Tổng quan về Chart Widgets #
Chart Widgets giúp hiển thị dữ liệu chuỗi thời gian bằng biểu đồ đường, biểu đồ cột hoặc biểu đồ tròn để hiển thị giá trị mới nhất.
Cách tạo Chart Widget #
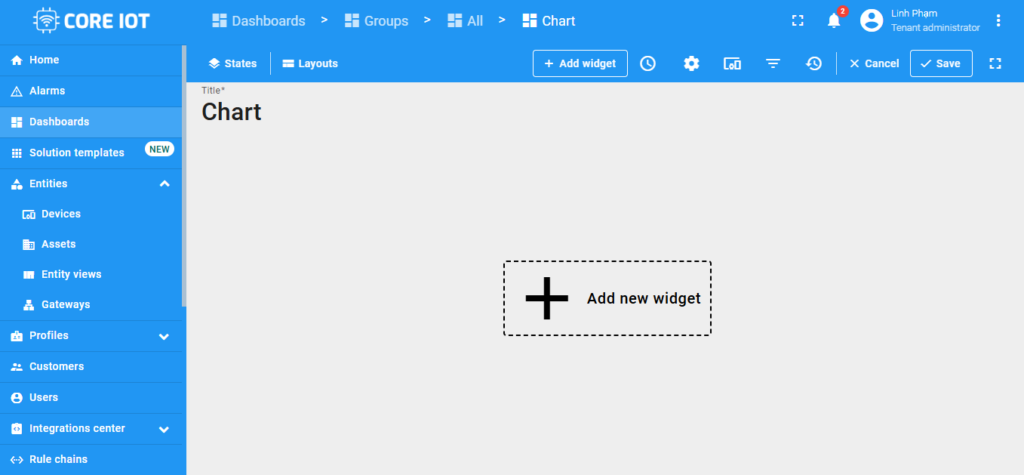
– Vào chế độ chỉnh sửa bằng cách nhấn vào biểu tượng chỉnh sửa. Thêm widget bằng cách nhấn “Add new widget” hoặc chọn “Create new widget” từ menu.

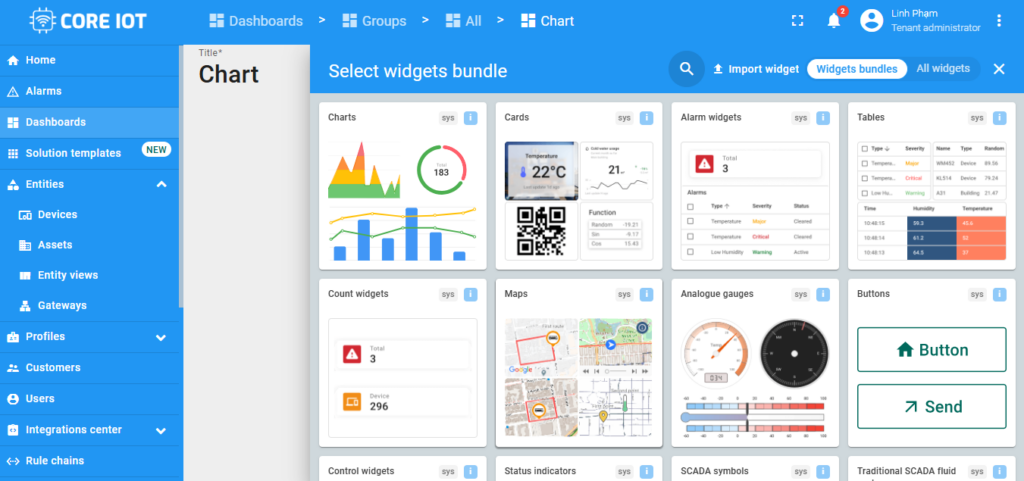
– Chọn Charts từ danh sách Widgets Bundles.

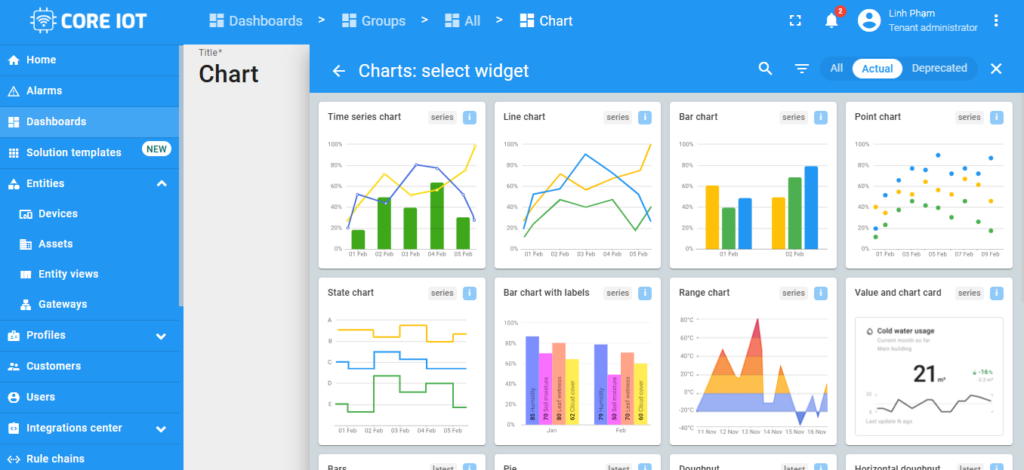
– Chọn kiểu biểu đồ mong muốn trong Chart Bundle.

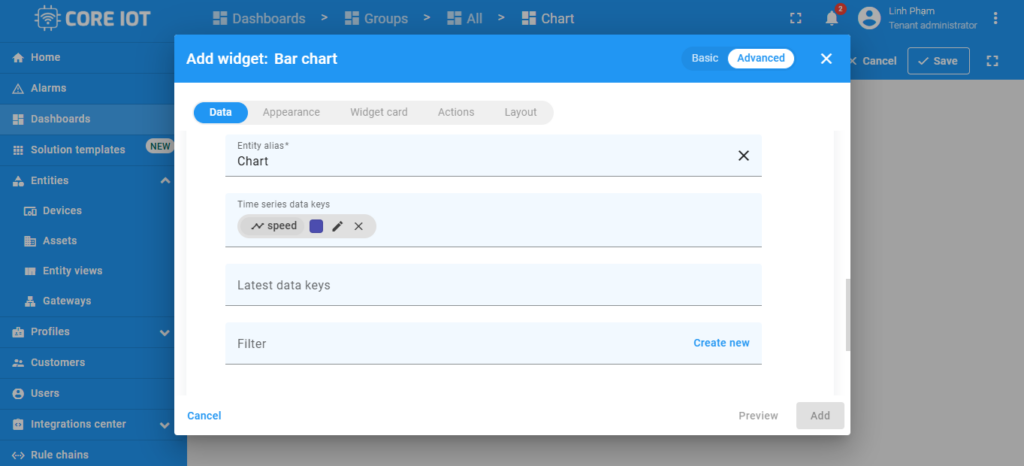
– Thêm datasource bằng cách nhấn “Add”, chọn Entity alias và Entity time series.

– Điều chỉnh kích thước widget, sau đó nhấn dấu kiểm để lưu thay đổi.
Chart widget types #
Chart widgets được chia thành hai loại: Time series widgets và Latest value widgets.
Time series widgets #
Time series widgets hữu ích để trực quan hóa sự thay đổi của dữ liệu chuỗi thời gian theo thời gian.
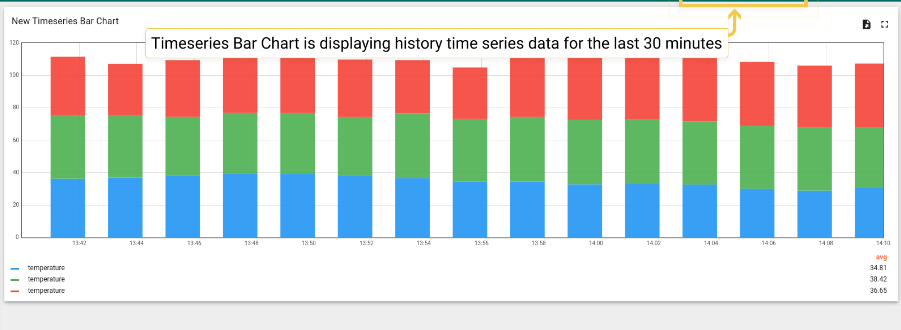
Bar Chart #
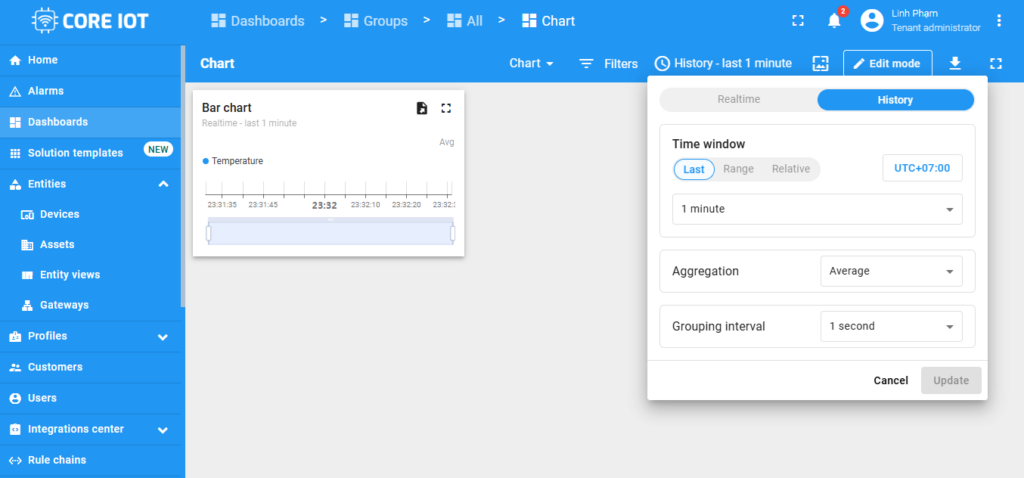
Biểu đồ cột hiển thị sự thay đổi của dữ liệu chuỗi thời gian theo thời gian. Ví dụ minh họa các giá trị đo nhiệt độ.

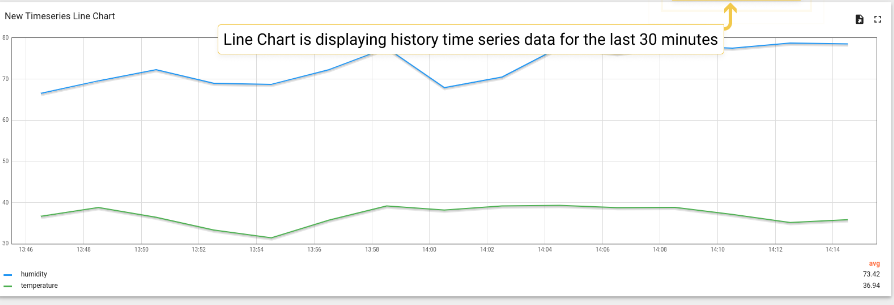
Line Chart #
Biểu đồ đường hiển thị sự thay đổi của dữ liệu chuỗi thời gian theo thời gian. Ví dụ minh họa các giá trị đo nhiệt độ và độ ẩm.

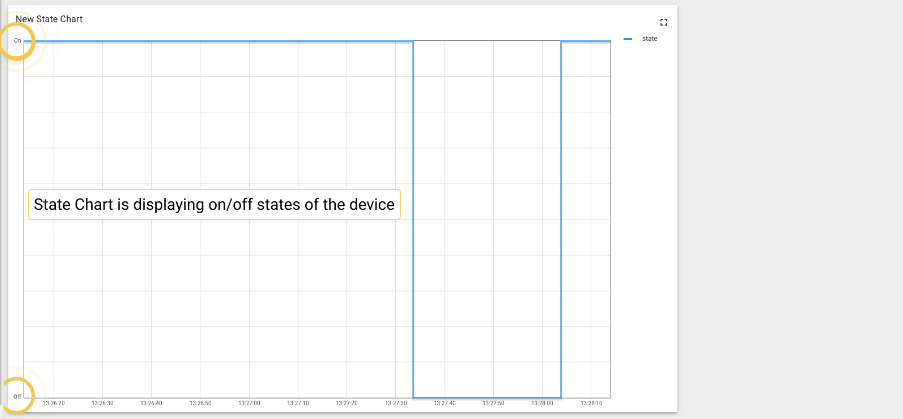
State Chart #
Biểu đồ trạng thái hiển thị sự thay đổi trạng thái của thực thể theo thời gian. Ví dụ, nếu một thiết bị bật và tắt, biểu đồ sẽ thể hiện các trạng thái và điều kiện của nó.

Latest value widgets #
Latest value widgets được sử dụng khi cần xem giá trị thuộc tính mới nhất hoặc dữ liệu chuỗi thời gian của nhiều thực thể.
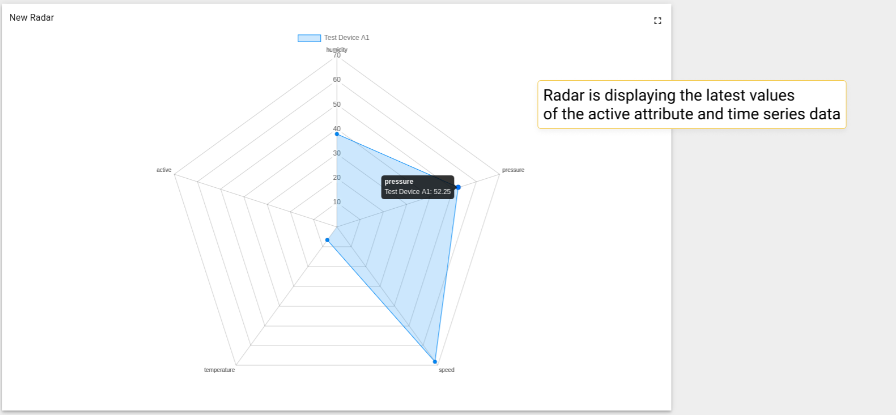
Biểu đồ Radar #
Hiển thị giá trị thuộc tính gần đây nhất hoặc dữ liệu chuỗi thời gian của nhiều thực thể dưới dạng biểu đồ radar (chỉ hỗ trợ giá trị số).
Ví dụ: Tiện ích hiển thị áp suất mới nhất của ba thiết bị dưới dạng chuỗi thời gian.

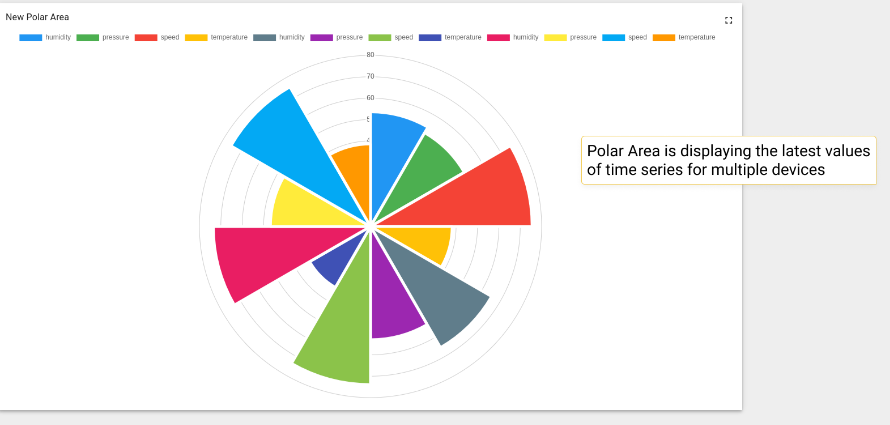
Biểu đồ Polar Area #
Hiển thị giá trị thuộc tính gần nhất hoặc dữ liệu chuỗi thời gian của nhiều thực thể dưới dạng biểu đồ vùng cực (chỉ hỗ trợ số liệu).
Ví dụ: Tiện ích thể hiện dữ liệu áp suất mới nhất của ba thiết bị theo chuỗi thời gian.

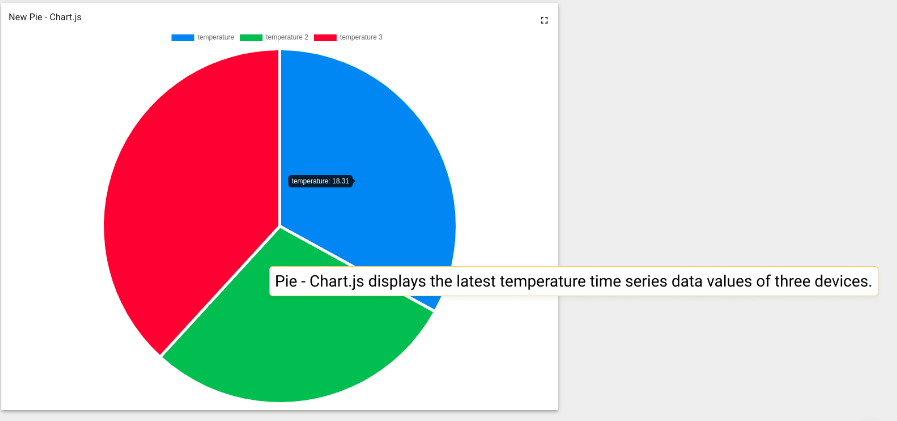
Pie – Chart.js #
Hiển thị giá trị thuộc tính gần nhất hoặc dữ liệu chuỗi thời gian của nhiều thực thể dưới dạng biểu đồ tròn (chỉ hỗ trợ số liệu).
Ví dụ: Tiện ích thể hiện dữ liệu nhiệt độ mới nhất của ba thiết bị theo chuỗi thời gian.

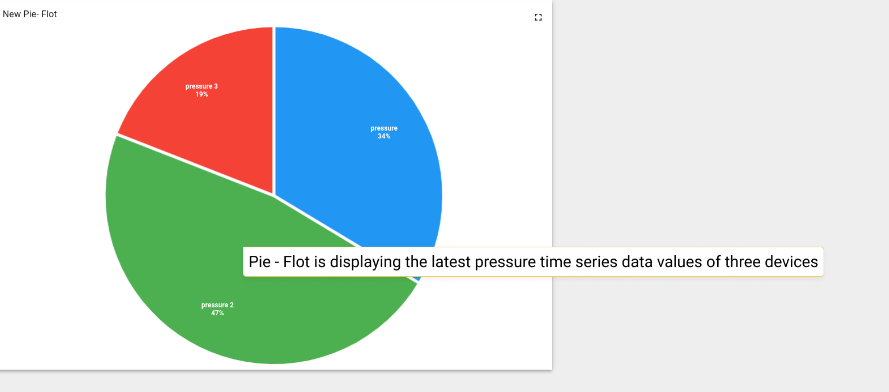
Pie – Flot #
Hiển thị giá trị thuộc tính gần nhất hoặc dữ liệu chuỗi thời gian của nhiều thực thể dưới dạng biểu đồ tròn (chỉ hỗ trợ số liệu).
Ví dụ: Tiện ích thể hiện dữ liệu áp suất mới nhất của ba thiết bị theo chuỗi thời gian.

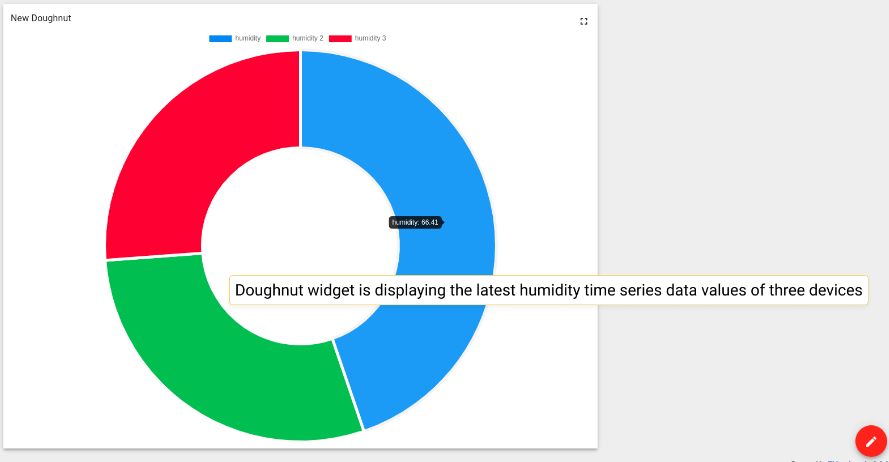
Doughnut #
Hiển thị giá trị thuộc tính gần nhất hoặc dữ liệu chuỗi thời gian của nhiều thực thể dưới dạng biểu đồ vành khuyên (chỉ hỗ trợ số liệu).
Ví dụ: Tiện ích thể hiện dữ liệu độ ẩm mới nhất của ba thiết bị theo chuỗi thời gian.

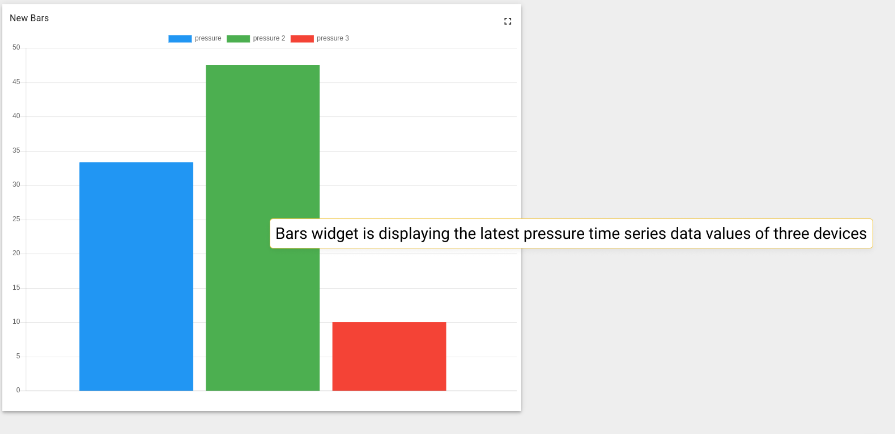
Bars #
Hiển thị giá trị thuộc tính gần nhất hoặc dữ liệu chuỗi thời gian của nhiều thực thể dưới dạng các thanh riêng biệt. Đây là widget duy nhất có thể sử dụng cả dữ liệu số và phi số.
Ví dụ: Tiện ích thể hiện dữ liệu áp suất mới nhất của ba thiết bị theo chuỗi thời gian.

Chart widget settings #
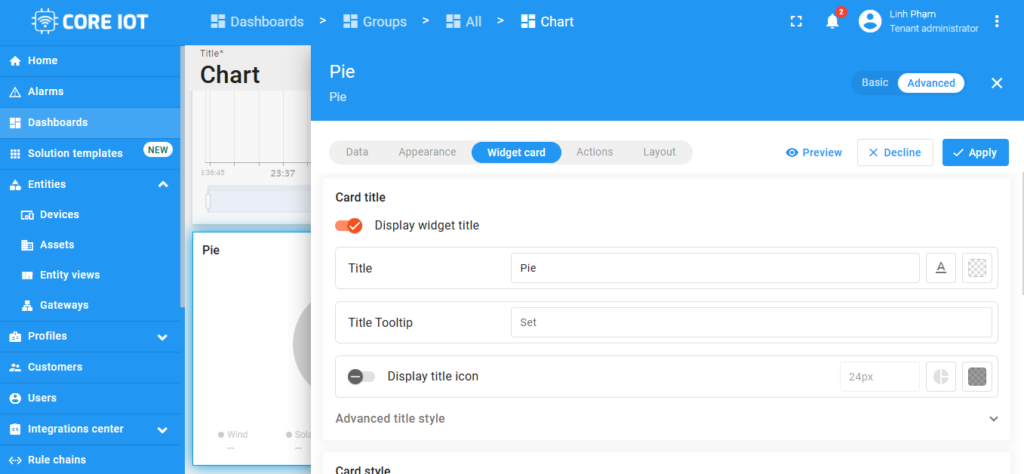
Basic widget settings #
Basic widget settings chịu trách nhiệm về giao diện và phong cách của widget: từ kiểu tiêu đề và cấu hình chú thích đến các cài đặt cho thiết bị di động. Tất cả các widget của Core IoT đều có cùng cài đặt cơ bản.
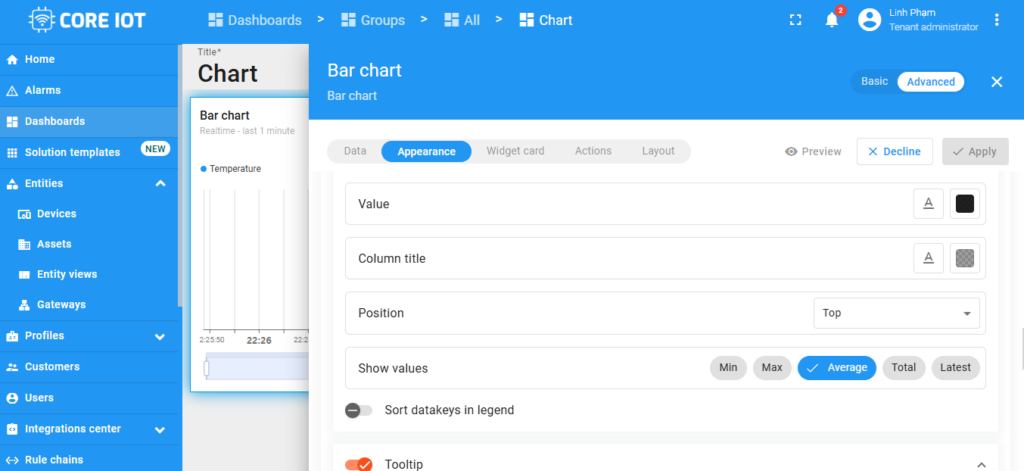
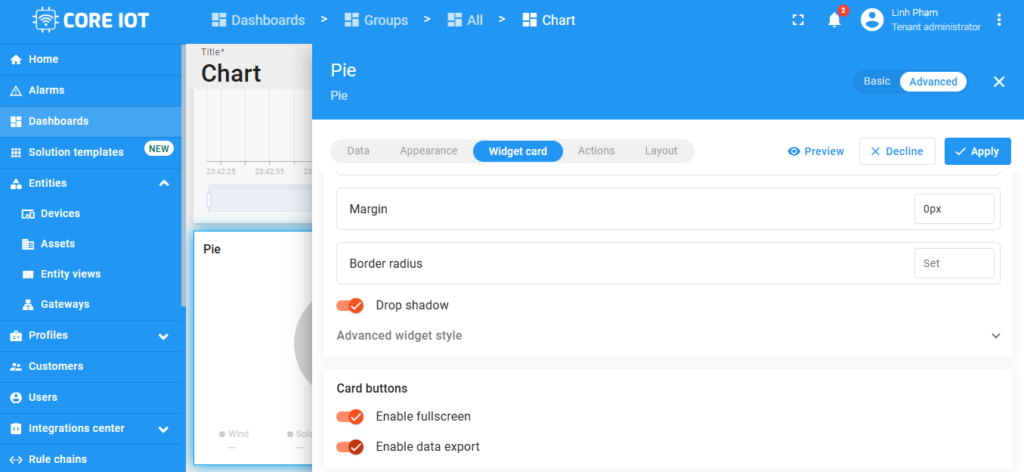
Advanced widgets settings #
Cài đặt nâng cao của widget khác nhau tùy theo từng loại widget. Cài đặt nâng cao chịu trách nhiệm cấu hình các tính năng đặc biệt của từng widget cụ thể.
Để vào chế độ chỉnh sửa widget và bắt đầu cấu hình cài đặt nâng cao, trước tiên hãy vào chế độ chỉnh sửa bảng điều khiển. Sau đó, bạn cần:
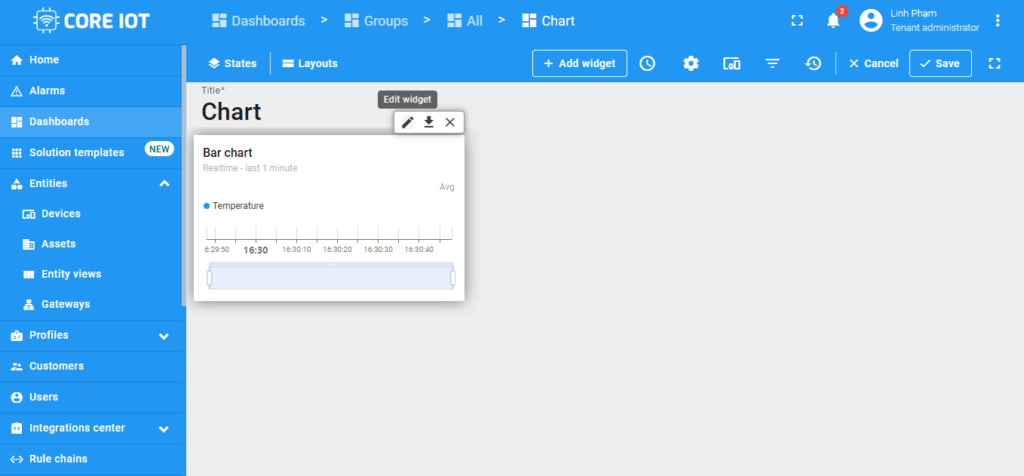
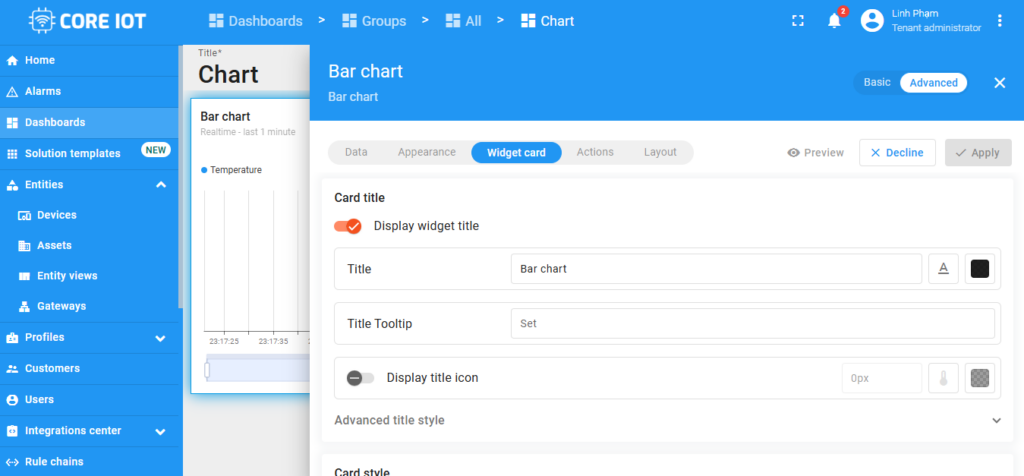
– Nhấp vào biểu tượng bút chì ở góc phải của widget để vào chế độ chỉnh sửa. Nhấp vào tab thứ ba “Advanced”.

Time series Bar Chart #
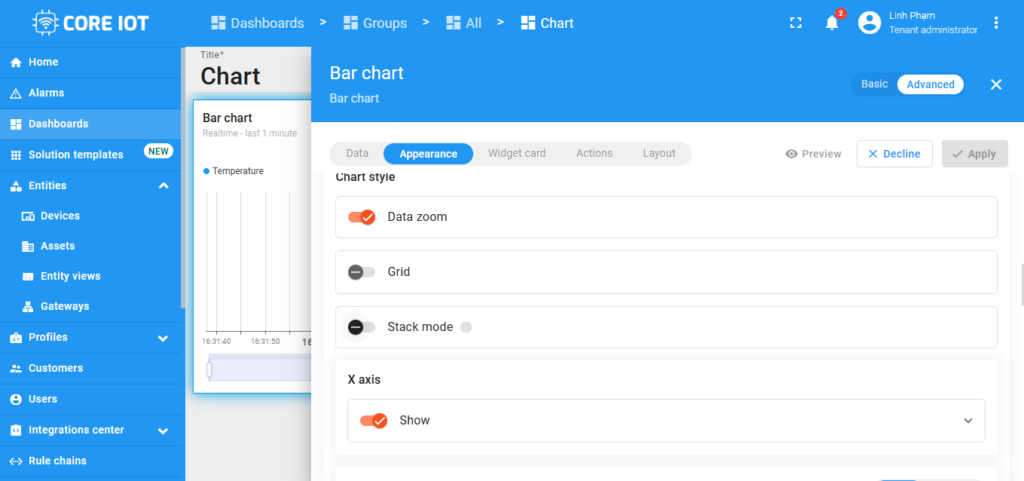
1. Common Settings
1.1. Stacking #
Sử dụng chức năng này nếu hàm tổng hợp dữ liệu không được đặt thành None. Nếu hộp Stacking được chọn, thanh biểu đồ sẽ được chia theo giá trị của các thực thể được sử dụng. Nếu không chọn hộp này, widget sẽ hiển thị tổng giá trị của các thực thể. Để xem giá trị của tất cả thực thể, bạn cần di chuột qua thanh biểu đồ.
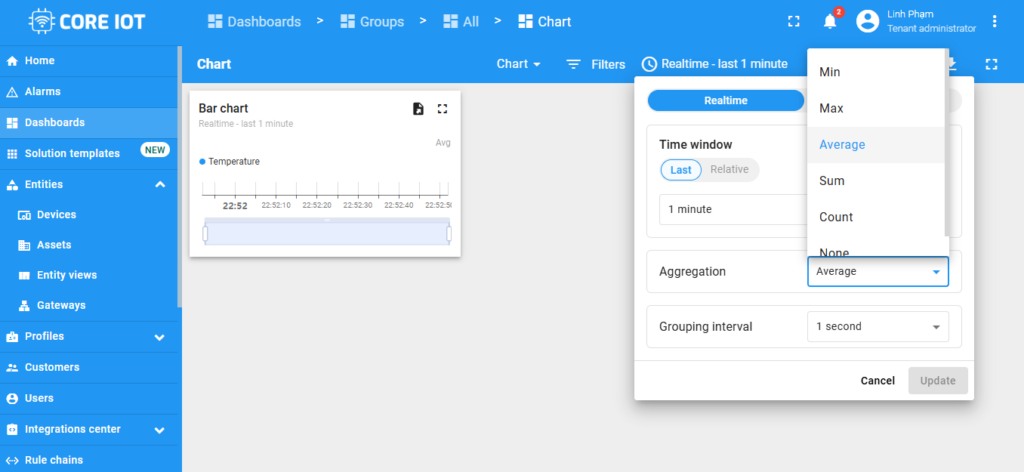
– Ở góc trên bên phải màn hình, nhấp vào Cấu hình cửa sổ thời gian và chọn bất kỳ hàm tổng hợp dữ liệu nào khác None. Nhấp “Update” để áp dụng thay đổi.

– Vào chế độ chỉnh sửa widget bằng cách nhấp vào biểu tượng bút chì ở góc trên bên phải màn hình.

– Trong tab Advanced, bỏ chọn hộp Stacking và áp dụng thay đổi bằng cách nhấp vào dấu kiểm màu cam ở góc trên bên phải cửa sổ.

– Sau khi áp dụng thay đổi, nhấp vào dấu kiểm màu cam ở góc dưới màn hình để lưu.
– Di chuột qua thanh biểu đồ để xem giá trị của tất cả thực thể.
Nếu dữ liệu của bạn không được tổng hợp, bạn có thể điều chỉnh Độ rộng thanh mặc định cho dữ liệu không tổng hợp (milliseconds) bằng cách thay đổi giá trị số. Hành động này giúp thanh biểu đồ trở nên rộng hơn.
Căn chỉnh thanh xác định vị trí của các thanh trên widget biểu đồ so với điểm thời gian.
Độ rộng đường mặc định cho tất cả ngưỡng, Kích thước bóng, Màu sắc và kích thước phông chữ áp dụng cho widget Biểu đồ đường chuỗi thời gian (Time series Line Chart) và Biểu đồ trạng thái (State Chart).
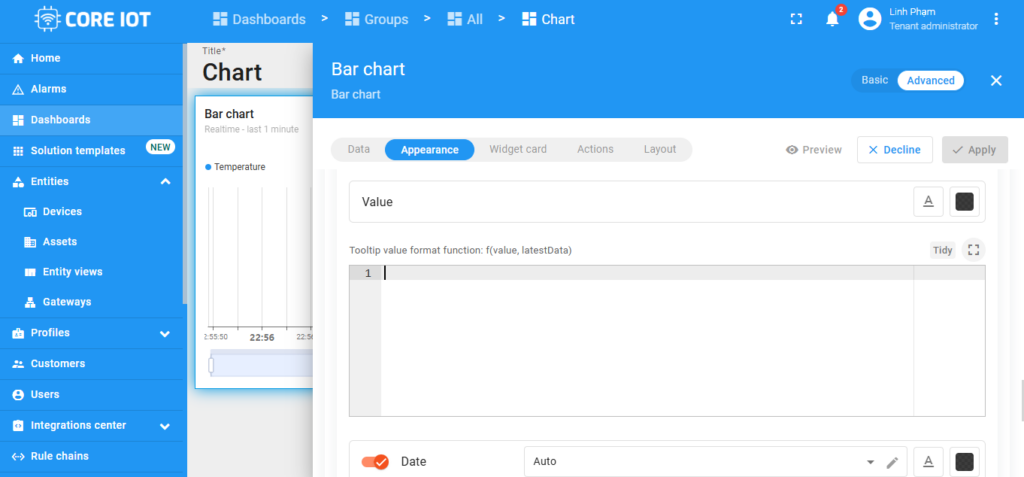
Hàm định dạng giá trị Tooltip, f(value) được sử dụng khi bạn muốn tùy chỉnh tooltip theo cách thủ công. Bạn có thể chỉnh sửa các giá trị hiển thị trong tooltip thông qua Cài đặt (Settings) hoặc Cấu hình khóa dữ liệu nâng cao (Advanced Data key configuration).
- Cấu hình tooltip qua Cài đặt là cơ bản và áp dụng đồng thời cho tất cả thực thể.
- Khi cấu hình trong Advanced Data key configuration, nó chỉ áp dụng cho dữ liệu chuỗi thời gian cụ thể và ghi đè lên cấu hình tooltip cơ bản.
Tuy nhiên, nếu bạn cần một tooltip đặc biệt hơn, Hàm định dạng giá trị Tooltip sẽ giúp bạn.
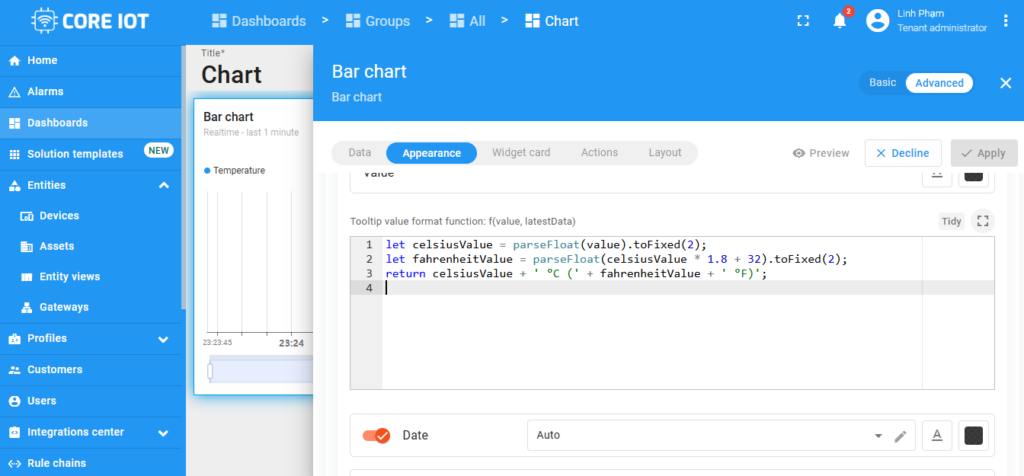
Ví dụ, nếu bạn có dữ liệu đo nhiệt độ và muốn hiển thị cả giá trị Celsius và Fahrenheit với hai chữ số thập phân trên widget:
– Nhập hàm định dạng giá trị tooltip tùy chỉnh và áp dụng thay đổi bằng cách nhấp vào dấu kiểm màu cam ở góc trên bên phải cửa sổ.
– Để xem tooltip, bạn cần lưu thay đổi bằng cách nhấp vào dấu kiểm màu cam ở góc dưới màn hình.
– Di chuột qua widget để xem tooltip với định dạng giá trị mới.

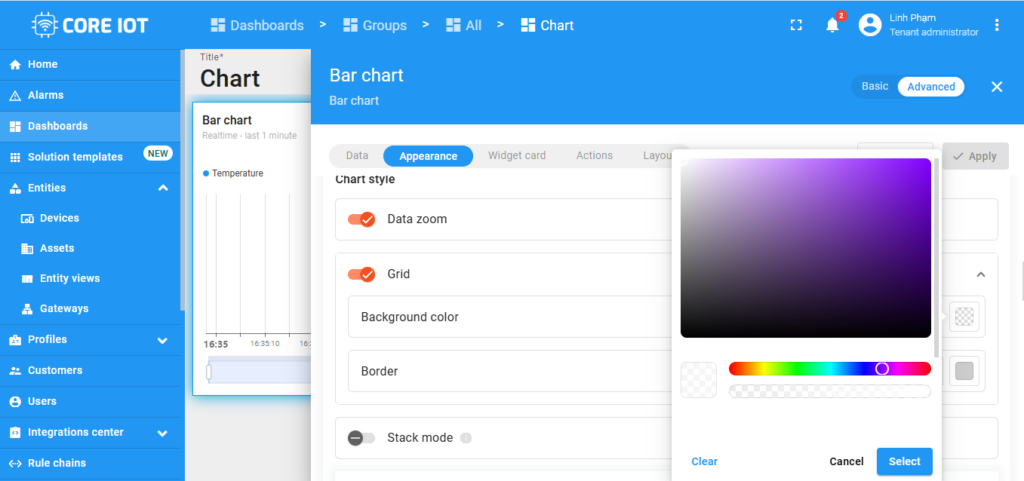
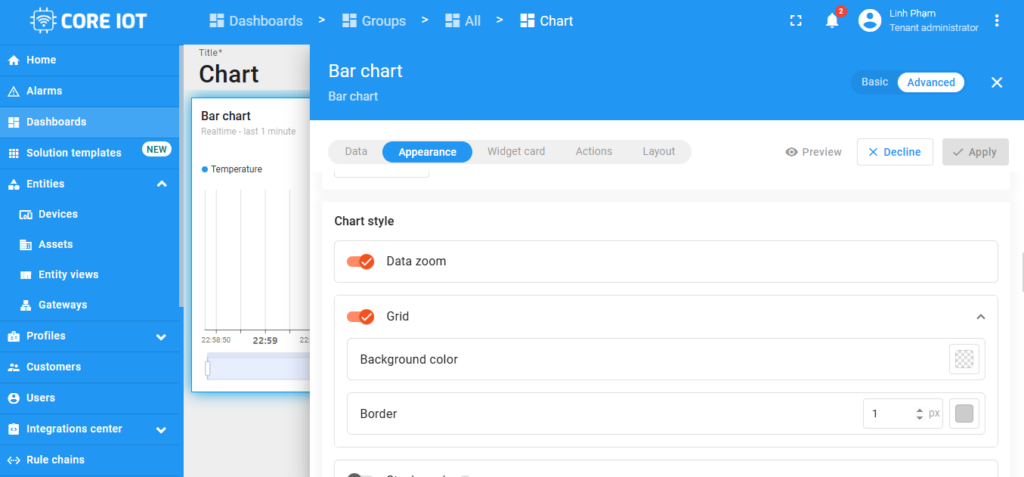
1.2. Grid settings #
Bạn có thể thay đổi giao diện của lưới biểu đồ bằng cách: tùy chỉnh màu nền, khung lưới và dấu chia; thay đổi độ rộng của các đường lưới hoặc tắt chúng đi.
– Trong tab Advanced, điều hướng đến Cài đặt Lưới (Grid settings) và nhấp vào biểu tượng vòng tròn màu chính (Primary color circle).
– Trong hộp thoại mở ra, sử dụng thanh trượt để điều chỉnh màu sắc và độ trong suốt theo ý muốn.

– Nhấp vào “Select” để áp dụng thay đổi.
– Cấu hình các cài đặt lưới theo sở thích, sau đó nhấp vào dấu kiểm màu cam ở góc trên bên phải để áp dụng.
– Để lưu thay đổi, nhấp vào dấu kiểm màu cam ở góc dưới màn hình.

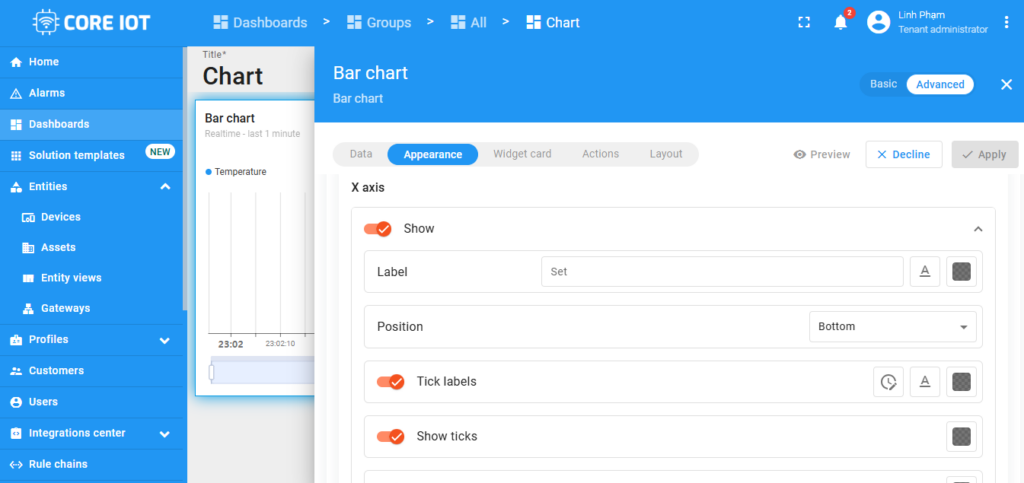
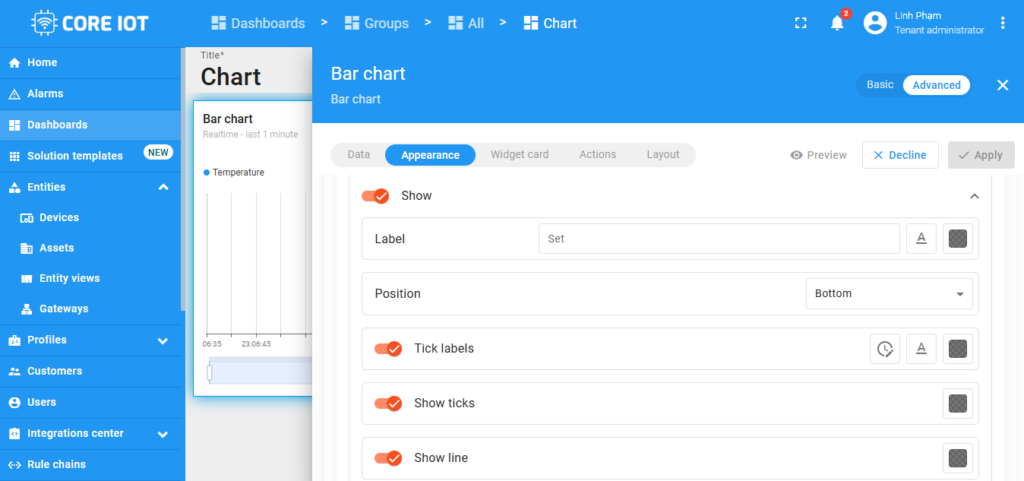
1.3. Axis settings #
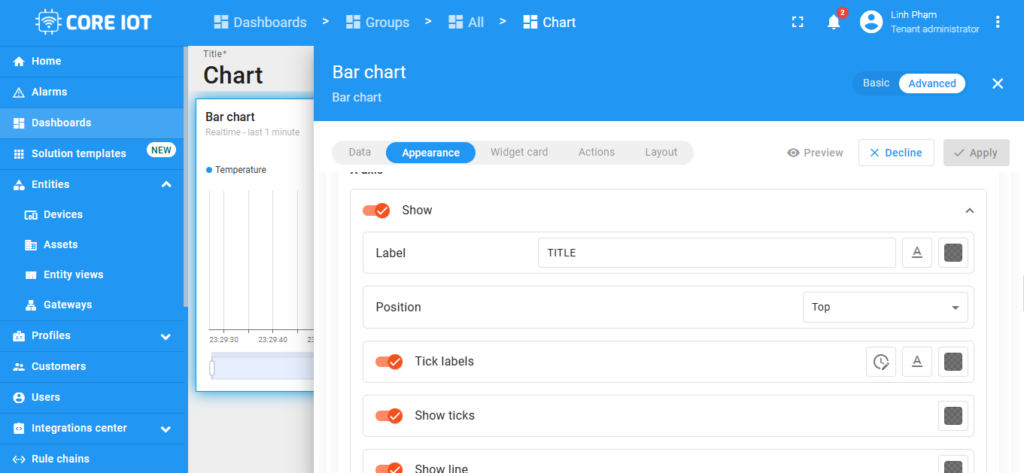
Cấu hình cài đặt trục theo ý muốn và nhấp vào dấu kiểm màu cam ở góc trên bên phải cửa sổ để áp dụng thay đổi.
Như bạn thấy, tiêu đề đã được thêm vào, màu sắc của trục đã thay đổi và các giá trị đã được điều chỉnh theo cấu hình mới. Để lưu các thay đổi này, nhấp vào dấu kiểm màu cam ở góc dưới màn hình.

1.4. Hàm định dạng dấu đánh dấu (Ticks formatter function, f(value)) #
Giả sử chúng ta có dữ liệu đo lường với các giá trị rất lớn, đặc biệt khi có ký hiệu đặc biệt bên cạnh các giá trị. Tuy nhiên, chúng ta cần hiển thị biểu đồ nhỏ (do không có nhiều không gian trên bảng điều khiển). Vì vậy, bằng cách sử dụng hàm định dạng dấu đánh dấu (ticks-formatter function), chúng ta có thể chuyển đổi các giá trị thành dạng gọn hơn.
– Vào chế độ chỉnh sửa widget bằng cách nhấp vào biểu tượng bút chì ở góc phải của widget.
– Trong tab Advanced, tại trường Ticks formatter function, nhập hàm tùy chỉnh và áp dụng thay đổi bằng cách nhấp vào dấu kiểm màu cam ở góc trên bên phải cửa sổ.
– Hàm đã được áp dụng và các giá trị hiển thị đã trở nên gọn hơn. Lưu các thay đổi bằng cách nhấp vào dấu kiểm màu cam ở góc dưới bên phải màn hình.
– Khi di chuột qua widget, bạn có thể thấy tooltip hiển thị các giá trị chưa được rút gọn.

2. Comparison Settings #
Cài đặt so sánh cho phép bạn so sánh sự khác biệt của các giá trị trong một khoảng thời gian cụ thể. Chức năng này chỉ hoạt động trong chế độ Cửa sổ thời gian lịch sử (History time window).
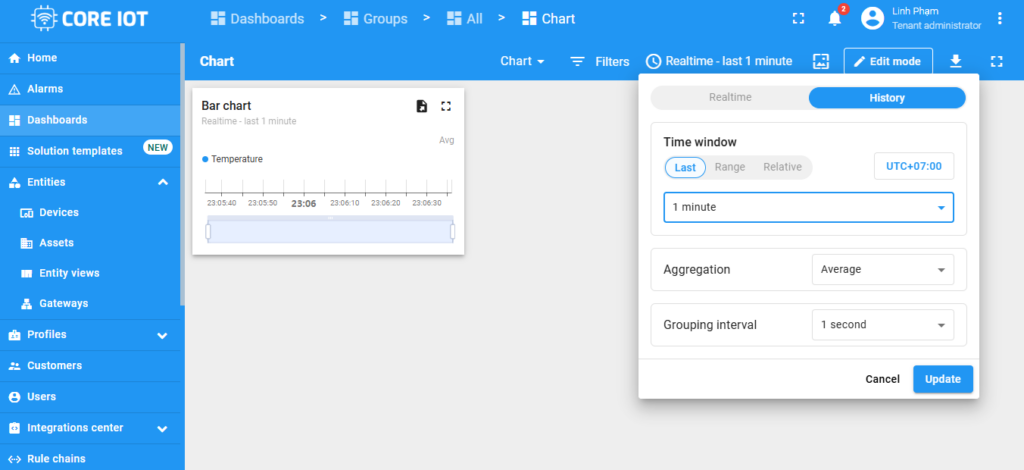
– Vì cài đặt so sánh chỉ hoạt động trong chế độ History time window, hãy nhấp vào biểu tượng đồng hồ ở góc trên bên phải và chọn History time window. Nhấn Update để áp dụng.

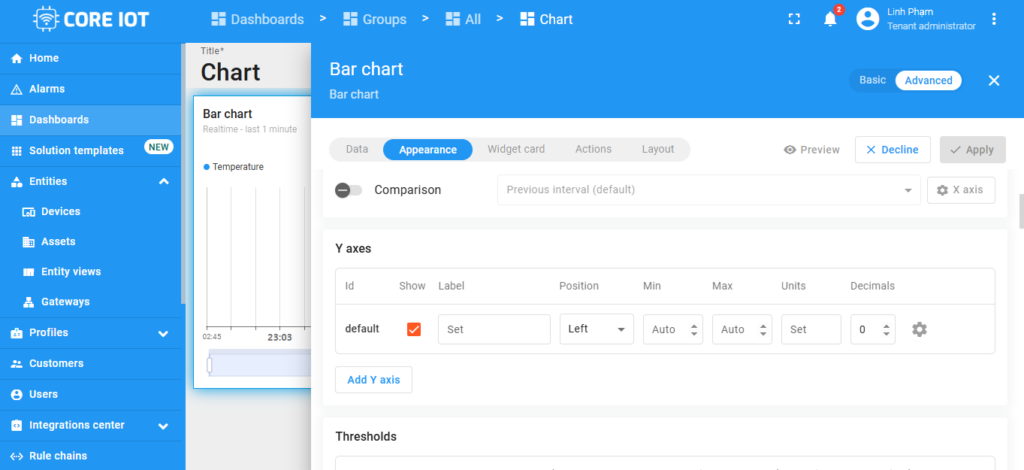
– Trong tab Advanced, bật Comparison và chọn khoảng thời gian muốn so sánh từ menu thả xuống. Trong phần Second X axis, chọn vị trí của trục so sánh trên widget. Nếu muốn hiển thị tiêu đề cho trục thứ hai, hãy bật Show labels và nhập Axis title. Khi hoàn tất cấu hình, nhấn dấu kiểm màu cam ở góc trên bên phải để áp dụng thay đổi.

– Bạn có thể thấy cài đặt so sánh đã được áp dụng trong phần chú thích của widget. Nhấn dấu kiểm màu cam ở góc dưới bên phải để lưu các thay đổi.
– Khi di chuột qua widget, bạn sẽ thấy tooltip hiển thị dữ liệu so sánh.
3. Custom Legend Settings #
Cài đặt chú thích tùy chỉnh được sử dụng khi bạn cần hiển thị dữ liệu không thể hiển thị trên biểu đồ, chẳng hạn như thuộc tính hoặc chỉ hiển thị một số chuỗi dữ liệu nhất định trong chú thích của biểu đồ. Ví dụ, chúng ta có thể sử dụng các thuộc tính active/inactive, vốn không thể hiển thị trên biểu đồ mà chỉ có thể hiển thị trong widget bảng (Table widget).
– Trong tab Advanced, bật Custom legend để sử dụng giá trị thuộc tính hoặc chuỗi thời gian trong nhãn chú thích.
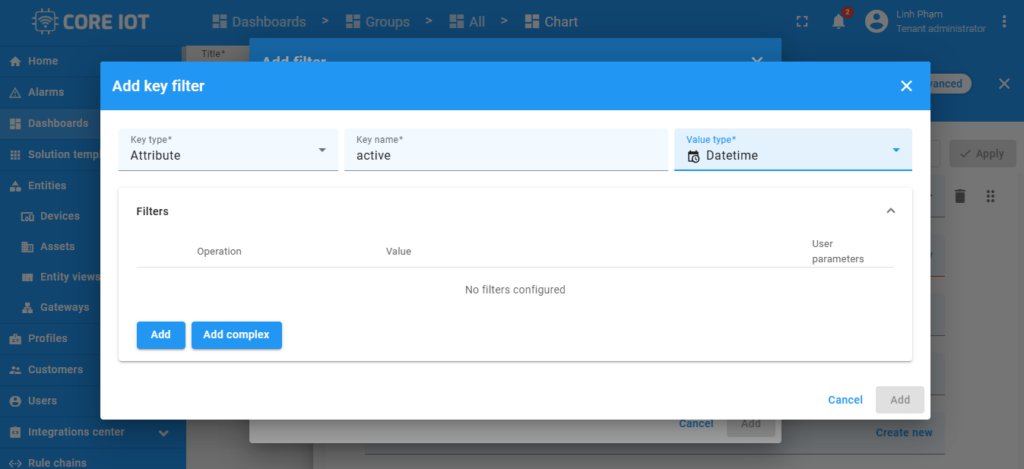
– Nhấp vào nút “+ New”, sau đó chọn Key type từ menu thả xuống.
– Nhập Key name vào dòng bên dưới. Áp dụng tất cả cài đặt bằng cách nhấn dấu kiểm màu cam ở góc trên bên phải.

– Chuyển đến tab Data, nhấn vào biểu tượng bút chì trên khóa dữ liệu (Data key) để mở cấu hình.
– Trong dòng Label, nhập mẫu ${} với tên khóa dữ liệu bên trong dấu ngoặc nhọn. Nhấn Save để áp dụng tên nhãn mới.
– Nhấn dấu kiểm màu cam ở góc trên bên phải để áp dụng thay đổi khóa dữ liệu.
– Như bạn thấy trên widget, cài đặt chú thích tùy chỉnh đã được áp dụng. Để lưu thay đổi, nhấn dấu kiểm màu cam ở góc dưới bên phải màn hình.
Time series Line Chart #
Các cài đặt nâng cao cho widget Time series Line Chart tương tự như Time series Bar Chart. Bạn có thể tham khảo các cài đặt này ở phần trên.
1. Display smooth (curved) lines #
Trong tab Advanced, bật tùy chọn Display smooth (curved) lines và nhấp vào dấu tích màu cam ở góc trên bên phải cửa sổ để áp dụng thay đổi.
Như bạn có thể thấy trên widget, các đường đã trở nên mượt mà hơn. Nhấp vào dấu tích màu cam ở góc dưới bên phải màn hình để lưu thay đổi.

2. Default line width for all thresholds #
– Trong tab Data, nhấp vào biểu tượng bút chì trên data key để mở Data key configuration.
– Trong tab Advanced của hộp thoại mở ra, nhập giá trị ngưỡng mong muốn, chọn màu cho ngưỡng và nhấp “Save”.
– Nhấp vào dấu tích màu cam ở góc trên bên phải cửa sổ để áp dụng thay đổi.
– Trong tab Advanced, nhập độ dày đường cho tất cả các ngưỡng và nhấp vào dấu tích màu cam để áp dụng thay đổi.
– Độ dày của các ngưỡng đã được thay đổi. Nhấp vào dấu tích màu cam ở góc dưới bên phải màn hình để lưu tất cả thay đổi.
State Chart #
1. Cài đặt chung #
1.1. Stacking #
Chế độ Stacking hoạt động trên các widget khi bạn cần hiển thị giá trị của nhiều thực thể.
1.2. Chỉ áp dụng cho Line Chart #
Tùy chọn Display smooth (curved) lines chỉ có hiệu lực đối với các biểu đồ dạng đường (Line Charts).
1.3. Hover individual points #
Nếu tùy chọn Hover individual points được bật, các điểm giá trị trên đường sẽ không hiển thị trực tiếp, chỉ xuất hiện khi di chuột qua.
1.4. Tính tổng giá trị trong chế độ xếp chồng #
Khi Stacking mode được bật, bạn có thể chọn thêm tùy chọn Cumulative values để hiển thị tổng giá trị của tất cả các thực thể trên biểu đồ.
1.5. Tooltip value format function, f(value) #
Bạn có thể tùy chỉnh cách hiển thị giá trị trong tooltip bằng cách sử dụng Tooltip value format function. Có hai cách để cấu hình:
– Qua Settings: áp dụng chung cho tất cả thực thể.
– Qua Advanced Data key configuration: áp dụng riêng cho từng loại dữ liệu chuỗi thời gian (Time series data) và sẽ ghi đè cấu hình tooltip cơ bản.
Với State Chart, bạn có thể định nghĩa trạng thái thực thể hiển thị trong tooltip dựa trên giá trị của thực thể đó. Ví dụ:
– Truy cập chế độ chỉnh sửa widget (Edit mode) và vào tab Advanced.
– Nhập đoạn mã tùy chỉnh vào trường Tooltip value format function.

– Nhấp vào dấu tích màu cam ở góc trên bên phải để áp dụng thay đổi.
– Lưu thay đổi bằng cách nhấp vào dấu tích màu cam ở góc dưới bên phải màn hình.
– Di chuột qua widget để xem tooltip hiển thị giá trị theo định dạng mới.
1.6. Cài đặt lưới (Grid settings) #
Phần cài đặt lưới của State Chart tương tự như trong Time series Bar Chart.
1.7. Cài đặt trục (Axis settings) #
Các tùy chọn cài đặt trục trong State Chart cũng giống như Time series Bar Chart.
1.8. Định dạng giá trị trên trục (Ticks formatter function) #
Bạn có thể tùy chỉnh Ticks formatter function trong tab Advanced để điều chỉnh cách hiển thị giá trị trên trục phù hợp với thực thể của mình.
– Chỉnh sửa hàm định dạng theo nhu cầu của bạn trong tab Advanced.
– Nhấn dấu tích màu cam ở góc trên bên phải để áp dụng thay đổi.
– Để lưu cấu hình mới, nhấn dấu tích màu cam ở góc dưới bên phải màn hình.
2. Cài đặt So sánh (Comparison Settings) #
Tính năng Comparison Settings cho phép bạn so sánh dữ liệu hiện tại với dữ liệu lịch sử trong một khoảng thời gian cụ thể.
Cách thiết lập: #
– Trong tab Advanced, bật tính năng Comparison.
– Chọn khoảng thời gian lịch sử để so sánh từ menu thả xuống.
– Trong phần Second X axis, chọn vị trí trục X thứ hai trên widget.

– Nếu muốn thêm tiêu đề cho trục thứ hai, bật Show labels và nhập tiêu đề trục.
– Nhấn dấu tích màu cam ở góc trên bên phải để áp dụng thay đổi.
Lưu ý: #
– Comparison Settings chỉ hoạt động trong chế độ History time window.
– Nhấn vào biểu tượng đồng hồ ở góc trên bên phải, chọn History time window, sau đó nhấn Update.
– Sau khi thiết lập, widget sẽ hiển thị giá trị hiện tại cùng với giá trị của một khoảng thời gian trước (ví dụ: phút trước hoặc ngày trước).

– Cuối cùng, nhấn dấu tích màu cam lớn ở góc dưới bên phải để lưu lại thay đổi.
3. Cài đặt Chú thích Tùy chỉnh (Custom Legend Settings) #
Custom Legend Settings trong State Chart tương tự như trong Time series Bar Chart. Bạn có thể tham khảo hướng dẫn chi tiết ở phần trước để thiết lập.
Latest values Pie – Flot #
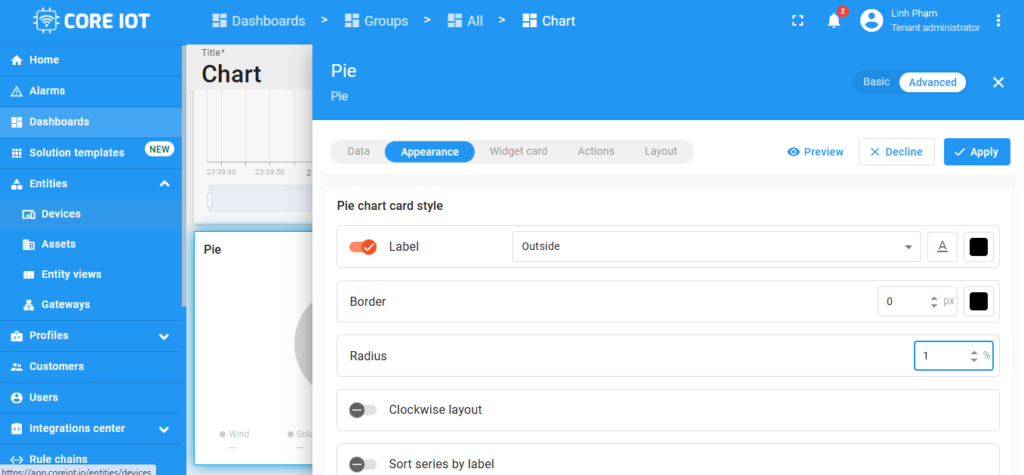
1. Radius #
Thiết lập bán kính của biểu đồ tròn (Pie Chart).
– Nếu giá trị nằm trong khoảng 0 đến 1, hệ thống sẽ tính toán tỷ lệ phần trăm so với không gian có sẵn (kích thước của container).
– Nếu giá trị lớn hơn 1, nó sẽ được sử dụng như một độ dài tính bằng pixel.
Cách thiết lập: #
– Mở tab Advanced.
– Nhập giá trị bán kính mong muốn (0 đến 1) vào trường thiết lập.
– Nhấn dấu check màu cam ở góc trên bên phải để áp dụng thay đổi.

Sau khi thiết lập, biểu đồ sẽ thay đổi kích thước bán kính theo giá trị mới. Để lưu thay đổi, nhấn dấu check màu cam lớn ở góc dưới bên phải.
2. Bán kính trong (Inner radius) #
Thiết lập bán kính của phần rỗng ở giữa biểu đồ Doughnut Chart.
– Nếu giá trị nằm trong khoảng 0 đến 1, hệ thống sẽ tính toán theo tỷ lệ phần trăm so với bán kính tổng thể.
– Nếu giá trị lớn hơn 1, nó sẽ được tính theo đơn vị pixel.
Cách thiết lập:
– Mở tab Advanced.
– Nhập giá trị bán kính trong mong muốn (0 đến 1) vào trường thiết lập.
– Nhấn dấu check màu cam ở góc trên bên phải để áp dụng thay đổi.

Sau khi thiết lập, phần rỗng ở giữa biểu đồ sẽ thay đổi theo giá trị mới. Để lưu thay đổi, nhấn dấu check màu cam lớn ở góc dưới bên phải.
3. Enable pie animation #
Mặc định, khi giá trị của các thực thể thay đổi, biểu đồ Pie – Flot sẽ cập nhật dữ liệu bằng các chuyển động đột ngột. Tuy nhiên, nếu bật Pie animation, các chuyển động này sẽ trở nên mượt mà và tự nhiên hơn.
Cách thiết lập:
– Mở tab Advanced.
– Bật chức năng Pie animation (đây là tính năng thử nghiệm).
– Nhấn dấu check màu cam lớn ở góc trên bên phải để áp dụng thay đổi.

Sau khi kích hoạt, biểu đồ sẽ hiển thị các chuyển động mượt mà hơn khi dữ liệu thay đổi.
4. Tilt #
Tham số Tilt điều chỉnh độ nghiêng của biểu đồ Pie – Flot theo tỷ lệ từ 0 đến 1:
- 1: Không thay đổi (biểu đồ đứng thẳng).
- 0: Biểu đồ bị nghiêng hoàn toàn theo chiều ngang (trường hợp này sẽ không hiển thị được dữ liệu).
Giá trị Tilt cũng ảnh hưởng đến bán kính tối đa của biểu đồ tròn so với chiều cao vùng chứa, giúp tối ưu hóa kích thước hiển thị và giảm khoảng trắng dư thừa.
Cách thiết lập:
– Mở tab Advanced.
– Nhập giá trị Tilt mong muốn (từ 0 đến 1).
– Nhấn dấu check màu cam ở góc trên bên phải để áp dụng thay đổi.
Sau khi điều chỉnh, biểu đồ sẽ nghiêng theo tỷ lệ đã chọn. Nhấn dấu check màu cam lớn ở góc dưới để lưu lại cài đặt.
5. Stroke #
Tùy chọn Stroke cho phép bạn tùy chỉnh màu sắc, độ rộng của đường viền và bật/tắt nhãn hiển thị trên biểu đồ Pie – Flot.
Cách thiết lập:
– Mở tab Advanced.
– Nhấp vào vòng màu Stroke để mở hộp thoại chọn màu.
– Sử dụng thanh trượt để điều chỉnh màu sắc và độ trong suốt của viền.
– Nhấn “Select” để xác nhận lựa chọn.
– Tùy chỉnh độ rộng viền và tắt/bật nhãn hiển thị nếu cần.
– Nhấn dấu check màu cam ở góc trên bên phải để áp dụng thay đổi.
Sau khi áp dụng, viền sẽ xuất hiện trên biểu đồ Pie – Flot với các cài đặt mới.
Latest values Doughnut #
1. Border #
Tùy chọn Border cho phép bạn tùy chỉnh màu sắc và độ rộng của viền ngoài trên biểu đồ Doughnut.
– Mở tab Advanced. Nhấp vào vòng màu Border để mở hộp thoại chọn màu.
– Sử dụng thanh trượt để điều chỉnh màu sắc và độ trong suốt của viền. Nhấn “Select” để xác nhận lựa chọn.
– Tùy chỉnh độ rộng viền theo mong muốn. Nhấn dấu check màu cam ở góc trên bên phải để áp dụng thay đổi.
2. Legend Settings #
Tùy chọn Legend Settings cho phép bạn tùy chỉnh màu sắc phông chữ của nhãn và ẩn/hiện chú thích trên biểu đồ Doughnut.
– Mở tab Advanced. Nhấp vào vòng màu Labels font color để mở hộp thoại chọn màu.
– Sử dụng thanh trượt để điều chỉnh màu sắc của nhãn. Nhấn “Select” để xác nhận lựa chọn.
– Nếu muốn ẩn chú thích, hãy tắt tùy chọn hiển thị chú thích. Nhấn dấu check màu cam ở góc trên bên phải để áp dụng thay đổi.