Tổng quan #
Entity Table widget hiển thị giá trị mới nhất của danh sách thực thể phù hợp với bộ lọc và bí danh (alias) đã chọn. Ngoài ra, nó cung cấp các tùy chọn tìm kiếm toàn văn và phân trang nâng cao. Widget này có thể tùy chỉnh cao với các thiết lập về kiểu dáng, khóa dữ liệu nguồn và các hành động tương tác.
Cài đặt Entity Table Widget #
Tạo bảng điều khiển (Dashboard) #
Trước khi thiết lập Entities Table widget, bạn cần tạo một Dashboard và thêm Widget vào đó.
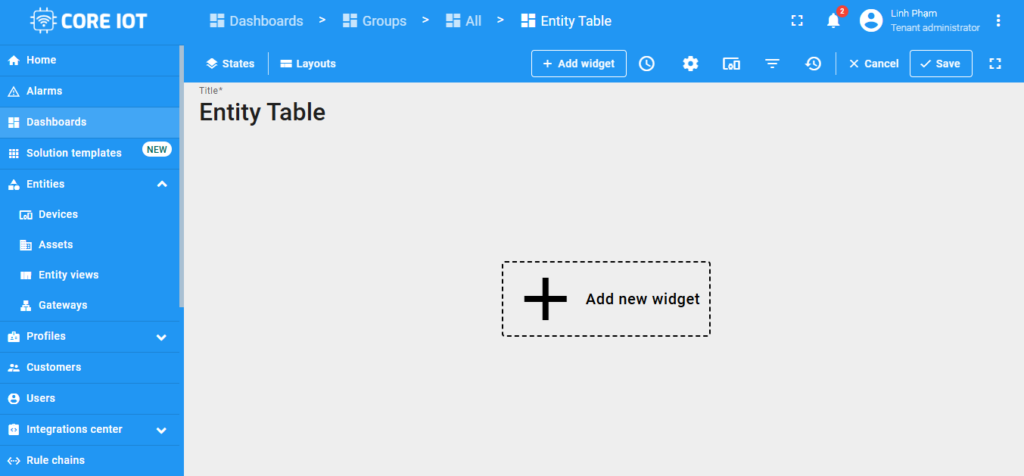
Bạn có thể sử dụng bảng điều khiển hiện có hoặc tạo một bảng mới cho mục đích sử dụng riêng. Trong ví dụ này, chúng ta sẽ tạo một bảng điều khiển mới có tên “Entity Table” để trực quan hóa dữ liệu đo lường.
Thêm Widget vào Dashboard #
Để thêm Entity Table widget vào bảng điều khiển, hãy làm theo các bước sau:
– Chuyển sang chế độ chỉnh sửa Dashboard bằng cách nhấp vào biểu tượng bút chì ở góc trên bên phải màn hình. Nhấp vào dấu cộng lớn ở giữa màn hình hoặc biểu tượng dấu cộng (“Add new widget”) ở góc trên bên phải.

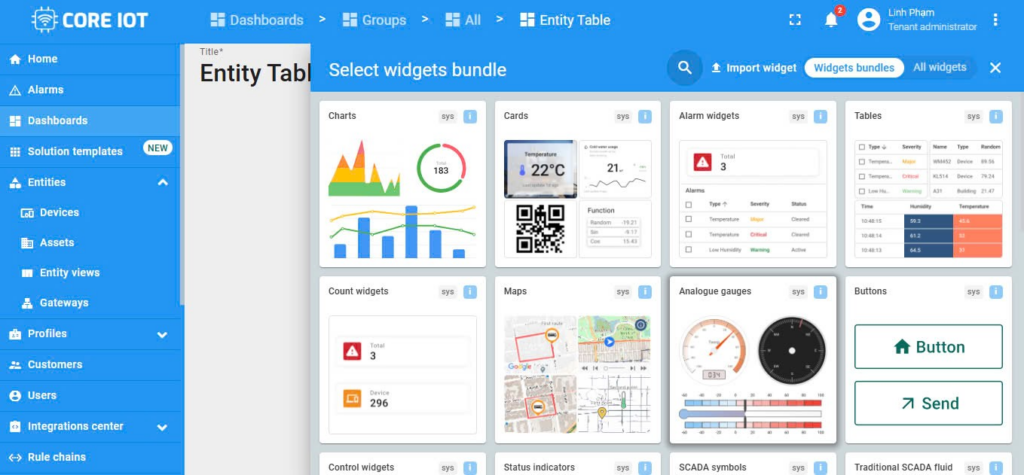
– Trong cửa sổ chọn gói widget, chọn Cards.

– Từ danh sách Cards bundle, chọn Entities Table widget.
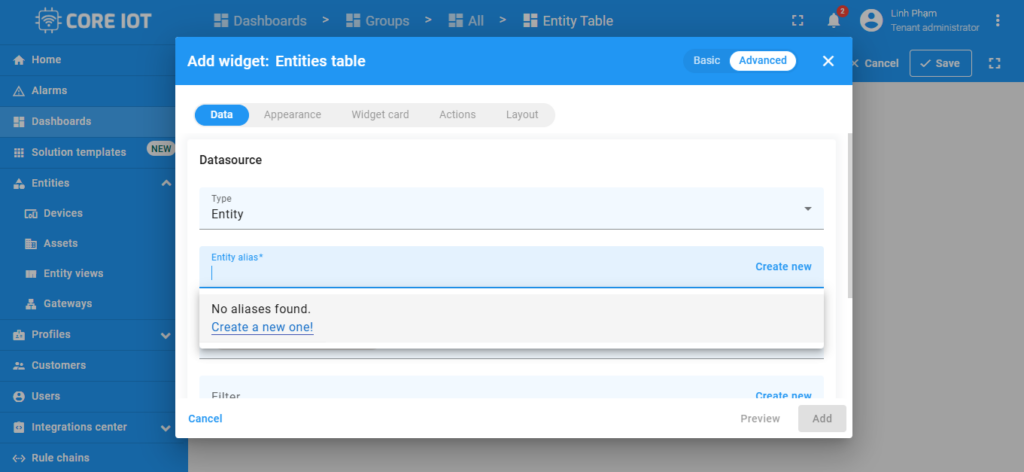
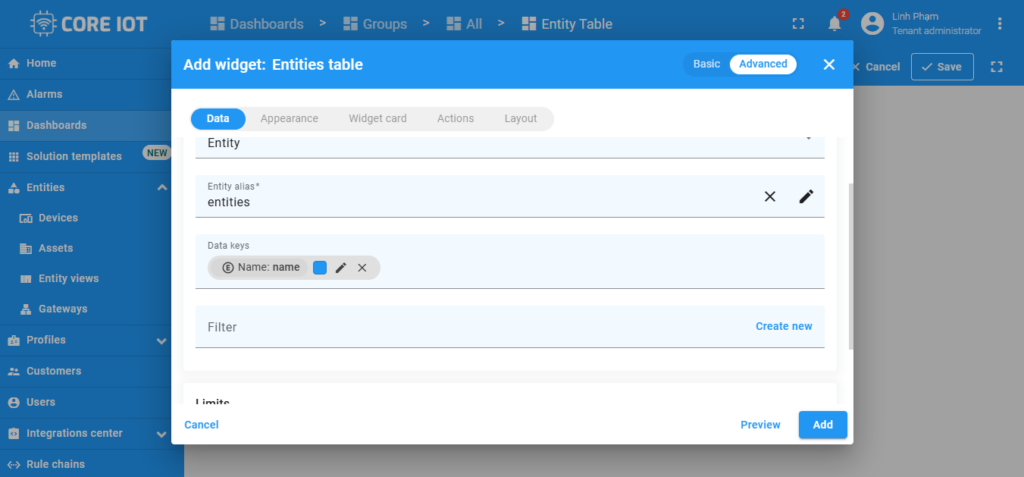
– Nhấp vào “Add” để đính kèm nguồn dữ liệu cho widget.
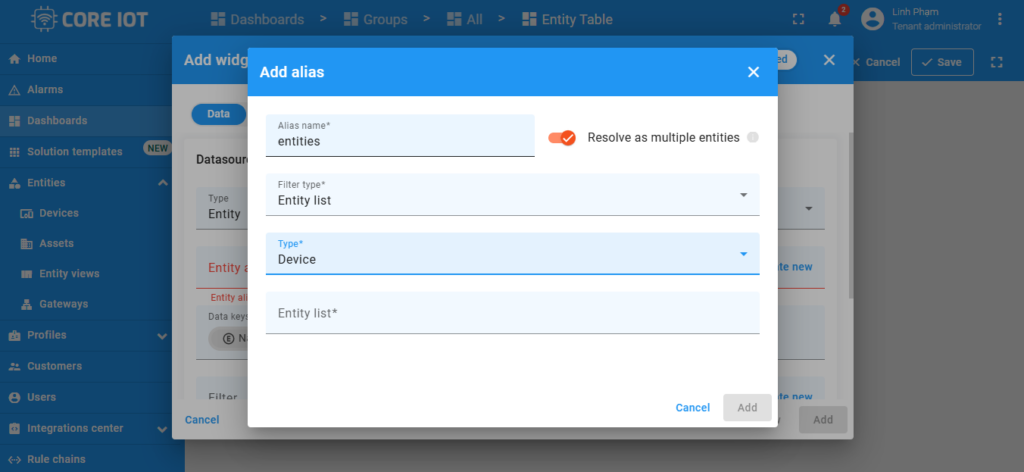
– Chọn bí danh (alias) từ danh sách thả xuống. Nếu chưa có, nhấp vào “Create a new one!” để tạo bí danh mới. Bạn có thể tìm hiểu thêm về cách thêm bí danh và các loại bí danh bằng liên kết dưới phần ảnh chụp màn hình.

– Chọn dữ liệu đo lường (telemetry) từ danh sách thả xuống để hiển thị trên widget.
– Sau khi thiết lập xong nguồn dữ liệu, nhấp vào “Add”.


– Kéo các cạnh của widget để điều chỉnh kích thước theo nhu cầu.
– Nhấn dấu check ở góc dưới bên phải để lưu tất cả thay đổi.
Cài đặt #
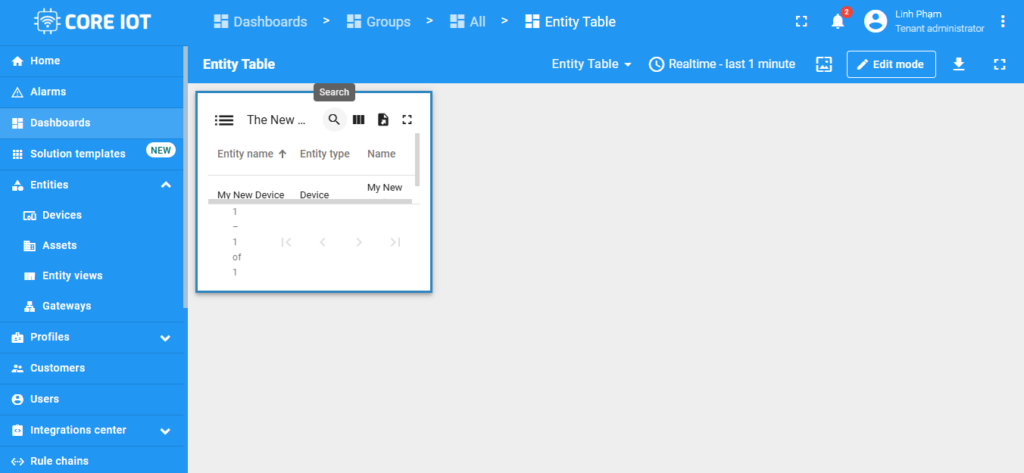
Sau khi thêm Entity Table widget vào Dashboard, bạn có thể tùy chỉnh hiển thị của nó để phù hợp với nhu cầu sử dụng.
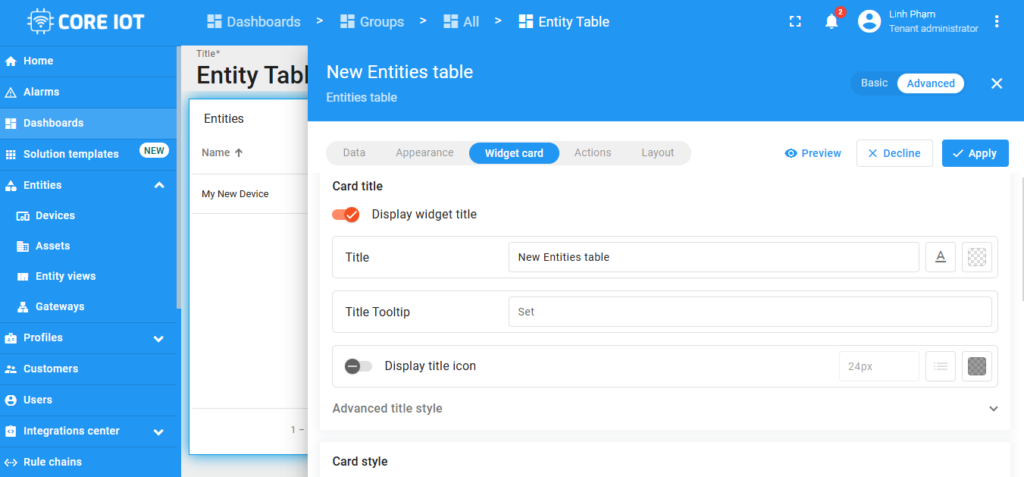
1. Title Style #
Bạn có thể thay đổi kiểu tiêu đề, thêm tooltip, hoặc chỉnh sửa tiêu đề thông qua Advanced title settings. Ngoài ra, có thể thêm biểu tượng (icon) vào tiêu đề và tùy chỉnh màu sắc, độ mờ (opacity) và kích thước của nó.
Hướng dẫn cấu hình:
– Vào chế độ chỉnh sửa widget bằng cách nhấp vào biểu tượng bút chì ở góc trên bên phải của widget.
– Chỉnh sửa tiêu đề, tooltip, và kiểu tiêu đề theo mong muốn.

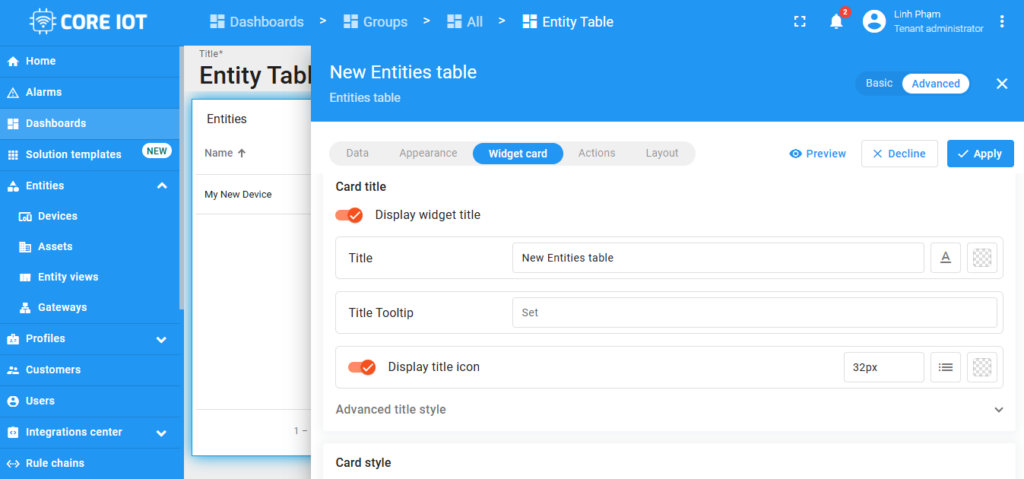
– Thêm biểu tượng (icon) nếu cần và điều chỉnh màu sắc, kích thước.

– Nhấn dấu check ở góc trên bên phải để áp dụng thay đổi.
– Nhấn dấu check ở góc dưới bên phải để lưu thay đổi.
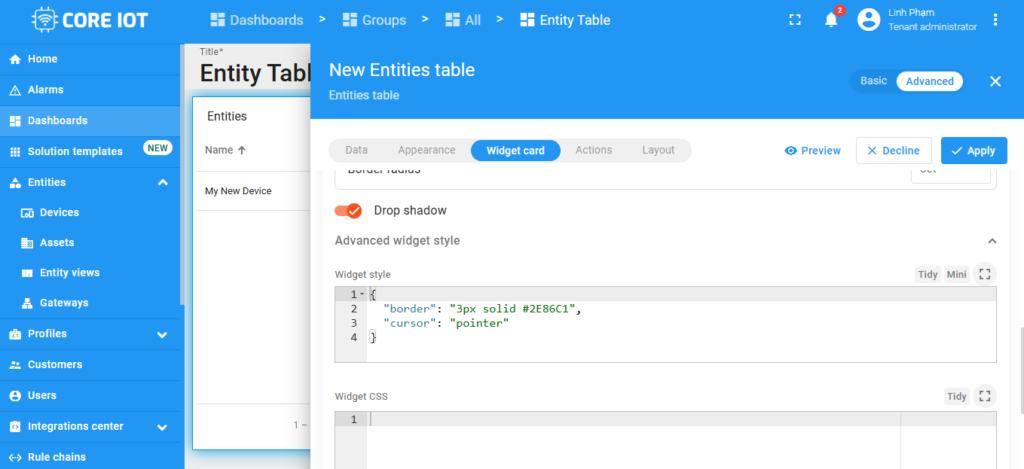
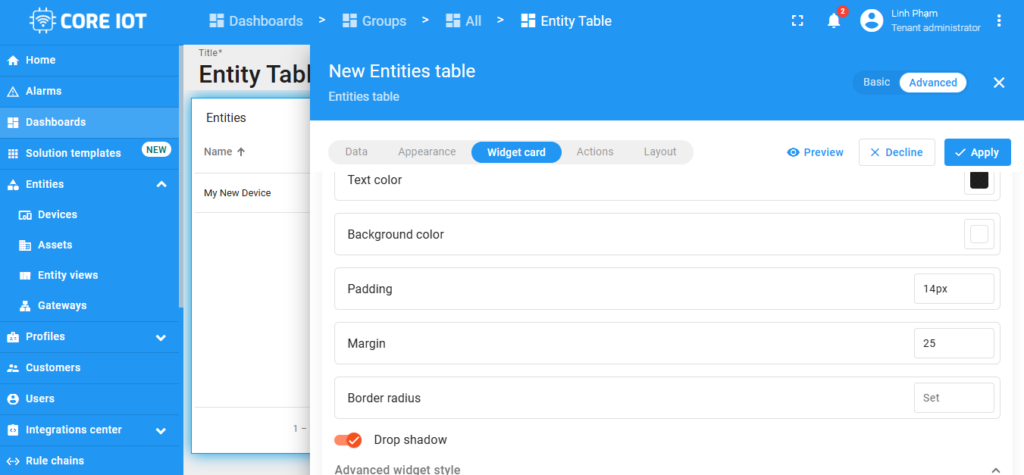
2. Widget Style #
Bạn có thể cá nhân hóa giao diện widget bằng cách sử dụng các thuộc tính CSS. Tùy chỉnh này sẽ được áp dụng cho phần tử chính (div) của widget. Bạn có thể thay đổi:
– Màu nền (background color)
– Màu chữ (text color)
– Khoảng cách lề (margin, padding)
– Viền và hiệu ứng (border, shadow, cursor, v.v.)
Hướng dẫn cấu hình:
– Trong chế độ chỉnh sửa widget, nhập mã CSS vào trường Widget Style. Hoặc có thể chỉnh màu nền, màu chữ bằng cách nhấp vào các ô màu và di chuyển thanh trượt.

– Nhập giá trị tùy chỉnh cho padding và margin nếu cần.

– Nhấn dấu check ở góc trên bên phải để áp dụng thay đổi.
– Nhấn dấu check ở góc dưới bên phải để lưu thay đổi.
3. Special symbol and number of digits after floating point #
Bạn có thể thêm biểu tượng đặc biệt (đơn vị đo lường như %, °C, $, v.v.) cạnh giá trị hiển thị và điều chỉnh số chữ số thập phân.
Hướng dẫn cấu hình:
– Nhập ký hiệu mong muốn vào trường biểu tượng.
– Chọn số chữ số sau dấu thập phân (VD: 2 để hiển thị 12.34 thay vì 12.3456).
– Nhấn dấu check ở góc trên bên phải để áp dụng thay đổi.
– Nhấn dấu check ở góc dưới bên phải để lưu thay đổi.
4. Legend Settings #
Lưu ý: Cài đặt Legend chỉ áp dụng cho các widget Time Series, nơi có hiển thị dữ liệu theo thời gian. Nếu sử dụng Entity Table Widget, bạn có thể bỏ qua phần này.
Bạn có thể tìm hiểu thêm về Legend settings trong phần Time Series Widget.
Cài đặt nâng cao (Advanced Settings) #
Cài đặt nâng cao cho Entity Table Widget cho phép bạn:
– Tùy chỉnh tiêu đề của widget
– Ẩn/hiện các thành phần trong widget
– Tùy chỉnh cột hiển thị
– Cấu hình phân trang
– Sắp xếp dữ liệu
– Thay đổi kiểu hiển thị của hàng (row style)
Cách vào chế độ chỉnh sửa nâng cao:
– Nhấn vào biểu tượng bút chì (Enter edit mode) ở góc dưới bên phải màn hình.
– Nhấn vào biểu tượng bút chì (Edit widget) ở góc trên bên phải của Entity Table widget.
– Chuyển đến tab Advanced để bắt đầu điều chỉnh cài đặt.

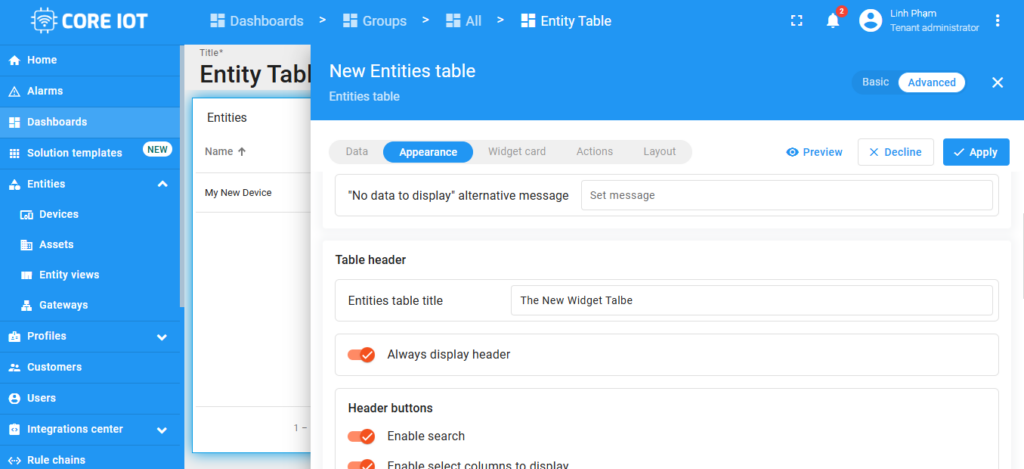
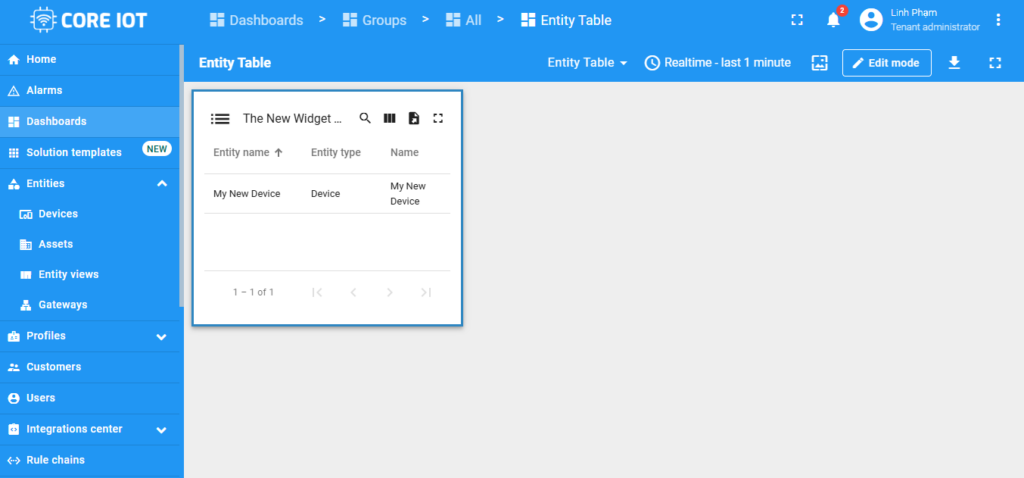
1. Entity Table Widget #
ThingsBoard không giới hạn độ dài hay ký tự của tiêu đề. Tuy nhiên, nếu tiêu đề quá dài, nó sẽ bị cắt ngắn và hiển thị dấu ba chấm (…). Khi mở full-screen mode, tiêu đề đầy đủ sẽ xuất hiện.
Hướng dẫn thay đổi tiêu đề:
– Nhập tiêu đề mong muốn vào ô Title.
– Nhấn dấu check màu cam ở góc trên bên phải để áp dụng thay đổi.

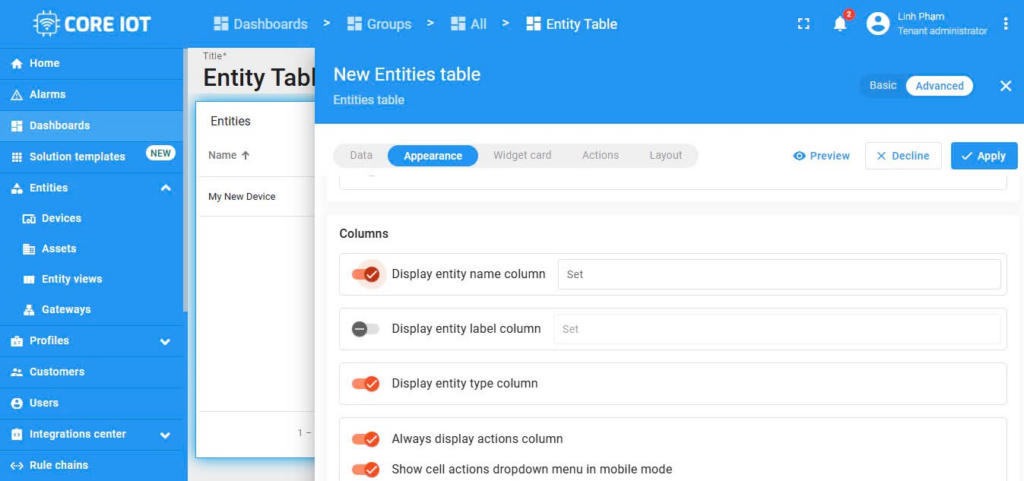
2. Checkbox settings #
Bạn có thể bật/tắt các tùy chọn hiển thị sau bằng cách tích hoặc bỏ tích ô checkbox trong cài đặt nâng cao:
Cấu hình các tùy chọn hiển thị:
– Bật tìm kiếm thực thể (Enable entities search): Hiển thị biểu tượng kính lúp 🔍 ở góc trên bên phải để tìm kiếm trong danh sách thực thể.

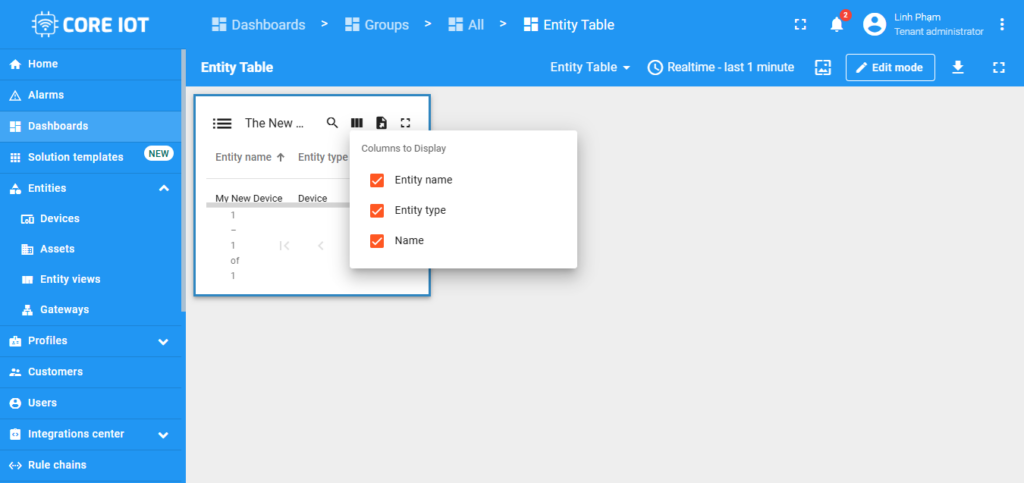
– Chọn cột hiển thị (Enable select columns to display): Hiển thị các thanh đen trên góc phải, cho phép tùy chỉnh cột nào sẽ hiển thị hoặc ẩn đi.

– Luôn hiển thị tiêu đề (Always display header): Khi cuộn danh sách, tiêu đề bảng vẫn hiển thị cố định. Nếu bỏ chọn, tiêu đề sẽ biến mất khi cuộn.
– Luôn hiển thị cột hành động (Always display actions column): Khi cuộn danh sách, cột hành động vẫn hiển thị cố định. Nếu bỏ chọn, cột này sẽ chỉ hiển thị ở cuối bảng.
– Hiển thị cột tên thực thể (Display entity name column): Hiển thị hoặc ẩn cột chứa tên thực thể trong bảng.

– Sau khi cấu hình xong, nhấn dấu check màu cam ở góc trên bên phải để áp dụng thay đổi. Sau đó, nhấn dấu check ở góc dưới bên phải để lưu lại cài đặt.
3. Columns Settings #
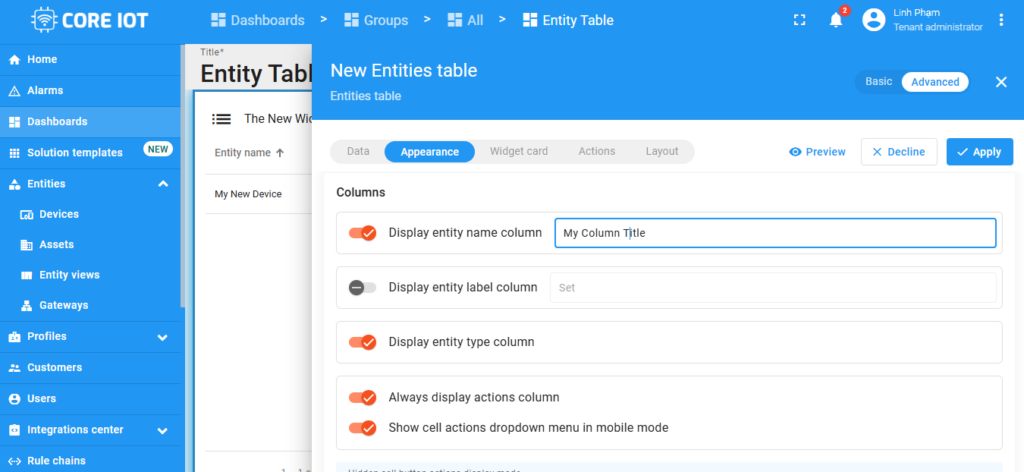
3.1. Entity Column Title #
– Nhập tiêu đề mới cho cột vào ô tương ứng.
– Nhấn dấu check màu cam ở góc trên bên phải để áp dụng thay đổi.

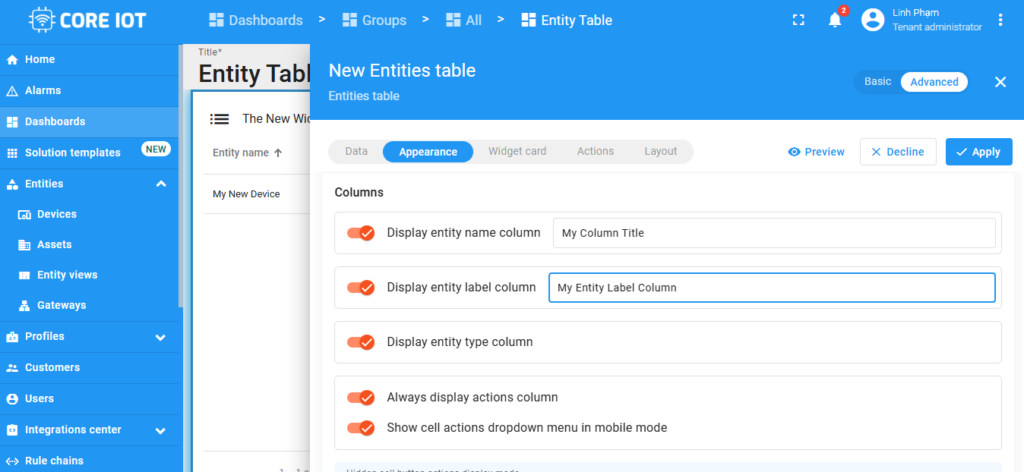
3.2. Displaying Entity Label Column #
– Nếu chọn checkbox “Display entity label column”, bạn có thể thêm cột nhãn và đặt tên cho nó.
– Nhấn dấu check màu cam để áp dụng thay đổi.

3.3. Displaying Entity Type Column #
– Checkbox “Displaying entity type column” kiểm soát việc hiển thị loại thực thể (ví dụ: “device”).
– Mặc định, cột này được hiển thị. Nếu muốn ẩn, bỏ chọn checkbox này.
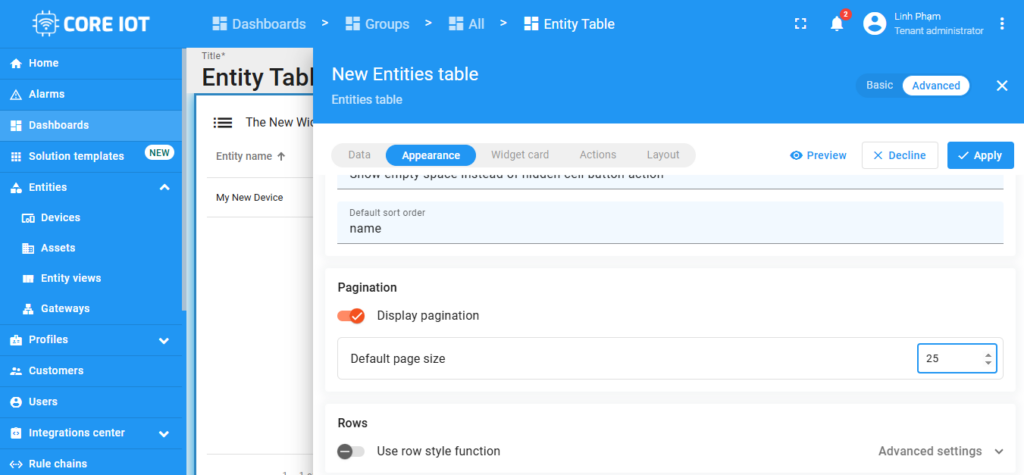
4. Pagination Settings #
Mặc định, widget hiển thị số lượng mục trên mỗi trang và tổng số trang. Bạn có thể bật/tắt hiển thị này.
– Kiểm tra/bỏ chọn checkbox “Display pagination” để bật/tắt hiển thị phân trang.
– Nhấn dấu check màu cam để áp dụng thay đổi.
Lưu ý: Để tiếp tục thiết lập các cài đặt khác, bạn cần bật “Display pagination” để xem số lượng mục trên trang.
🔹 Thay đổi số lượng mục trên mỗi trang:
– Mặc định, 10 mục trên mỗi trang.
– Nếu cần thay đổi, nhập số lượng mục mong muốn vào ô tương ứng.
– Nhấn dấu check màu cam để lưu.

5. Sắp xếp dữ liệu trong bảng (Sorting Data in Table Widget) #
Mặc định, dữ liệu trong bảng được sắp xếp theo thứ tự tăng dần. Nếu giá trị trong cột không phải số (ví dụ: tên, loại), nó sẽ được sắp xếp theo bảng chữ cái.

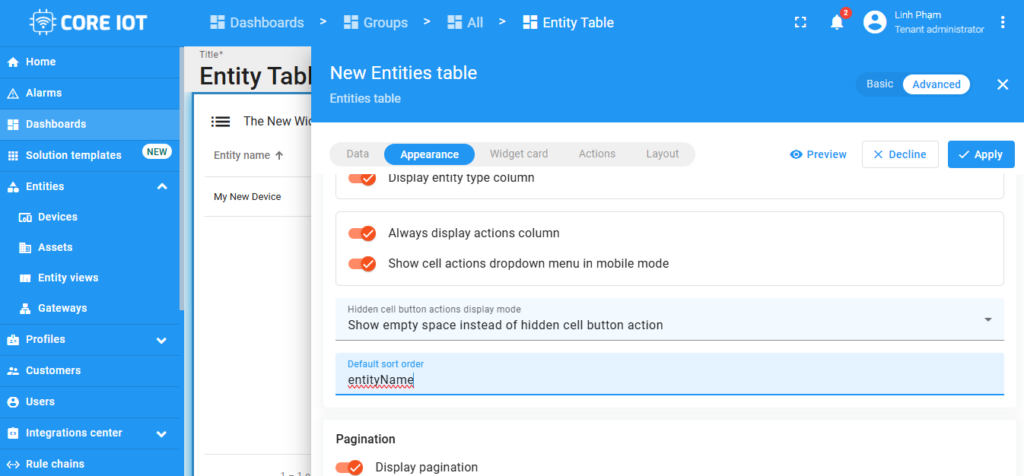
Cách sắp xếp theo khóa dữ liệu (Telemetry Data Key Type):
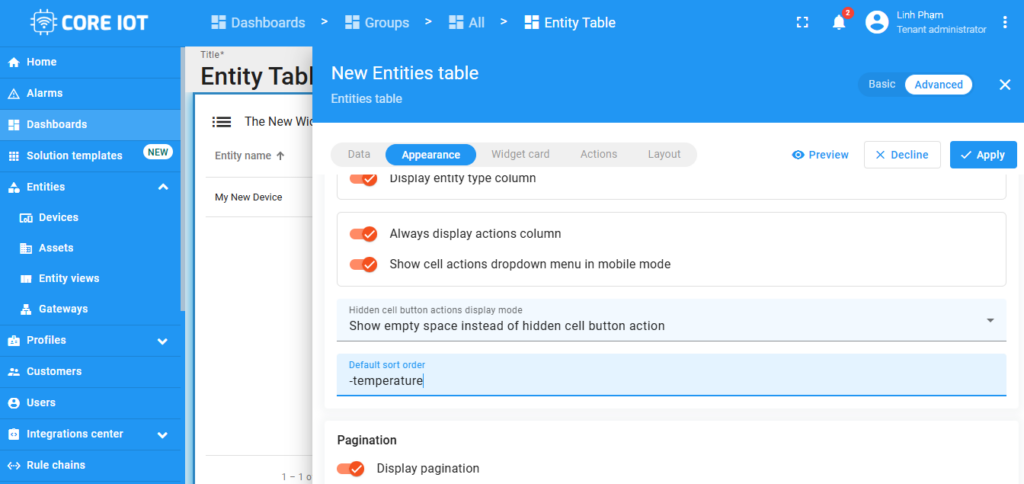
– Nhập tên khóa dữ liệu muốn sắp xếp vào ô Default sort order (ví dụ: “temperature”).
– Để sắp xếp giảm dần, nhập dấu “-” (trừ) trước tên dữ liệu.

– Nhấn dấu check màu cam để áp dụng thay đổi.
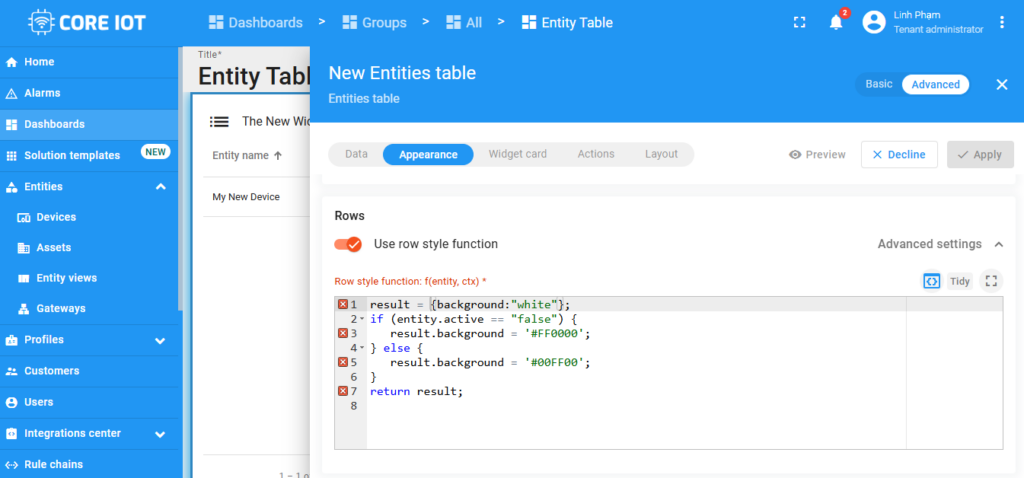
6. Row Style Function #
Tính năng mới từ phiên bản 3.2.2: Bạn có thể thay đổi màu nền hàng dựa trên điều kiện cụ thể.
Ví dụ: Nếu muốn hiển thị trạng thái hoạt động của thiết bị (xanh = hoạt động, đỏ = không hoạt động), sử dụng đoạn mã sau:
– Nhập đoạn mã vào ô Row style function trong cài đặt nâng cao.

– Nhấn dấu check màu cam để áp dụng thay đổi.
– Lưu tất cả thay đổi bằng cách nhấn dấu check màu cam ở góc dưới bên phải màn hình.
Bây giờ, bảng của bạn sẽ hiển thị cột, phân trang, sắp xếp dữ liệu và định dạng hàng theo các quy tắc bạn thiết lập!
Lưu thay đổi trong Entity Table Widget #
Để lưu và áp dụng thay đổi trong Entity Table Widget, nhấn dấu check màu cam ở góc dưới bên phải bảng điều khiển. Nếu không nhấn, mọi thay đổi sẽ không được lưu.
.