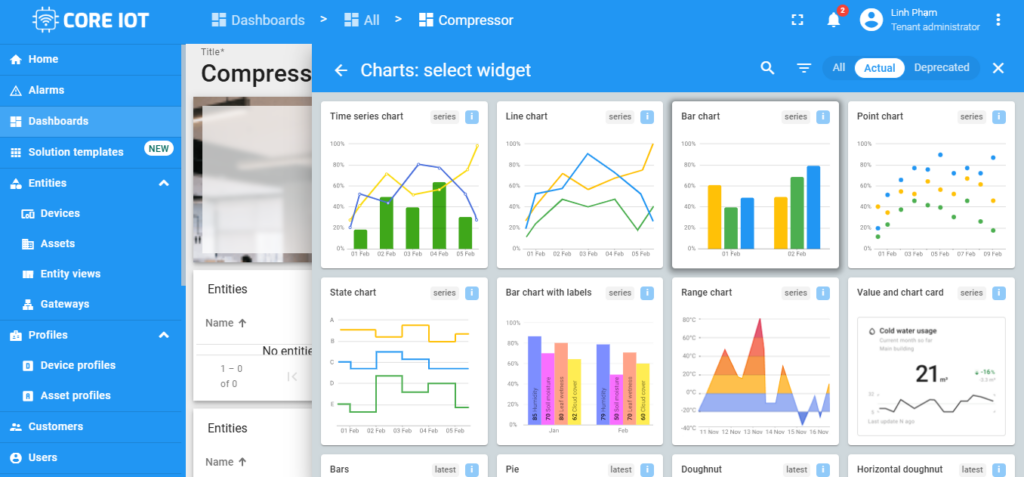
– Sau đó chọn “Time series chart”.

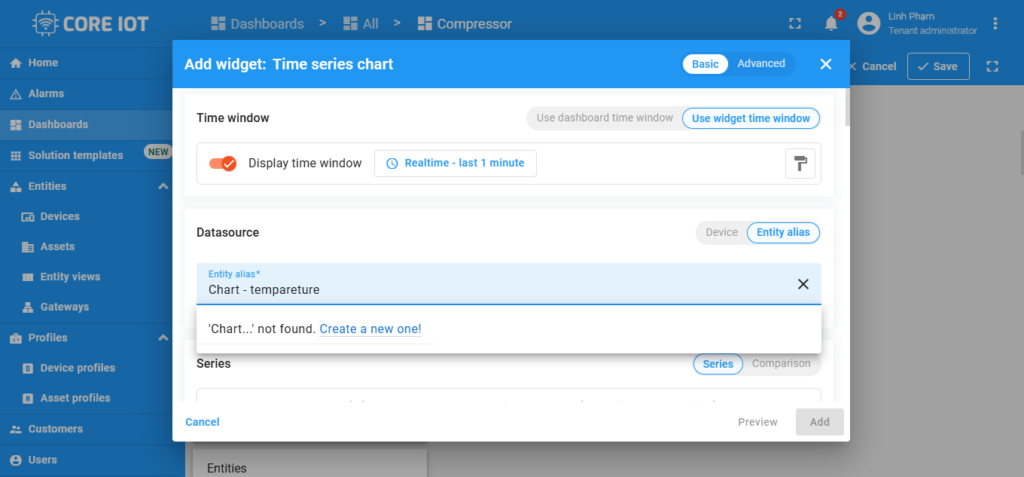
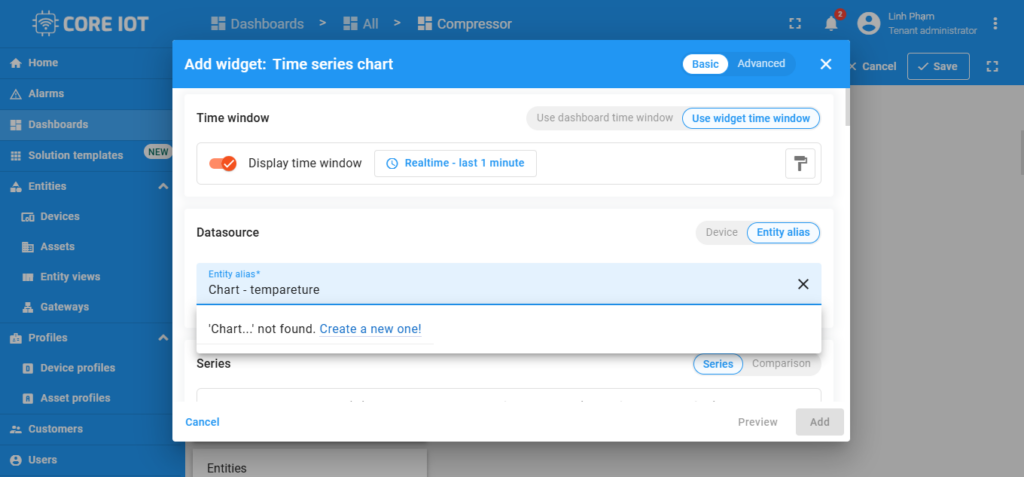
– Trong phần “Datasource”, vào tab “Entity alias”, nhập tên alias mong muốn và nhấn “Create a new one!”.

– Chọn “Entity from dashboard state” trong mục “Filter type”, rồi nhấn “Add”.

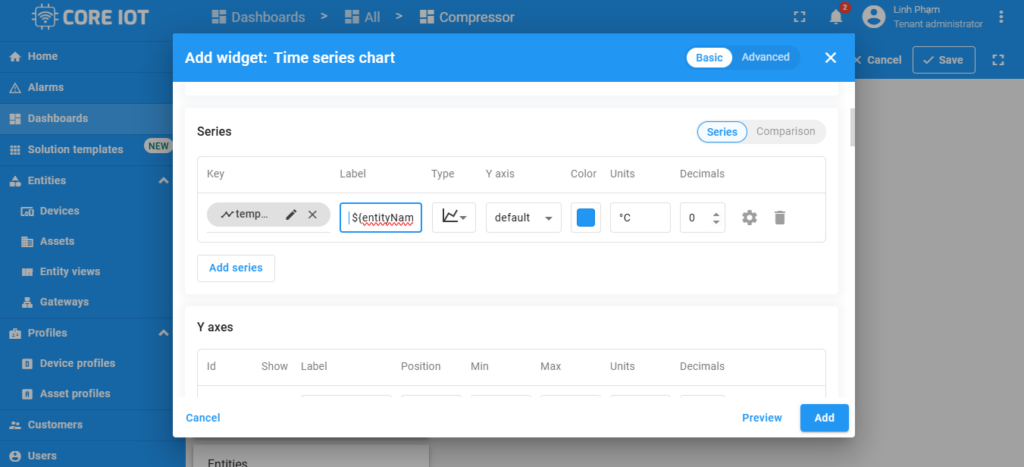
– Đổi nhãn của khóa “temperature” thành ${entityName}, sau đó nhấn “Add”.

– Kéo và thay đổi kích thước widget trên bảng điều khiển.
Hãy thêm hành động “Update current dashboard state” cho widget “Entities table” bằng cách làm theo các bước sau:
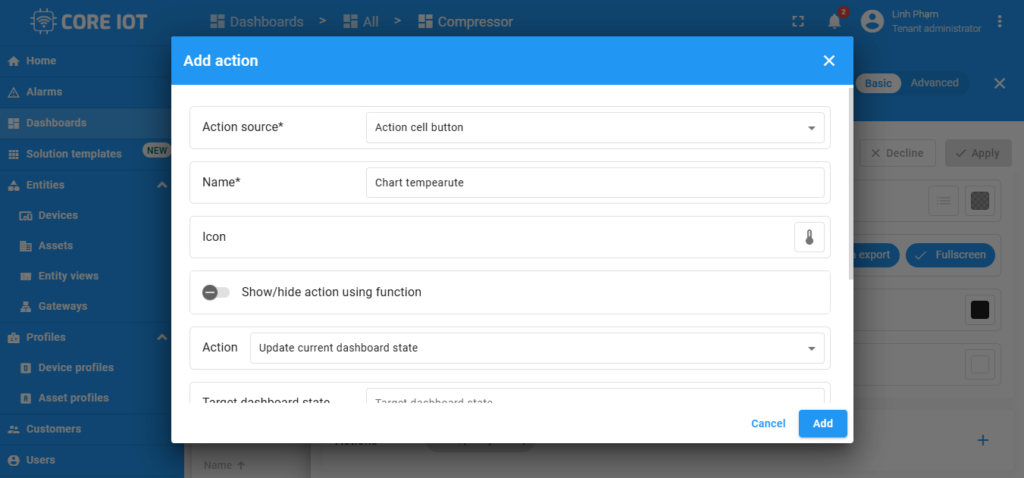
– Vào chế độ chỉnh sửa widget, mở cửa sổ “Add action”.
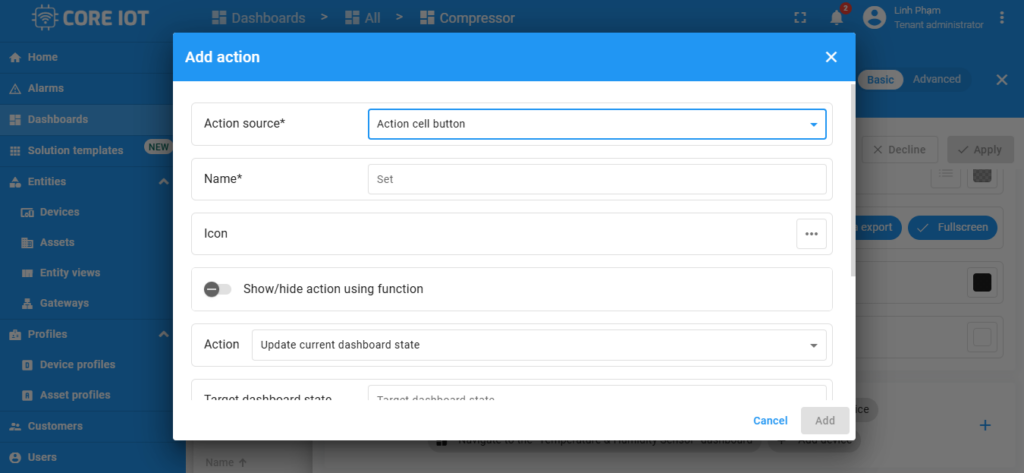
– Chọn nguồn kích hoạt “Action cell button”. Nhập tên và chọn biểu tượng cho hành động. Chọn “Update current dashboard state” trong menu “Action”. Nhấn “Add” để thêm hành động.

– Kiểm tra lại cấu hình trong tab “Actions”, sau đó nhấn “Save” và “Apply”. Nhấn “Save” trên bảng điều khiển để hoàn tất.
Sau khi lưu thay đổi, biểu tượng sẽ xuất hiện cạnh tên thực thể trong widget “Entities table”. Nhấp vào biểu tượng để cập nhật chi tiết thực thể, và dữ liệu sẽ hiển thị trên widget “Timeseries Line Chart” trong bảng điều khiển hiện tại.
Navigate to Other Dashboard #
Hành động này cho phép bạn chuyển đến một bảng điều khiển khác đã được tạo trước đó.
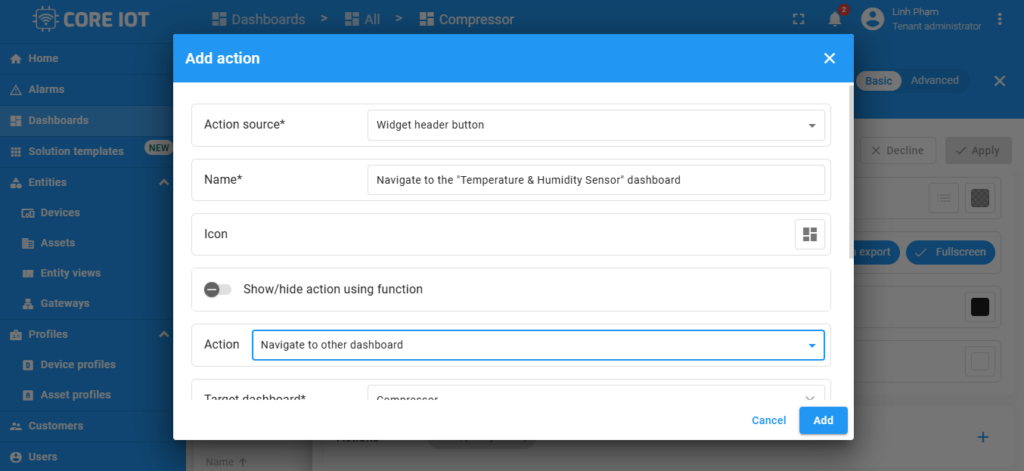
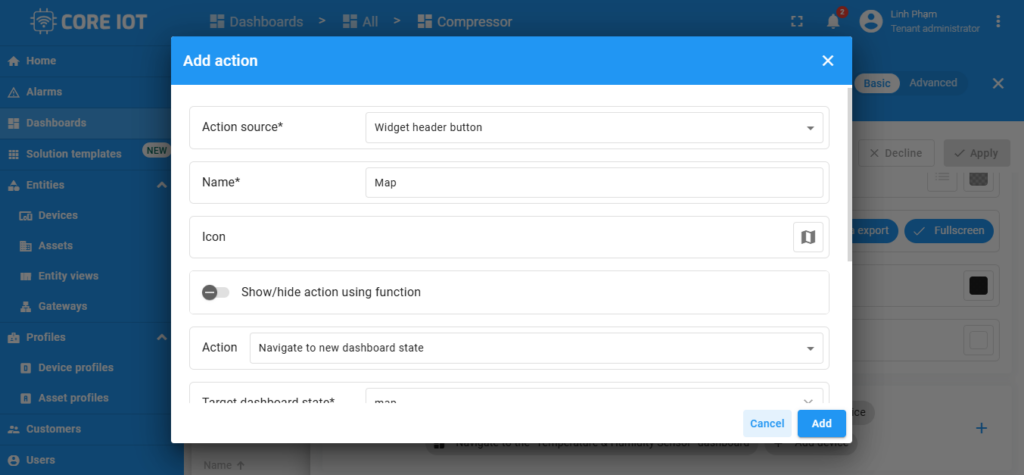
– Vào chế độ chỉnh sửa widget, mở cửa sổ “Add action”. Chọn nguồn kích hoạt “Widget header button”.
– Nhập tên và chọn biểu tượng cho hành động. Chọn “Navigate to other dashboard” trong menu “Action”.
– Chọn bảng điều khiển hoặc trạng thái cụ thể cần chuyển đến trong “Target dashboard state”.
– Nhấn “Add”, sau đó “Save” và “Apply” để lưu cài đặt widget. Nhấn “Save” trên bảng điều khiển để hoàn tất.

Sau khi lưu, biểu tượng sẽ xuất hiện ở góc trên bên phải của widget. Nhấp vào biểu tượng để chuyển đến bảng điều khiển đã chọn.
Custom Action #
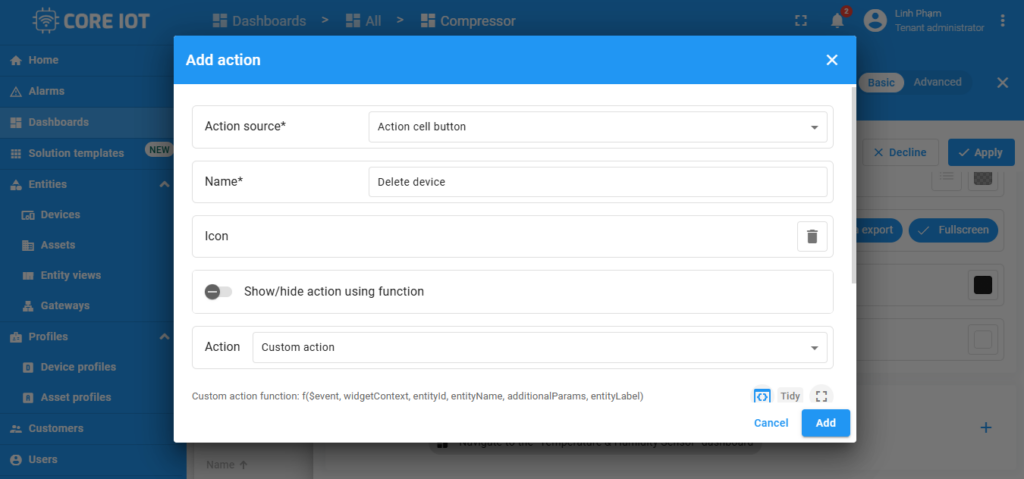
Hành động Custom action cho phép bạn tự cấu hình một chức năng tùy chỉnh, ví dụ như xóa thiết bị/tài sản trực tiếp từ widget.
– Vào chế độ chỉnh sửa widget, mở cửa sổ “Add action”. Chọn nguồn kích hoạt “Action cell button”. Nhập tên và chọn biểu tượng cho hành động.
– Chọn “Custom action” trong menu “Action”. Nhập hàm tùy chỉnh vào trường chức năng (ví dụ: xóa thiết bị từ bảng).
– Nhấn “Add”, sau đó “Save” và “Apply” để lưu cài đặt widget. Nhấn “Save” trên bảng điều khiển để hoàn tất.

Sau khi lưu thay đổi, nút hành động sẽ xuất hiện bên cạnh tên thực thể trong widget “Entities Table”. Nhấp vào nút này sẽ thực hiện hành động xóa đối tượng tương ứng.
Custom Action (with HTML Template) #
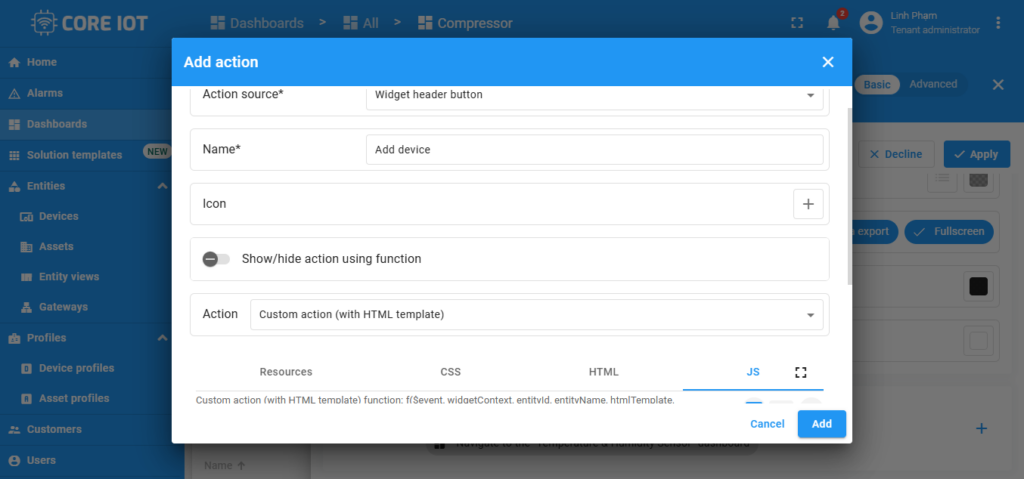
Hành động Custom action (with HTML template) cho phép bạn nhập trực tiếp một hàm vào mẫu HTML có sẵn, ví dụ như tạo cửa sổ chỉnh sửa hoặc thêm thiết bị/tài sản.
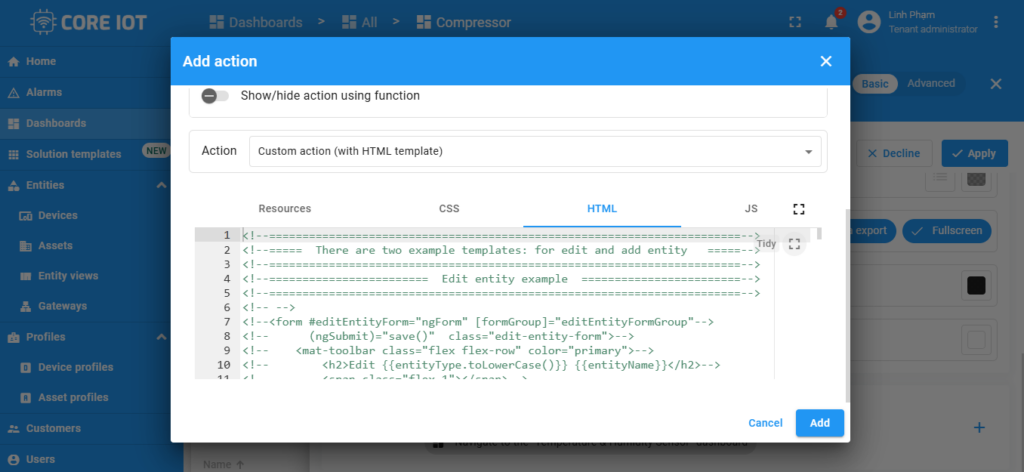
– Vào chế độ chỉnh sửa widget, mở cửa sổ “Add action”. Chọn nguồn kích hoạt “Widget header button”. Nhập tên và chọn biểu tượng cho hành động. Chọn “Custom action (with HTML template)” trong menu “Action”.

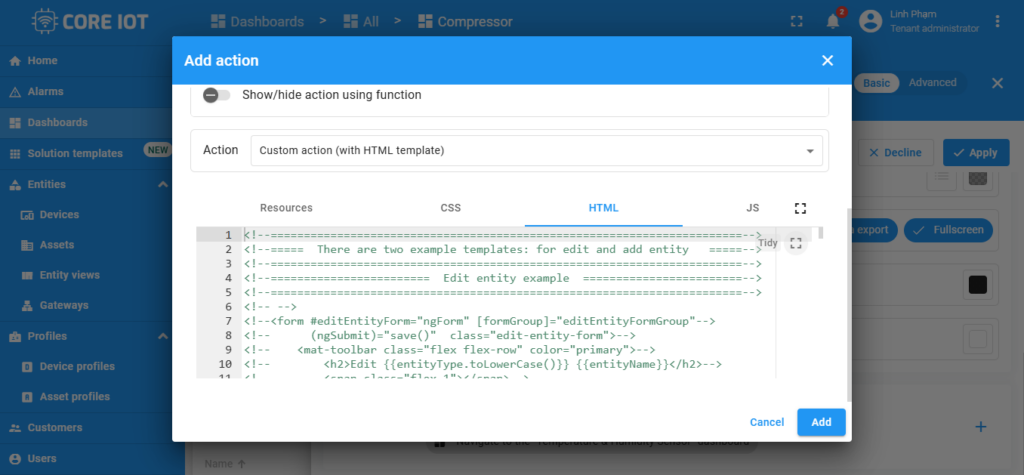
– Trong tab “JavaScript”, nhập hàm xử lý (ví dụ: thêm thiết bị/tài sản mới). Trong tab “HTML”, nhập mã HTML cho giao diện hành động.

– Nhấn “Add”, sau đó “Save” và “Apply” để lưu cài đặt widget. Nhấn “Save” trên bảng điều khiển để hoàn tất.
Hãy làm theo các bước sau để thêm nút chỉnh sửa thực thể vào widget:
– Nhấn biểu tượng “plus” ở góc trên bên phải để mở cửa sổ “Add action”.
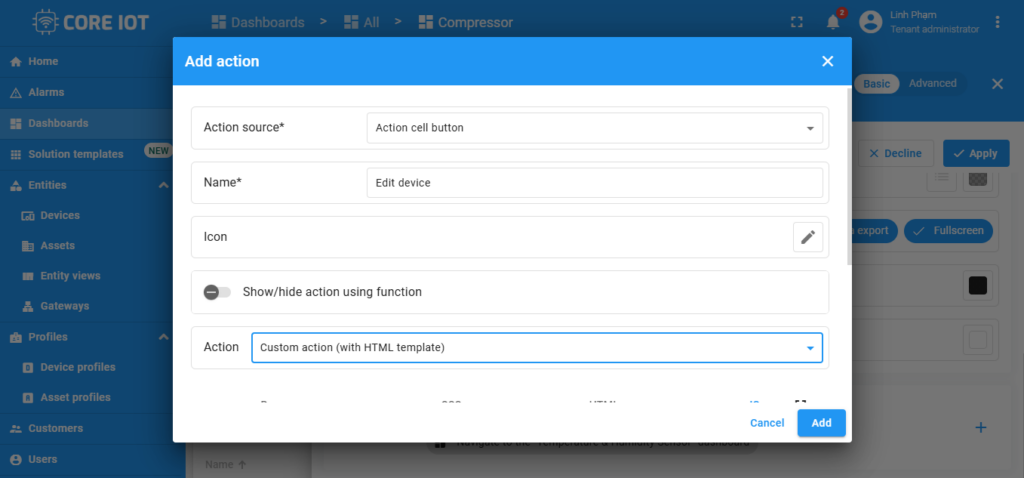
– Chọn nguồn kích hoạt “Action cell button”. Nhập tên và chọn biểu tượng cho hành động. Chọn “Custom action (with HTML template)” từ danh sách “Action”.

– Trong tab “JavaScript”, nhập mã xử lý để chỉnh sửa thực thể. Trong tab “HTML”, nhập mã giao diện chỉnh sửa.

– Nhấn “Add”, sau đó “Save” và “Apply” để lưu widget. Cuối cùng, nhấn “Save” trên bảng điều khiển để hoàn tất.
Để thêm một thiết bị mới, hãy làm theo các bước sau:
– Nhấn nút “Add device” ở góc trên của widget. Cửa sổ “Add entity” sẽ mở ra.
– Chọn loại thực thể là “Device”. Nhập tên thiết bị và các thông tin cần thiết. Nhấn “Create” để hoàn tất.
Nhấn nút hành động bên cạnh thiết bị cần chỉnh sửa, thực hiện thay đổi trong cửa sổ chỉnh sửa rồi nhấn “Save” để cập nhật.
Hành Động Trên Thiết Bị Di Động #
Hành động này được cấu hình trong ứng dụng di động.
Open URL #
Hành động này chuyển hướng đến một URL bất kỳ (trang HTML, tài liệu, ảnh, trang nội bộ…).
– Vào chế độ chỉnh sửa widget, mở cửa sổ “Add action”.
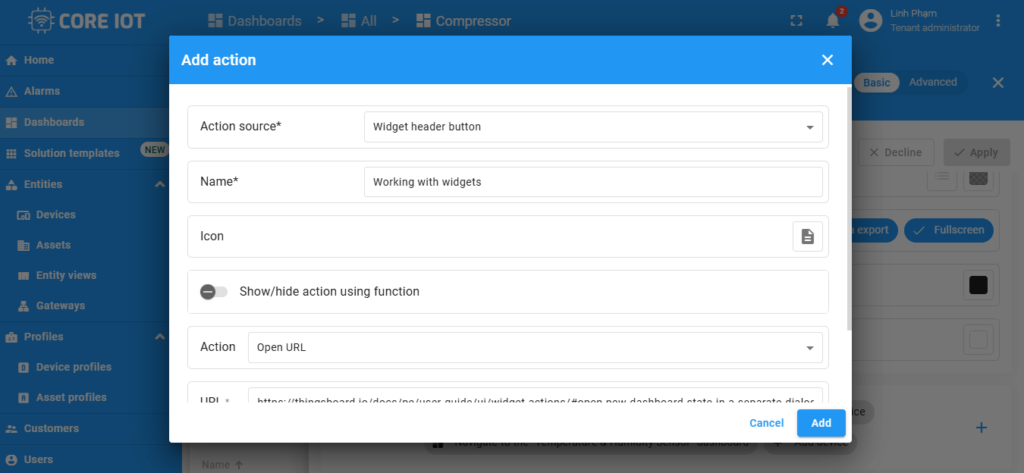
– Chọn nguồn hành động “Widget header button”. Đặt tên, chọn biểu tượng cho nút hành động. Chọn loại hành động “Open URL”. Nhập liên kết URL mong muốn, có thể bật tùy chọn mở trong tab mới.

– Nhấn “Add”, sau đó “Save” và “Apply” để lưu thay đổi. Nhấn “Save” trên bảng điều khiển để hoàn tất.
Sau khi lưu thay đổi, biểu tượng hành động sẽ xuất hiện ở góc trên bên phải của widget. Nhấn vào biểu tượng này, bạn sẽ được chuyển đến URL đã cấu hình, ví dụ như trang tài liệu “Working with Core IoT widgets”
Action sources #
Action sources xác định cách người dùng tương tác với các widget để kích hoạt hành động, chẳng hạn như nhấp vào nút, nhấp đúp vào hàng hoặc chọn điểm đánh dấu trên bản đồ. Các nguồn này thay đổi tùy theo loại widget. Dưới đây, chúng tôi sẽ hướng dẫn cách sử dụng từng action source với widget “Entities table”, sử dụng action “Navigate to new dashboard state” làm ví dụ. Nếu bạn chưa biết cách thêm Entities table widget vào dashboard, hãy tham khảo hướng dẫn thiết lập.
Action cell button #
“Action cell button” giúp thêm nút hành động vào từng entity trong widget, chẳng hạn như xóa hoặc chỉnh sửa thiết bị/tài sản. Trong widget “Entity table”, nút này thường được sử dụng để chuyển đến trạng thái khác hiển thị thông tin chi tiết về entity đã chọn.
– Vào chế độ chỉnh sửa widget và mở cửa sổ “Add action”. Chọn “Action cell button” làm action source
– Nhập tên và chọn icon đại diện cho action button. Chọn “Navigate to new dashboard state” từ menu “Action”. Trong menu “Target dashboard state”, chọn trạng thái dashboard đã tạo trước đó.

– Nhấn “Add”, sau đó kiểm tra lại thiết lập trong cửa sổ “Actions”. Nhấn “Save”, tiếp theo nhấn “Apply” để lưu cài đặt widget. Lưu toàn bộ dashboard bằng cách nhấn “Save” ở góc trên bên phải
Như bạn có thể thấy, có một “Action cell button” bên cạnh mỗi tên thực thể. Khi nhấp vào nút này, hành động tương ứng sẽ được thực thi, cụ thể là chuyển sang trạng thái đã chọn.
On cell click #
Hành động “On cell click” cho phép thêm một chức năng vào từng ô trong cột được chỉ định của bảng.
Hãy cùng tìm hiểu cách hoạt động của hành động này với “Entities table”. Bảng này hiển thị danh sách thiết bị cùng với các số liệu mới nhất về nhiệt độ và độ ẩm. Chúng ta sẽ thiết lập bảng sao cho khi nhấp vào một ô trong một cột cụ thể, một cửa sổ bật lên sẽ hiển thị thông tin chi tiết về thiết bị được chọn.
Để làm điều này, cần thêm hành động cho từng cột của bảng.
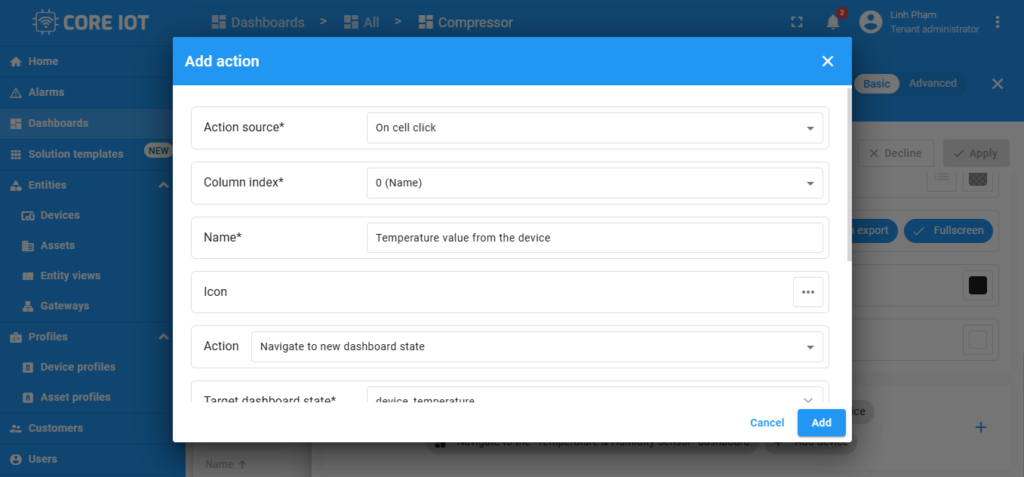
– Chọn “On cell click” làm action source; Trong menu “Column index”, chọn cột để áp dụng hành động.
– Nhập tên cho hành động và tùy chọn chọn một biểu tượng. Chọn “Navigate to new dashboard state” làm action type. Chỉ định “Target dashboard state” sẽ hiển thị dữ liệu nhiệt độ chi tiết của thiết bị được chọn.

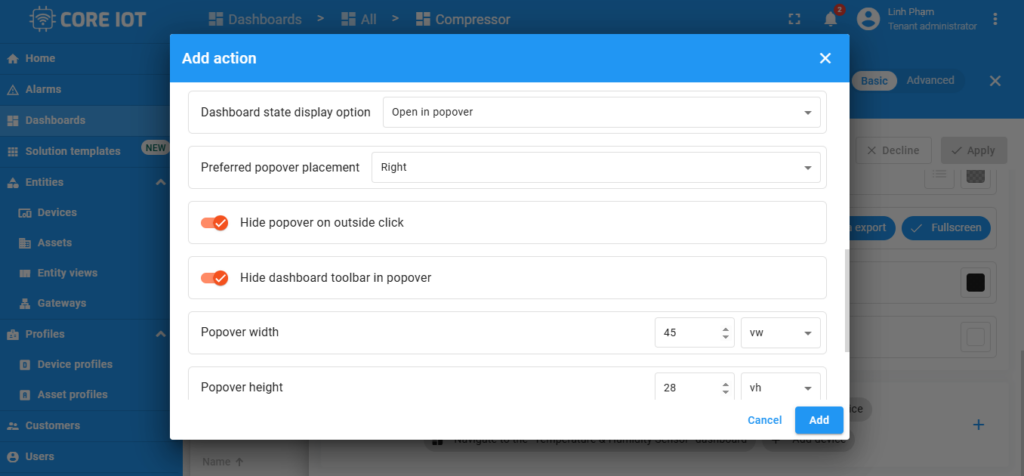
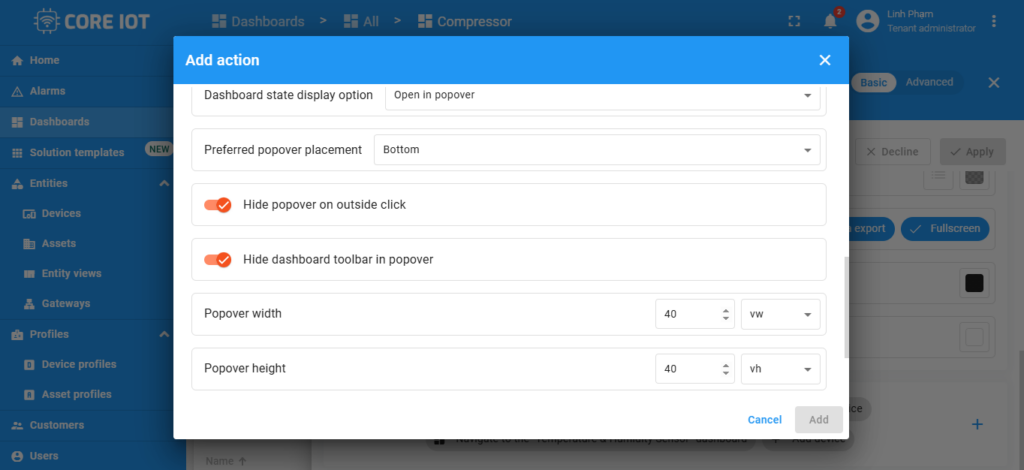
– Chọn “Open in popover” trong “Dashboard state display options”. Xác định vị trí hiển thị của popover. Tùy chọn đặt chiều rộng và chiều cao cho popover.

– Nhấn “Add” để thêm hành động.
Tiếp theo, chúng ta cần thêm một hành động tương tự cho cột “humidity”:
– Nhấn vào biểu tượng “plus” ở góc trên bên phải cửa sổ “Actions” để thêm hành động mới.
– Lặp lại các bước tương tự như với cột “temperature”, nhưng lần này chọn cột “humidity” trong menu “Column index”.Chọn “Target dashboard state” để hiển thị dữ liệu độ ẩm chi tiết của thiết bị được chọn.

– Chọn “Open in popover” trong mục “Dashboard state display options” để hiển thị dữ liệu trong cửa sổ bật lên. Xác định vị trí hiển thị của popover. Tùy chỉnh kích thước (chiều rộng và chiều cao) của popover (nếu cần).

– Nhấn “Add” để thêm hành động. Sau khi thiết lập xong, nhấn “Save”, sau đó “Apply” để lưu cài đặt của widget. Cuối cùng, lưu toàn bộ cấu hình bảng điều khiển bằng cách nhấn “Save” ở góc trên bên phải trang dashboard.
Bây giờ, khi bạn nhấp vào một ô trong cột “temperature” của bất kỳ thiết bị nào, hành động sẽ được thực hiện: một cửa sổ popup sẽ xuất hiện, hiển thị thông tin chi tiết về nhiệt độ của thiết bị được chọn.
Tương tự, khi nhấp vào một ô trong cột “humidity”, một cửa sổ popup sẽ xuất hiện, hiển thị thông tin chi tiết về độ ẩm của thiết bị được chọn.
Widget header button #
Hành động “Widget header button” thêm một nút hành động vào phần tiêu đề của widget. Khi nhấn vào nút này, một hành động sẽ được thực thi. Nút này ảnh hưởng đến toàn bộ widget, không chỉ riêng từng thực thể. Đây là một trong những action source phổ biến nhất và có mặt trong tất cả các widget.
Để cấu hình hành động “Widget header button”, làm theo các bước sau:
– Vào chế độ chỉnh sửa widget và mở cửa sổ “Add action”.
– Chọn “Widget header button” làm action source. Đặt tên cho hành động và chọn một biểu tượng đại diện cho nút bấm. Chọn loại hành động “Navigate to new dashboard state” từ menu “Action”. Sau khi chọn loại hành động, menu “Target dashboard state” sẽ xuất hiện. Chọn một state đã tạo trước đó mà bạn muốn chuyển đến.

– Nhấn “Add” để thêm hành động. Trong cửa sổ “Actions”, kiểm tra lại nguồn hành động, biểu tượng và loại hành động. Nhấn “Save”, sau đó “Apply” để lưu cài đặt của widget. Lưu toàn bộ cấu hình dashboard bằng cách nhấn “Save” ở góc trên bên phải của trang dashboard.
Như bạn thấy, một action button đã xuất hiện trên tiêu đề của widget. Khi bạn nhấn vào nút này, hành động sẽ được thực thi, cụ thể là chuyển đến state đã chọn.
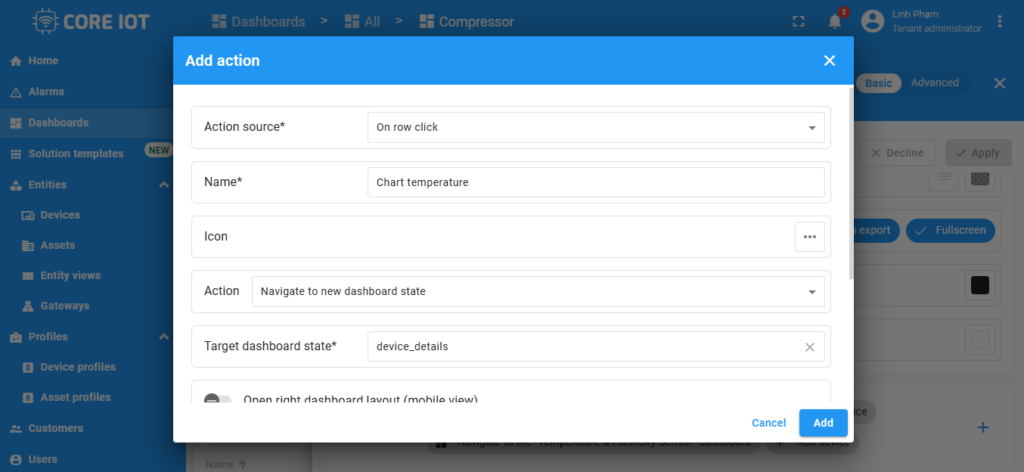
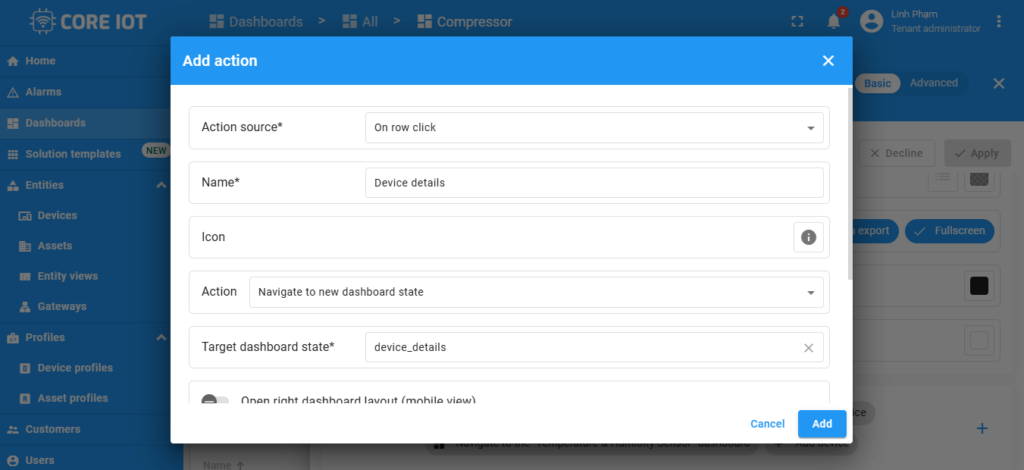
On row click #
Hành động “On row click” sẽ được kích hoạt khi người dùng nhấp vào một hàng trong widget. Hành động này thường được sử dụng trong “Entity table” widget. Chúng ta sẽ minh họa cách sử dụng “On row click” với widget này. Khi nhấp vào một hàng của thực thể trong widget, hệ thống sẽ chuyển đến một state khác chứa thông tin chi tiết về thực thể đó.
Chúng tôi giả định rằng bạn đã thêm một state mới vào dashboard và đã quen với bước “Add action”, vì vậy chúng ta sẽ đi thẳng vào bước cấu hình hành động:
– Vào chế độ chỉnh sửa widget và mở cửa sổ “Add action”.
– Chọn “On row click” làm action source. Nhập tên cho hành động. (Tùy chọn: chọn một biểu tượng đại diện). Chọn “Navigate to new dashboard state” từ menu thả xuống “Action”. Trong menu “Target dashboard state”, chọn state đã tạo trước đó mà bạn muốn chuyển đến.

– Sau khi chọn state, nhấp “Add” ở cuối cửa sổ “Add action”. Trong cửa sổ “Actions”, bạn có thể kiểm tra lại action source, biểu tượng và loại hành động. Nhấn “Save”, sau đó “Apply” để lưu cài đặt widget. Lưu toàn bộ dashboard bằng cách nhấn “Save” ở góc trên bên phải trang dashboard.
Nhấp vào bất kỳ hàng nào của thực thể để thực hiện hành động, cụ thể là chuyển đến state đã chọn, nơi hiển thị thông tin chi tiết về thiết bị được chọn.
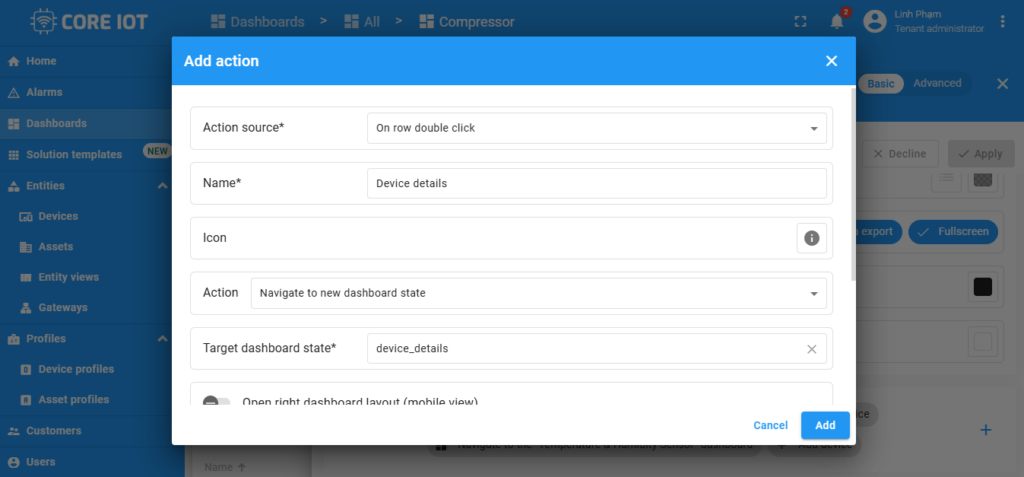
On row double click #
Hành động “On row double click” sẽ kích hoạt khi bạn nhấp đúp vào một hàng trong bảng. Điều này thường được sử dụng trong “Entities table” để mở giao diện chứa thông tin chi tiết của thực thể được chọn.
– Mở chế độ chỉnh sửa widget và vào cửa sổ “Add action”.
– Chọn “On row double click” làm action source. Nhập tên cho hành động, có thể chọn thêm biểu tượng nếu muốn. Trong menu “Action”, chọn “Navigate to new dashboard state”. Chọn trạng thái bảng điều khiển mà bạn muốn chuyển đến trong “Target dashboard state”.

– Nhấp vào “Add” để thêm hành động. Trong cửa sổ “Actions”, kiểm tra lại cài đặt, sau đó nhấp “Save” và “Apply” để lưu cài đặt widget. Cuối cùng, nhấn “Save” ở góc trên bên phải để lưu bảng điều khiển.
Nhấp đúp vào một hàng trong bảng để thực hiện hành động, cụ thể là chuyển đến trạng thái đã chọn. Trong ví dụ này, khi bạn nhấp đúp vào một nút (node), hệ thống sẽ chuyển đến giao diện hiển thị thông tin chi tiết về nút đó.
On node selected #
Chỉ áp dụng cho widget “Entities Hierarchy”
Trong ví dụ này, chúng ta sẽ thêm một widget “Entity hierarchy” vào bảng điều khiển. Widget này hiển thị cấu trúc phân cấp của các thực thể dựa trên mối quan hệ giữa chúng. Khi bạn nhấp vào một thực thể (node) trong widget, hệ thống sẽ thực hiện hành động đã được thiết lập.
Chúng ta giả định rằng bạn đã thêm trạng thái mới vào bảng điều khiển. Bây giờ, hãy bắt đầu cấu hình hành động:
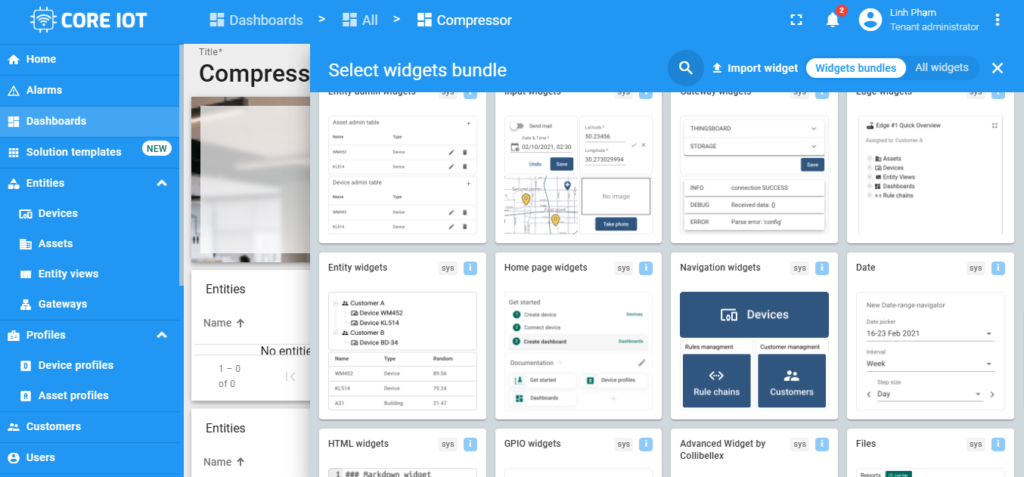
– Vào chế độ chỉnh sửa bảng điều khiển. Nhấn vào nút “Add widget” ở trên cùng hoặc “Add new widget” nếu đây là widget đầu tiên.
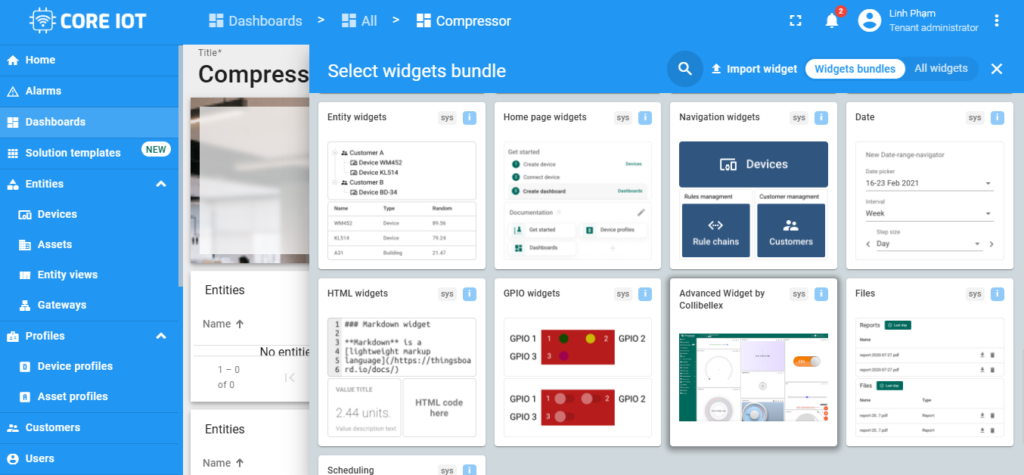
– Tìm và chọn gói widget “Entity widgets”.

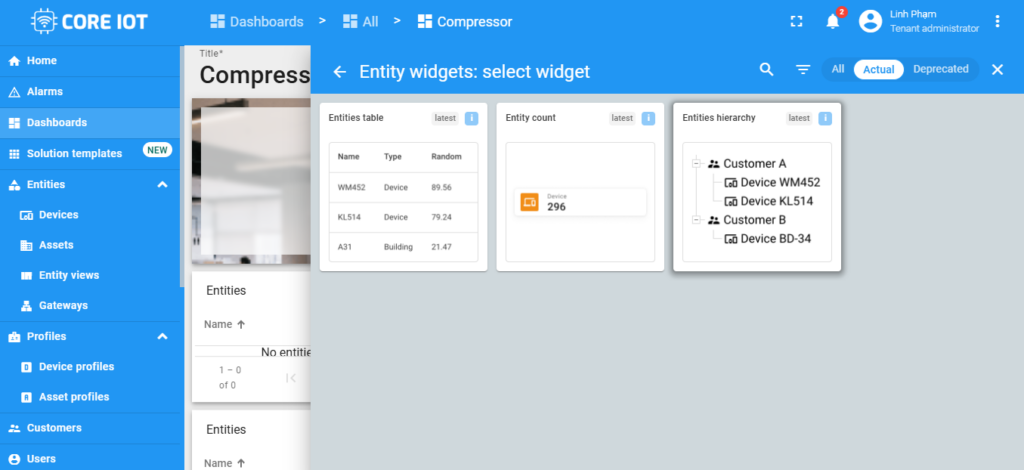
– Chọn widget “Entity hierarchy”.

– Chỉ định nguồn dữ liệu cho widget, sau đó vào tab “Actions”. Nhấn vào biểu tượng “plus” ở góc trên bên phải để mở cửa sổ “Add action”.

– Chọn “On node selected” làm action source. Nhập tên hành động và chọn biểu tượng (tùy chọn). Trong menu “Action”, chọn “Navigate to new dashboard state”. Trong menu “Target dashboard state”, chọn trạng thái bảng điều khiển mà bạn muốn chuyển đến.

– Nhấn “Add” để thêm hành động. Trong cửa sổ “Actions”, kiểm tra lại cài đặt, sau đó nhấn “Apply” để lưu cài đặt widget. Lưu bảng điều khiển bằng cách nhấn “Save” ở góc trên bên phải trang.
Để thực hiện hành động, bạn chỉ cần nhấp vào bất kỳ node nào trong widget “Entities Hierarchy”. Trong ví dụ này, khi bạn nhấp vào một node, hệ thống sẽ chuyển đến trạng thái hiển thị thông tin chi tiết của node đã chọn.
On HTML element click #
Chỉ áp dụng cho các widget HTML.
Ví dụ với widget “HTML Card” #
Core IoT cung cấp các widget HTML cho phép tùy chỉnh hoàn toàn bằng cách chỉnh sửa mã HTML trong cài đặt của chúng. Để thêm hành động vào widget này, bạn cần thêm một action identifier vào mã HTML. Khi người dùng nhấp vào một phần tử trong widget, hệ thống sẽ thực hiện hành động đã cấu hình.
Trong ví dụ này, chúng ta sẽ thêm một widget “HTML Card” vào bảng điều khiển. Khi nhấp vào bất kỳ vị trí nào trên widget, hệ thống sẽ thực hiện hành động. Chúng ta cũng giả định rằng một trạng thái mới đã được thêm vào bảng điều khiển. Bây giờ, hãy tiến hành thiết lập hành động:
– Mở chế độ chỉnh sửa widget và vào cửa sổ “Add action”. Nhấp vào nút “Add widget” ở trên cùng màn hình hoặc vào biểu tượng “Add new widget” nếu đây là widget đầu tiên trên bảng điều khiển;
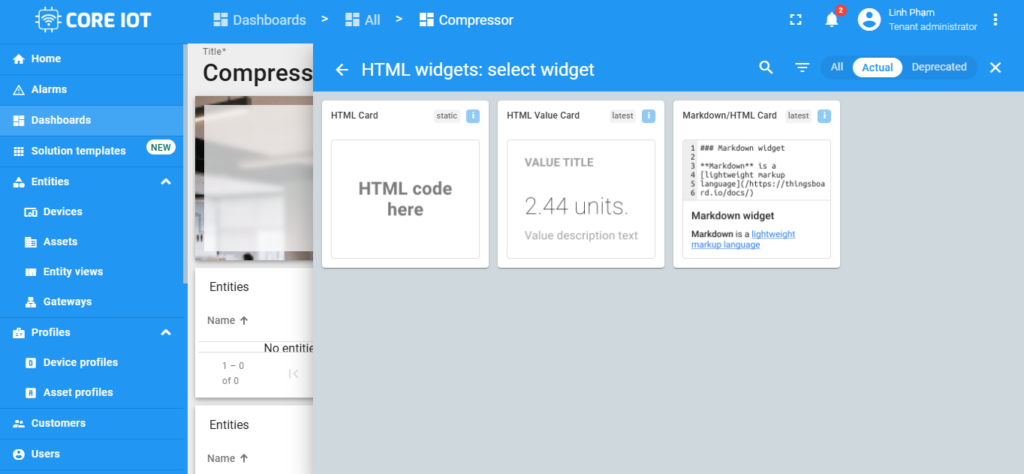
– Tìm gói widget “HTML widgets” và nhấp vào đó.

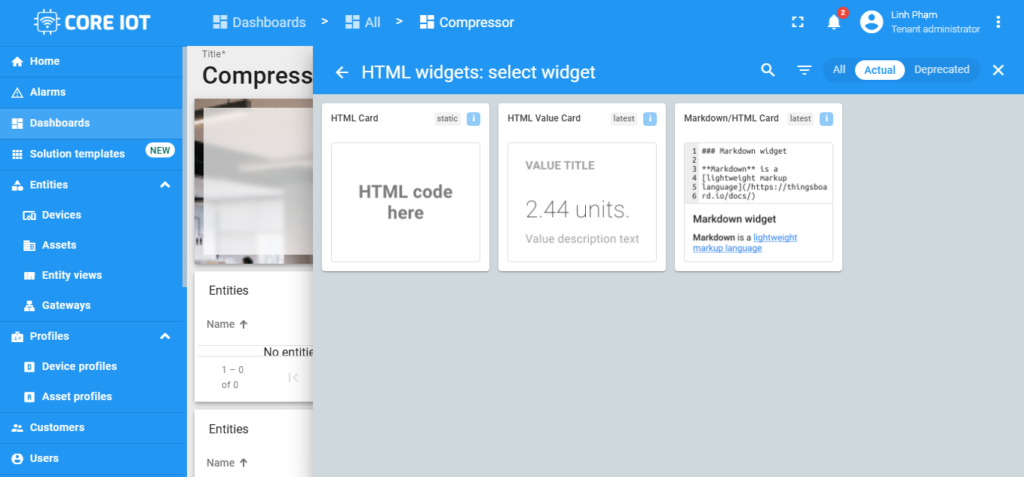
– Chọn widget “HTML Card”.

– Chuyển đến tab “Actions”, nhấp vào biểu tượng dấu cộng ở góc trên bên phải để mở cửa sổ “Add action” mới.

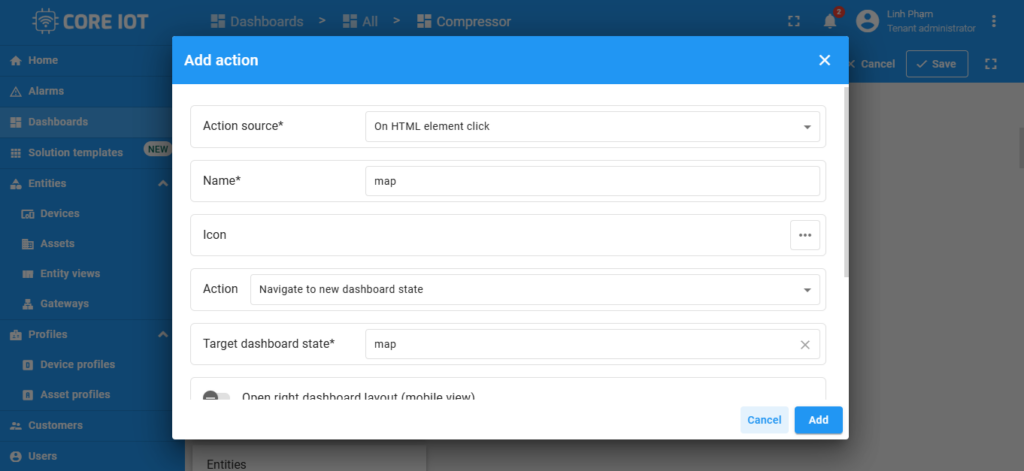
– Nhập tên cho hành động. Chọn “On HTML element click” làm action source. Trong menu “Action”, chọn “Navigate to new dashboard state”. Chọn trạng thái bảng điều khiển đích trong mục “Target dashboard state”.

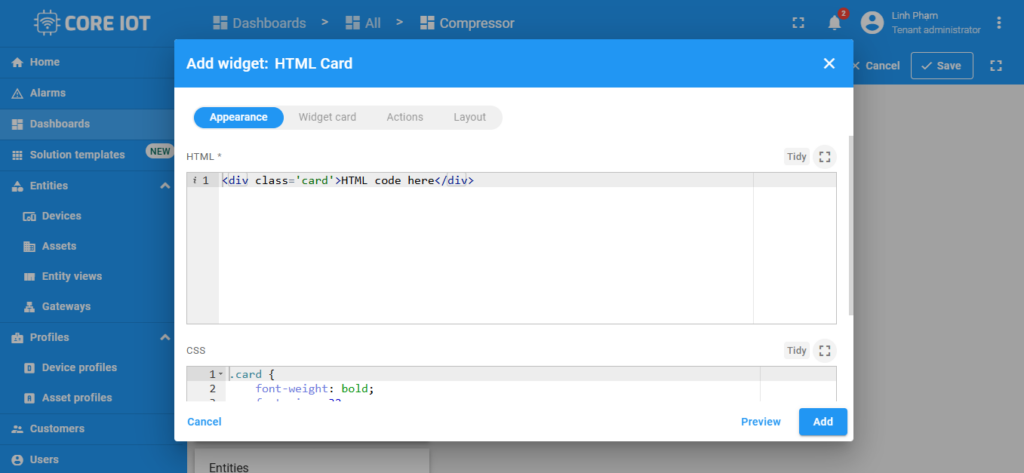
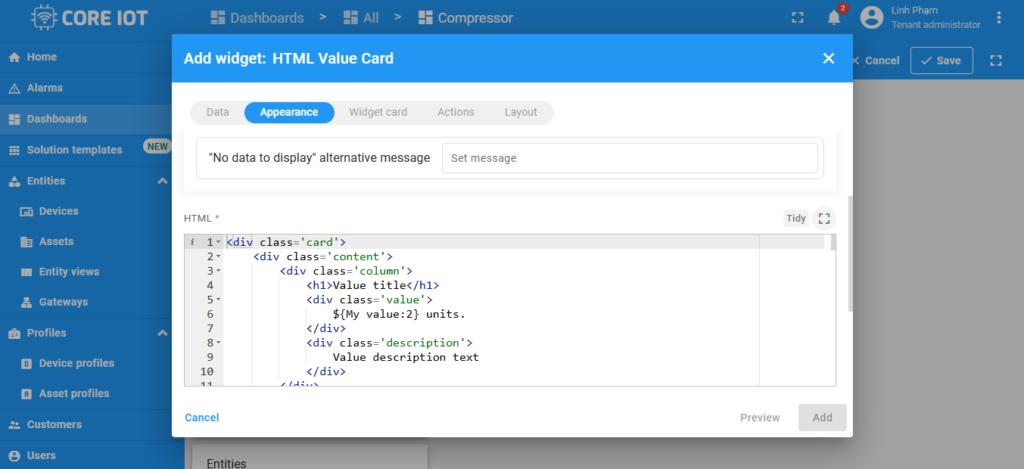
– Khi đã chọn xong, nhấn “Add” để thêm hành động. Chuyển sang tab “Appearance” của widget. Ở đây, bạn sẽ thấy hai trường CSS và HTML.

– Ở đây: “map” là tên của hành động. “Devices location” là văn bản hiển thị trên widget “HTML Card”
– Sau đó, nhấp “Add” để hoàn tất. Nhấn “Save” ở góc trên bên phải để lưu bảng điều khiển.
Để thực hiện hành động, hãy nhấp vào bất kỳ đâu trên widget. Hệ thống sẽ chuyển bạn đến trạng thái hiển thị thông tin chi tiết của tất cả các thiết bị.
Ví dụ về “HTML Value Card” widget #
Trong ví dụ này, chúng ta sẽ thêm một HTML Value Card widget vào bảng điều khiển. Khi nhấp vào tiêu đề của widget, một hành động sẽ được thực hiện. Hãy bắt đầu thiết lập:
– Mở chế độ chỉnh sửa widget và vào cửa sổ “Add action”. Chọn “On HTML element click” làm action source.


– Nhập tên cho hành động và chọn biểu tượng đại diện cho nút hành động (nếu cần). Trong menu “Action”, chọn “Navigate to new dashboard state”. Trong menu “Target dashboard state”, chọn trạng thái bảng điều khiển mà bạn muốn chuyển đến.

– Nhấp vào “Add” để thêm hành động. Chuyển đến tab Appearance của widget.

– Ở đây: “map” là tên của hành động. “Devices location” là nội dung hiển thị trong tiêu đề của widget.
– Nhấp vào “Apply” để lưu cài đặt của widget. Lưu bảng điều khiển bằng cách nhấp vào “Save” ở góc trên bên phải trang bảng điều khiển.
Để thực hiện hành động, hãy nhấp vào tiêu đề của widget. Hệ thống sẽ chuyển đến trạng thái hiển thị chi tiết của tất cả các thiết bị.
Map widget action sources #
Map widget có các nguồn hành động đặc biệt cần được xem xét riêng.
Trước tiên, hãy thêm một Map widget, cụ thể là OpenStreetMap widget. Chúng tôi có một hướng dẫn riêng về cách tạo và cấu hình Map widget. Vui lòng tham khảo trước khi tiếp tục.
Tất cả các hướng dẫn tiếp theo giả định rằng bạn đã thêm một trạng thái mới vào bảng điều khiển và quen thuộc với bước “Add action”. Vì vậy, chúng ta sẽ đi thẳng vào phần cấu hình hành động.
On circle click #
Circle là một hình tròn trên bản đồ, với các điểm trên đường biên cách đều một điểm trung tâm cố định. Vị trí của hình tròn này được xác định dựa trên tọa độ của thiết bị.
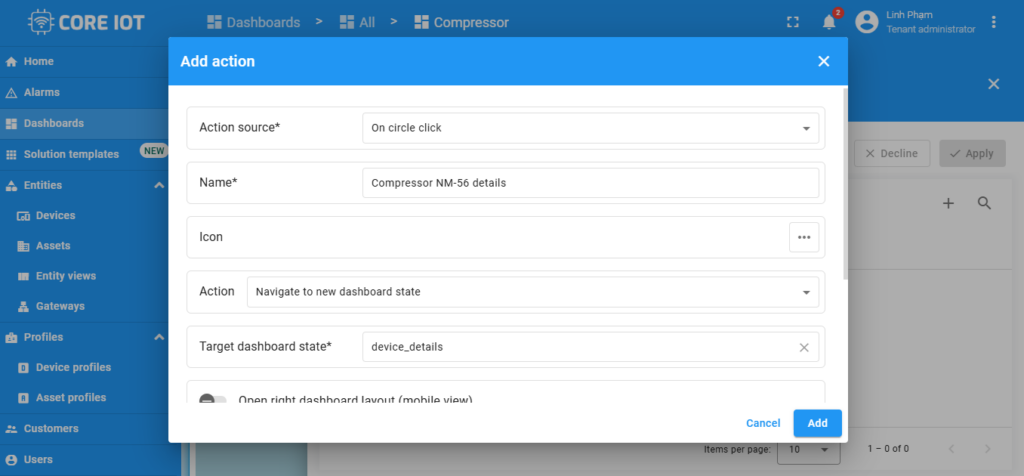
– Mở chế độ chỉnh sửa widget và vào cửa sổ “Add action”.
– Chọn “On circle click” làm action source. Nhập tên hành động, có thể chọn thêm biểu tượng nếu muốn. Trong menu “Action”, chọn “Navigate to new dashboard state”. Trong “Target dashboard state”, chọn trạng thái bảng điều khiển mà bạn muốn chuyển đến.

– Nhấp vào “Add” để thêm hành động. Trong cửa sổ “Actions”, kiểm tra lại cài đặt, sau đó nhấp “Save” và “Apply” để lưu cài đặt widget. Cuối cùng, nhấn “Save” ở góc trên bên phải để lưu bảng điều khiển.
Sau khi nhấp vào vòng tròn trên bản đồ, hệ thống sẽ thực hiện hành động, tức là chuyển đến trạng thái đã được chỉ định.
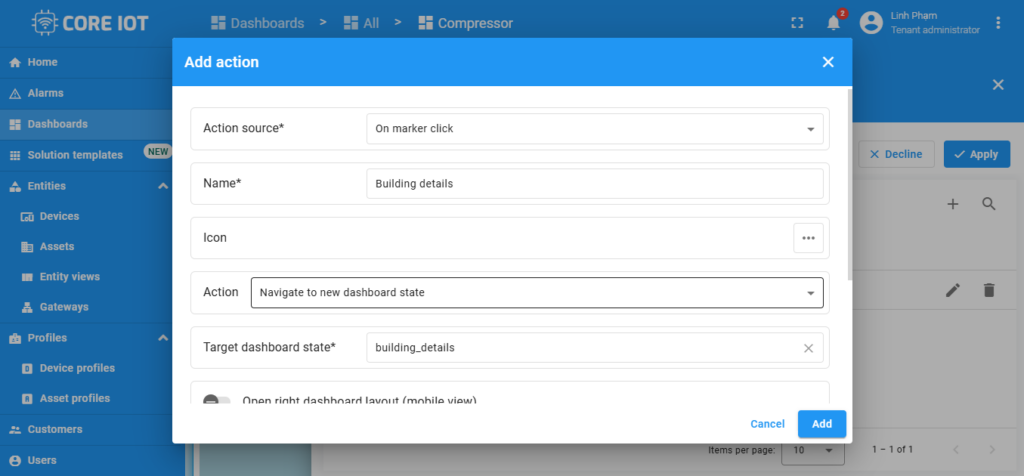
On marker click #
Hành động này sẽ được kích hoạt khi nhấp vào điểm đánh dấu đỏ trên bản đồ.
– Vào chế độ chỉnh sửa widget và mở cửa sổ “Add action”.
– Chọn “On marker click” làm nguồn hành động. Nhập tên cho hành động và (tùy chọn) chọn một biểu tượng. Trong menu “Action”, chọn “Navigate to new dashboard state”. Chọn trạng thái bảng điều khiển bạn muốn chuyển đến trong “Target dashboard state”.

– Nhấp vào “Add” để thêm hành động. Trong cửa sổ “Actions”, kiểm tra lại thông tin, sau đó nhấn “Save” và “Apply” để lưu cài đặt widget. Cuối cùng, nhấp “Save” ở góc trên bên phải để lưu bảng điều khiển.
Khi bạn nhấp vào điểm đánh dấu trên bản đồ, hệ thống sẽ chuyển đến trạng thái đã được chỉ định.
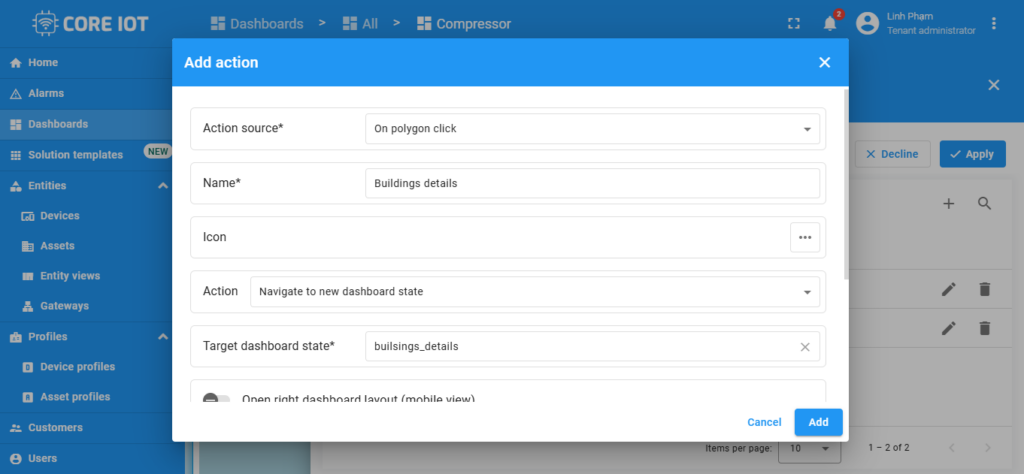
On polygon click #
Đa giác là một hình phẳng được mô tả bằng một số điểm hữu hạn. Chúng tôi sử dụng đa giác dựa trên tọa độ được chỉ định trong thiết bị đang sử dụng, nhưng bạn cũng có thể áp dụng cho bất kỳ thực thể nào khác. Bạn có thể đánh dấu tài sản hoặc các thực thể khác bằng tùy chọn đa giác.
– Mở chế độ chỉnh sửa widget và vào cửa sổ “Add action”.
– Chọn “On polygon click” làm nguồn hành động. Nhập tên cho hành động, có thể chọn thêm biểu tượng nếu muốn. Trong menu “Action”, chọn “Navigate to new dashboard state”. Trong “Target dashboard state”, chọn trạng thái bảng điều khiển mà bạn muốn chuyển đến.

– Nhấp vào “Add” để thêm hành động. Trong cửa sổ “Actions”, kiểm tra lại cài đặt, sau đó nhấp “Save” và “Apply” để lưu cài đặt widget. Lưu bảng điều khiển bằng cách nhấn “Save” ở góc trên bên phải.
Để thực hiện hành động, hãy nhấp vào bất kỳ vị trí nào bên trong đa giác.
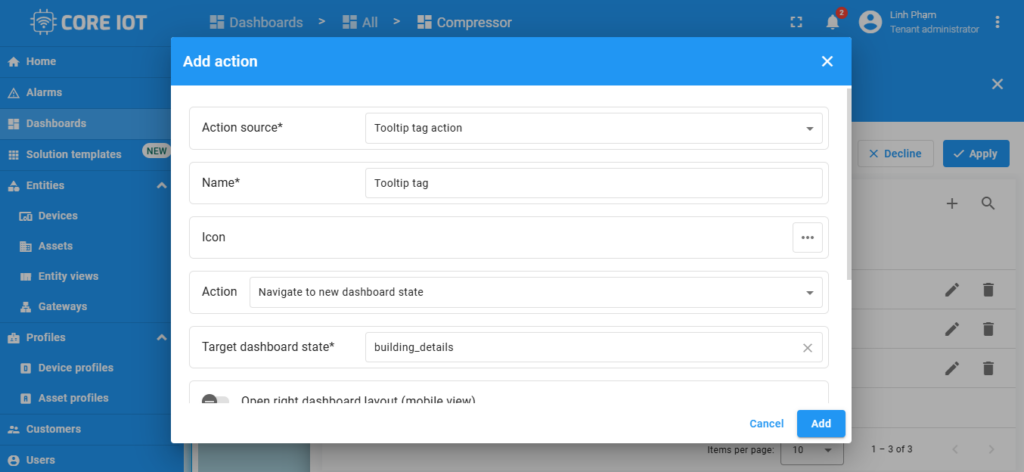
Tooltip tag action #
Bạn có thể cấu hình cài đặt của widget bản đồ để khi nhấp vào một marker, một tooltip sẽ xuất hiện. Tooltip này có thể chứa một liên kết thực hiện hành động đã được cấu hình.
Lưu ý: Hướng dẫn này chỉ giải thích cách sử dụng cơ bản của nguồn hành động thẻ tooltip. Bạn có thể cấu hình nhiều liên kết khác nhau cho các thiết bị/tài sản khác nhau để trả về các giá trị khác nhau. Sử dụng chức năng tooltip trong chế độ nâng cao của widget bản đồ để thực hiện điều này.
– Vào chế độ chỉnh sửa widget và mở cửa sổ “Add action”.
– Chọn “Tooltip tag action” làm nguồn hành động. Nhập tên cho hành động. Có thể chọn biểu tượng nếu muốn. Trong menu “Action”, chọn “Navigate to new dashboard state”. Chọn trạng thái bảng điều khiển mà bạn muốn chuyển đến trong “Target dashboard state”.

– Nhấn “Add” để thêm hành động. Trong cửa sổ “Actions”, kiểm tra lại hành động đã cấu hình, bao gồm nguồn hành động, biểu tượng và loại hành động.
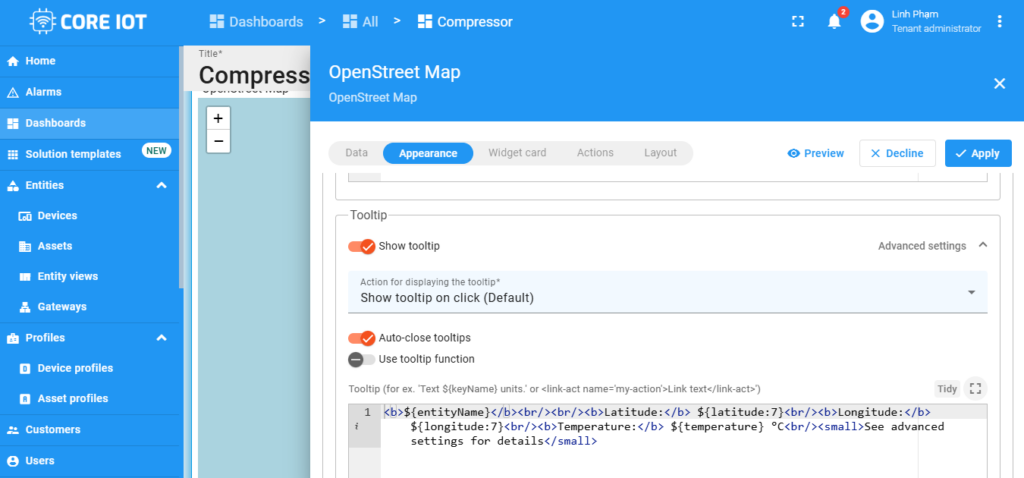
– Chuyển đến tab “Appearance” của widget. Cuộn xuống Tooltip configuration và bật tùy chọn “Show tooltip”. Trong dòng cấu hình tooltip, tìm link-act name và nhập ID của hành động theo định dạng:

– Nhấp “Apply” để lưu cài đặt widget. Nhấn “Save” ở góc trên bên phải để lưu bảng điều khiển.
Nhấp vào marker trên bản đồ để hiển thị tooltip. Để thực hiện hành động, nhấp vào văn bản liên kết ở cuối tooltip.
Special actions settings (Cài đặt hành động đặc biệt) #
Mở bố cục bảng điều khiển bên phải (chế độ xem di động) #
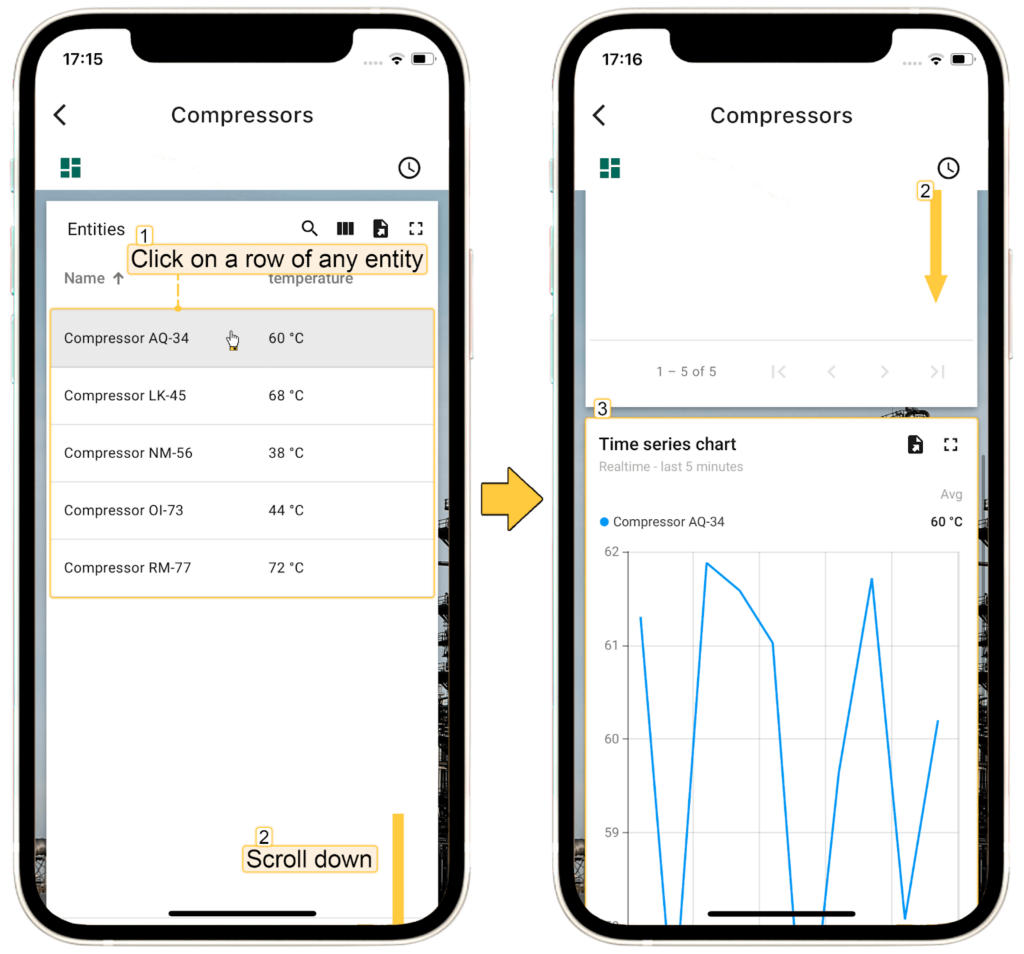
Thường thì, người dùng cần xem thông tin cập nhật về một thực thể từ một widget trên một widget khác bên cạnh nó. Ví dụ, chúng ta có danh sách tài sản trong widget “Entity table”, và muốn xem chi tiết của chúng trong widget “Time series chart” bên cạnh.
– Trên máy tính, việc này dễ dàng thiết lập bằng cách đặt hai widget cạnh nhau và chọn loại hành động “Update current dashboard state”.

– Trên giao diện di động của Core IoT PE, các widget sẽ tự động được xếp chồng lên nhau, yêu cầu bạn phải cuộn xuống để xem thông tin.

Thiết lập thực thể từ widget #
Tùy chọn “Set entity from widget” cho phép thêm một thực thể cụ thể từ widget vào trạng thái của bảng điều khiển (dashboard state). Điều này giúp bạn có thể sử dụng thực thể đó trong trạng thái đích của bảng điều khiển bằng cách tạo các bí danh như “Entity from dashboard state” hoặc các bí danh khác.
Ví dụ, nếu bạn có danh sách thiết bị trong table widget, khi nhấp vào một dòng trong bảng, bạn có thể hiển thị chi tiết của thiết bị đó ở một giao diện khác.
Trong một số trường hợp, bạn có thể cần lưu nhiều thực thể trong trạng thái của bảng điều khiển. Chẳng hạn, bạn muốn điều hướng từ danh sách khách hàng (customer list) đến danh sách thiết bị của từng khách hàng (customer devices) và cuối cùng là trang hiển thị chi tiết thiết bị (device details).
Lúc này, bạn có thể thiết lập ba trạng thái khác nhau:
- “Main” (trang chính)
- “Customer Devices” (danh sách thiết bị của khách hàng)
- “Device Details” (chi tiết thiết bị)
Bạn cũng có thể sử dụng hai tham số trạng thái thực thể khác nhau để tham chiếu đến khách hàng hiện tại (ví dụ: “currentCustomer”) và thiết bị hiện tại (ví dụ: “currentDevice”) khi hiển thị chi tiết thiết bị.