Giới thiệu #
Cấu hình nâng cao của Data Key cho phép tùy chỉnh giao diện, kiểu dáng và cách hiển thị của cột dữ liệu hoặc đường biểu diễn trong widget.
– Widget “Alarms table”, “Tables”, “Entity widgets”, và “Entity admin widgets” có cùng cấu hình nâng cao.
– Gói widget “Charts” có cấu hình riêng biệt.
– Các widget khác chỉ có cấu hình cơ bản.
Để chỉnh sửa Data Key, nhấn vào biểu tượng bút trên dữ liệu cần điều chỉnh.

Advanced data key configuration #
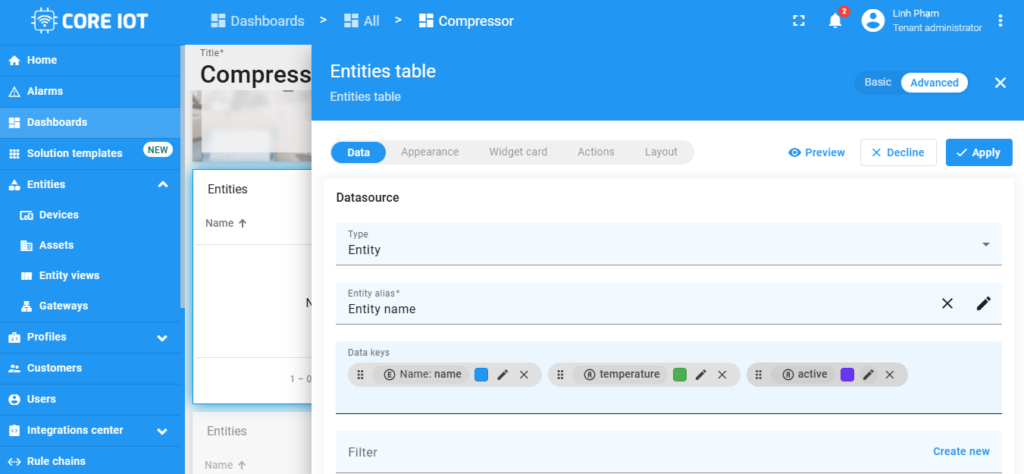
Các widget “Alarms table”, “Tables”, “Entity widgets”, và “Entity admin widgets” có cùng cấu hình nâng cao. Dưới đây là hướng dẫn sử dụng “Entities table” từ gói “Tables” làm ví dụ.
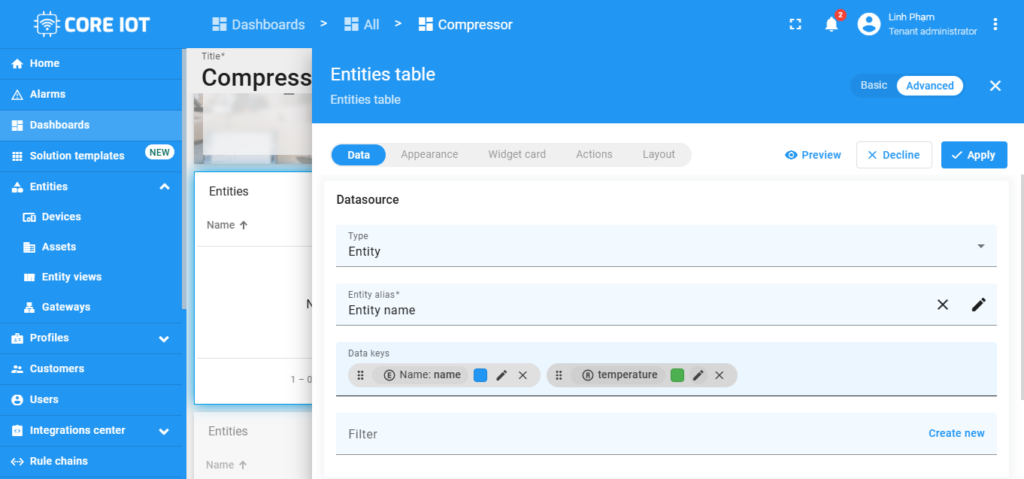
– Mở dashboard và vào chế độ chỉnh sửa.
– Nhấp vào biểu tượng bút ở góc trên cùng bên phải widget. Sau đó nhấn vào “Advanced” phía trên bên phải để chuyển qua chế độ nâng cao
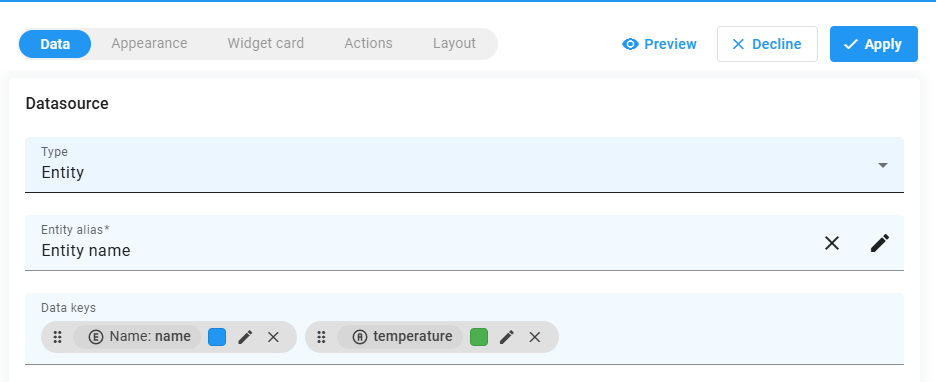
– Nhấp vào biểu tượng bút bên cạnh Data Key cần chỉnh sửa.

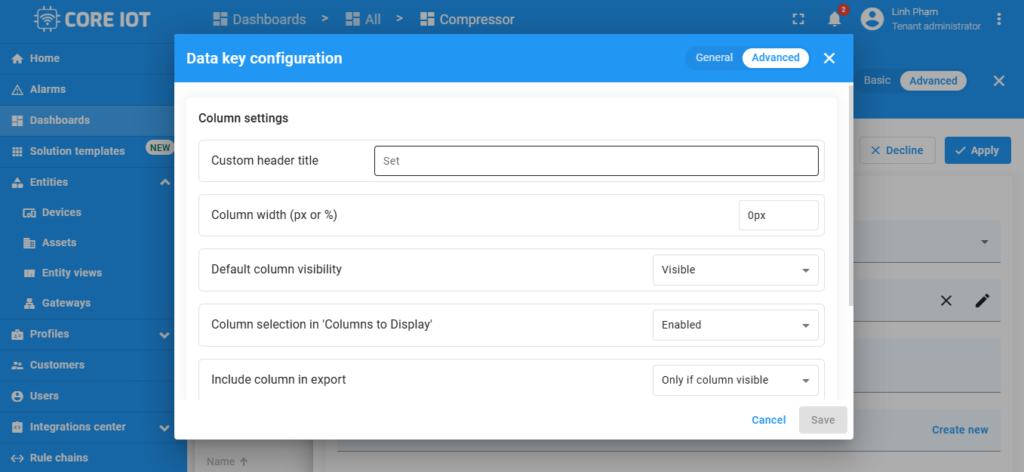
– Trong cửa sổ cấu hình Data Key, chuyển sang tab “Advanced” để bắt đầu tùy chỉnh nâng cao.

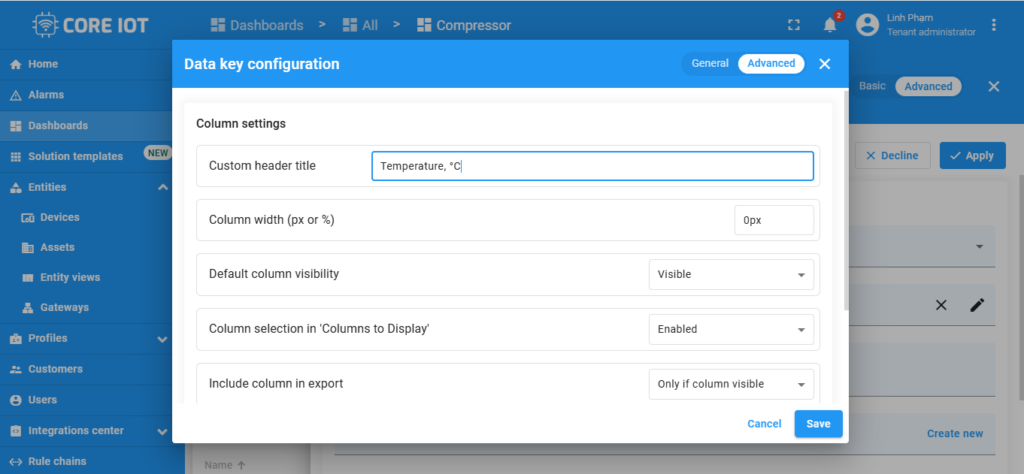
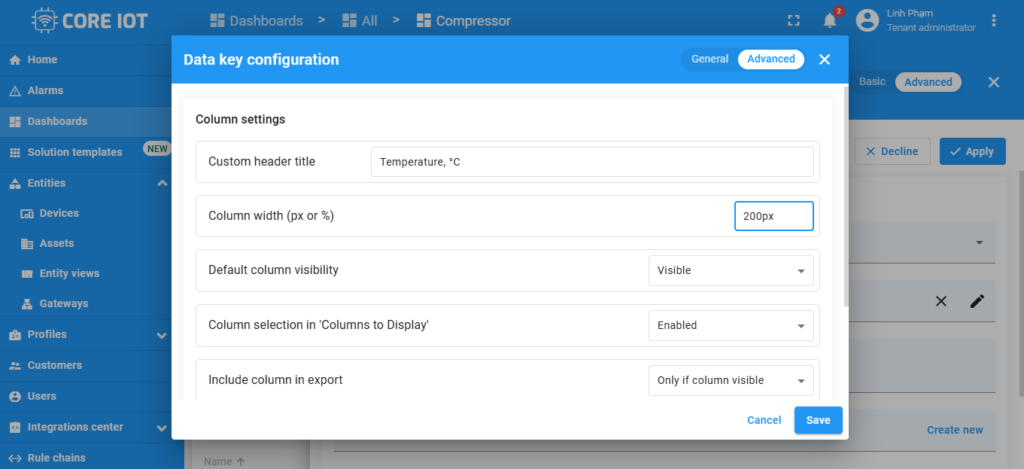
Custom header title #
Mặc định, tên cột trùng với tên Data Key. Tùy chọn “Custom header title” cho phép bạn thay đổi tiêu đề cột theo ý muốn.

Column width (px or %) #
Chức năng “Column width” cho phép bạn điều chỉnh độ rộng của cột theo pixel (px) hoặc phần trăm (%).
– Nhập giá trị cụ thể, ví dụ: “200px” để cố định kích thước.
– Dùng phần trăm, ví dụ: “50%” để cột thay đổi theo độ rộng của bảng.

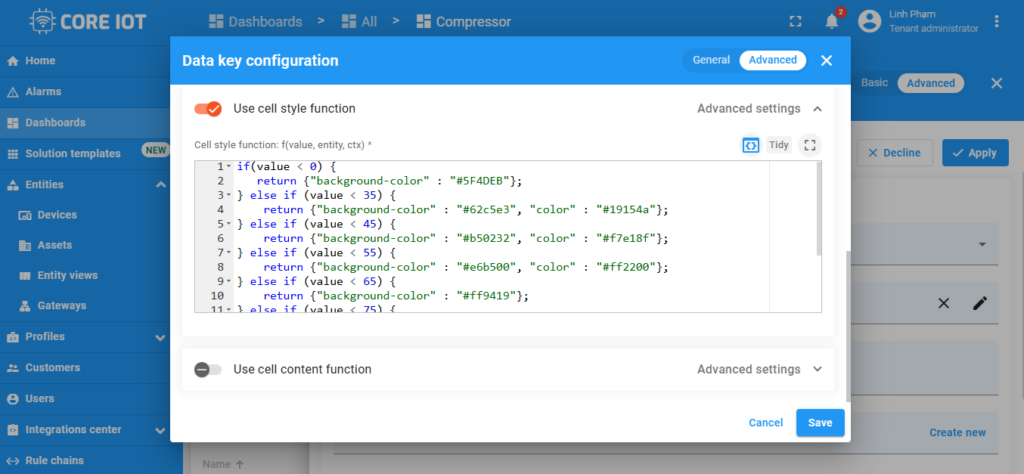
Cell style function
Chức năng “Cell style function” cho phép điều chỉnh màu của ô dựa trên giá trị, thực thể (entity) hoặc ngữ cảnh (ctx).
– Chọn hộp “Use cell style function”.
– Nhập hàm trong trường “Cell style function”.
Ví dụ: Hàm dưới đây thay đổi màu nền của ô dựa trên giá trị

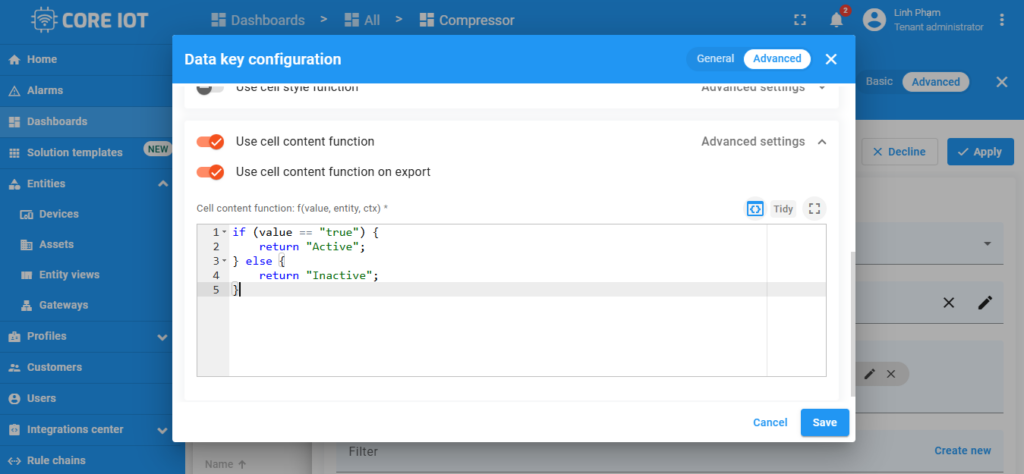
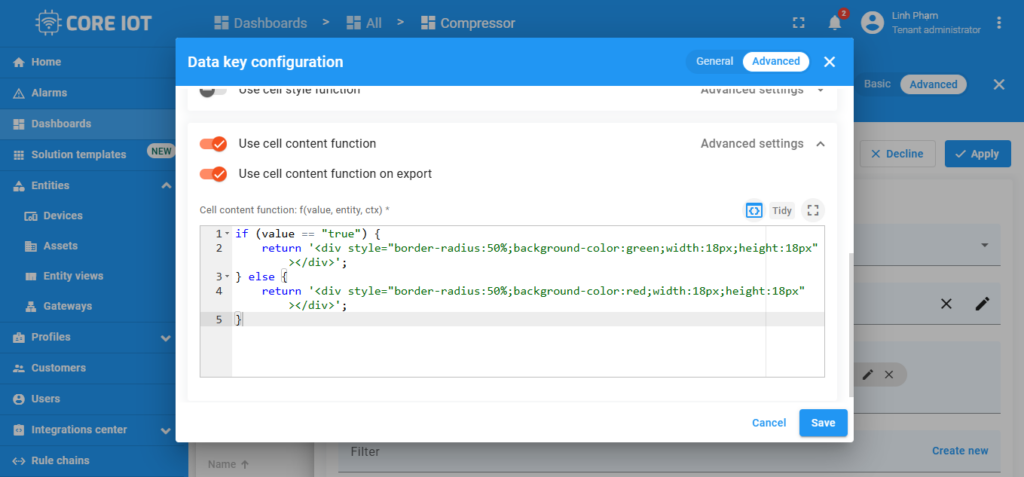
Cell content function #
Chức năng “Cell content function” cho phép thay đổi nội dung văn bản của cột dữ liệu dựa trên giá trị, thực thể (entity) hoặc ngữ cảnh (ctx).
– Chọn hộp “Use cell content function”.
– Nhập hàm trong trường “Cell content function”.

Ví dụ: Dưới đây là một hàm thay đổi nội dung ô dựa trên giá trị của thiết bị (true hoặc false):

Hàm này sẽ hiển thị “Hoạt động” thay vì true và “Không hoạt động” thay vì false.
Tuy nhiên, đôi khi việc đọc văn bản trả về để xác định thiết bị có hoạt động hay không không thuận tiện.
Chức năng “Cell content function” cung cấp một cách tiếp cận thân thiện hơn, cho phép bạn cấu hình một hàm tùy chỉnh để biểu diễn trực quan trạng thái hoạt động của thiết bị.
Ví dụ: Dưới đây là một hàm thay đổi nội dung ô để hiển thị biểu tượng thay vì chữ:

Hàm này sẽ hiển thị dấu màu xanh lá cây nếu thiết bị hoạt động và dấu màu đỏ nếu thiết bị không hoạt động.
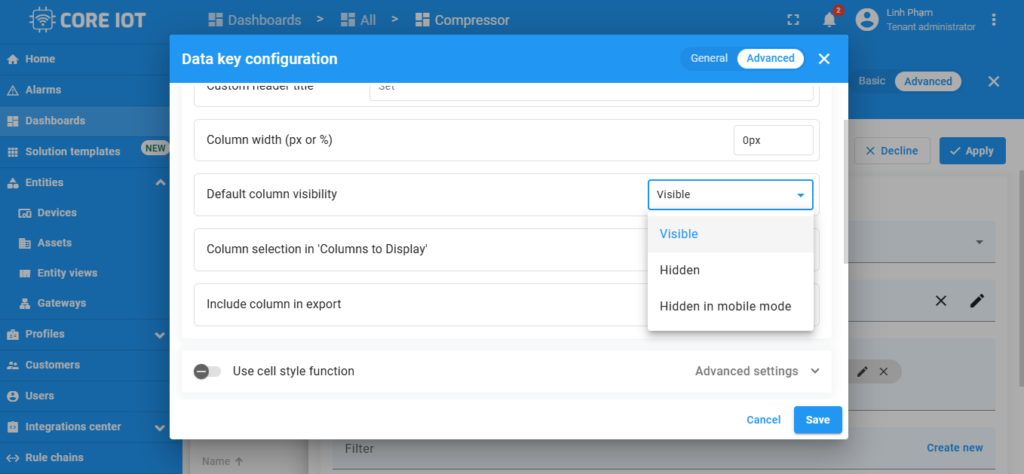
Default column visibility #
Chức năng “Default column visibility” cho phép bạn chọn cột dữ liệu có hiển thị hay bị ẩn trên widget.
Điều này đặc biệt hữu ích khi xuất widget, giúp bạn loại bỏ các cột dữ liệu không cần thiết.
– Hiển thị cột: Giữ nguyên hoặc đánh dấu chọn.
– Ẩn cột: Bỏ chọn để không hiển thị trên widget.

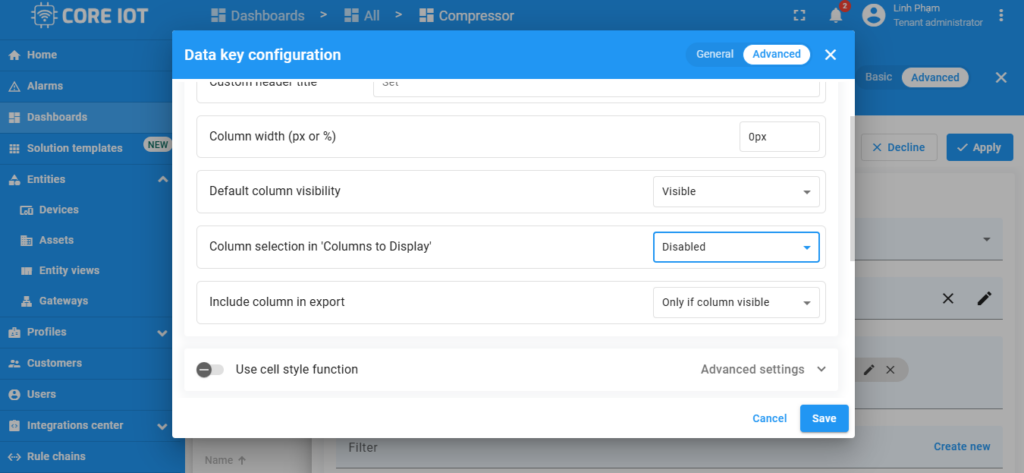
Column selection in ‘Column to display’ #
Chức năng “Column selection in ‘Column to display'” cho phép bạn quyết định cột có xuất hiện trong menu lựa chọn hiển thị hay không.
Điều này giúp ngăn người dùng không có quyền ẩn cột quan trọng.
– Nếu chọn: Cột xuất hiện trong menu lựa chọn hiển thị.
– Nếu bỏ chọn: Cột luôn hiển thị và không thể bị ẩn.

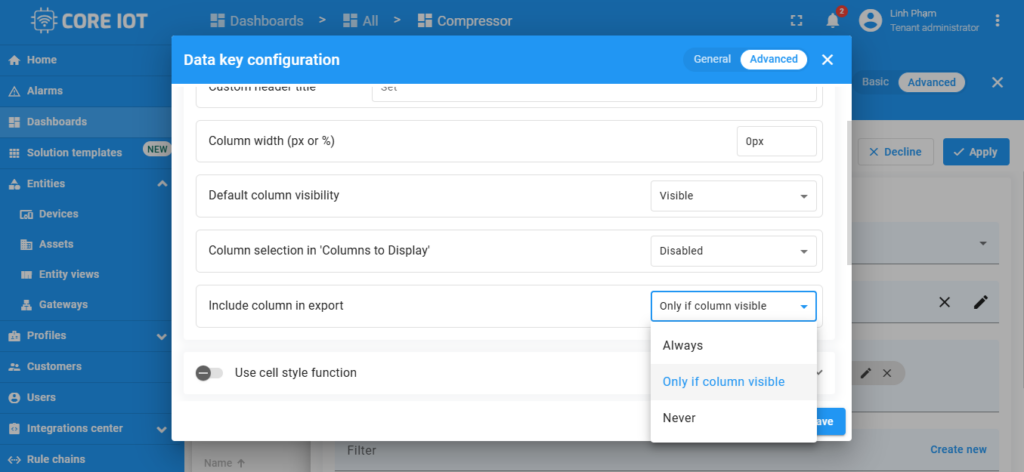
Include column in export #
Chức năng “Include column in export” cho phép chọn điều kiện xuất dữ liệu của một cột khi xuất widget.
Có ba tùy chọn:
– Always (Luôn luôn): Cột luôn được xuất dữ liệu.
– Only if column is visible (Chỉ khi cột hiển thị): Cột chỉ được xuất nếu nó đang hiển thị (có thể thay đổi trong Default column visibility).
– Never (Không bao giờ): Cột sẽ không bao giờ được xuất dữ liệu.

Advanced data key configuration for “Charts” widget bundle #
Cấu hình nâng cao cho khóa dữ liệu trong gói widget “Charts” khác so với các gói widget khác.
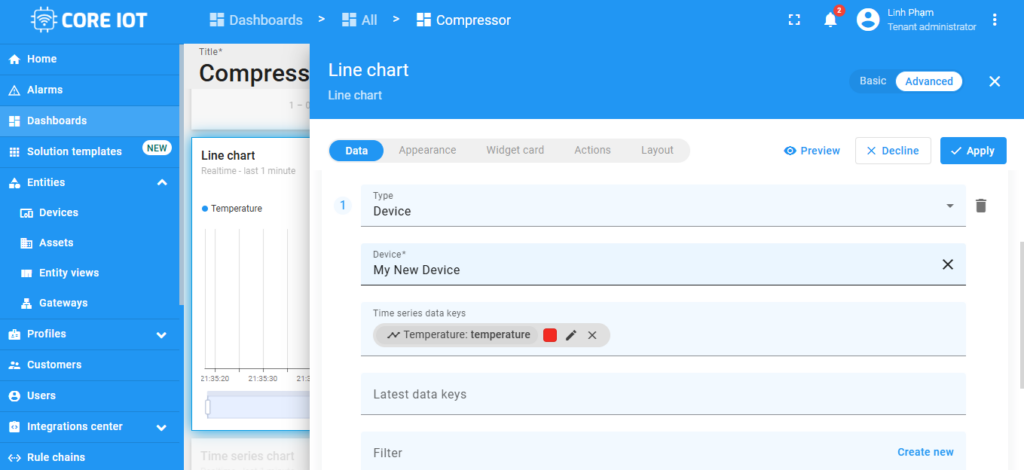
Hãy cùng tìm hiểu cấu hình này thông qua widget “Timeseries Line Chart” trong gói “Charts”.
– Mở bảng điều khiển và vào chế độ chỉnh sửa bằng cách nhấn nút ở góc trên bên phải màn hình.
– Trong góc trên bên phải của widget, nhấp vào chỉnh sửa widget.
– Nhấp vào chỉnh sửa khóa dữ liệu mà bạn muốn điều chỉnh.

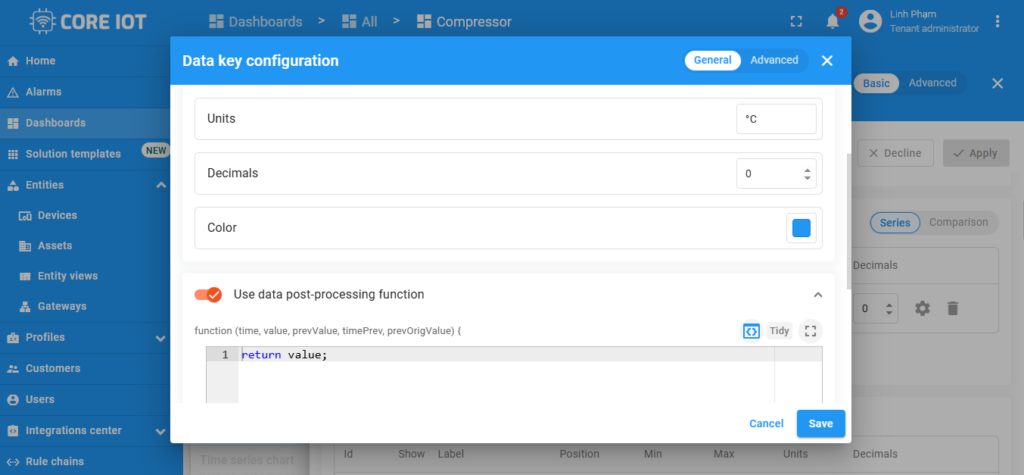
– Cửa sổ cấu hình khóa dữ liệu sẽ mở ra. Chuyển đến tab “Advanced” để truy cập các tùy chọn nâng cao.

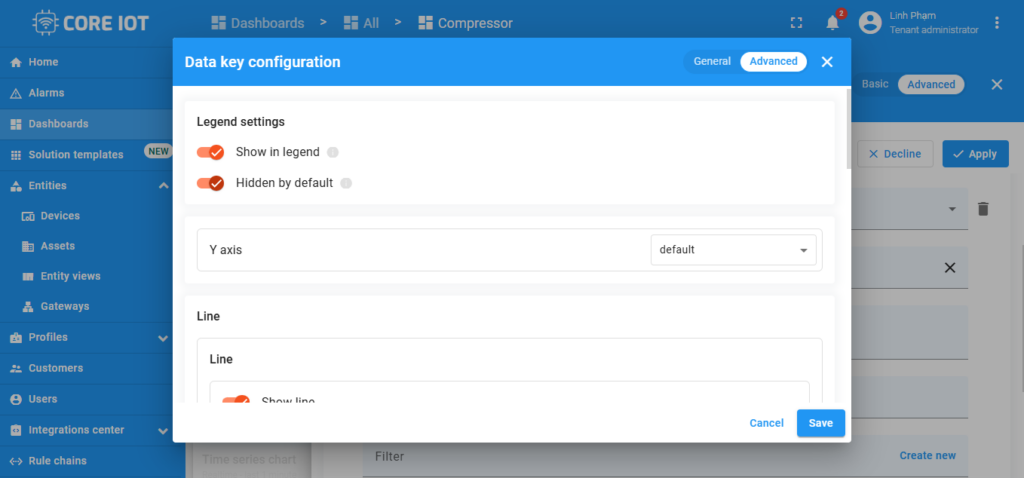
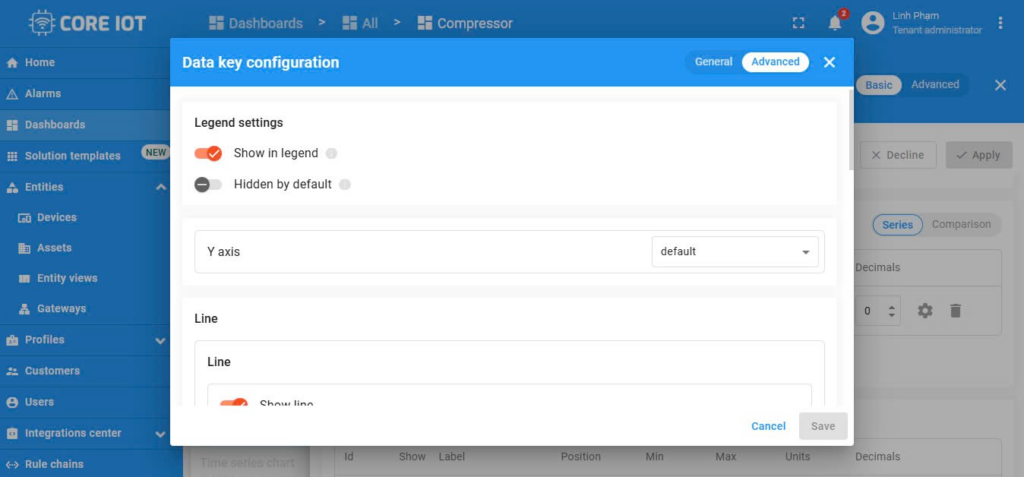
Data is hidden by default #
Mặc định, tất cả dữ liệu từ các khóa trong nguồn dữ liệu sẽ hiển thị trên biểu đồ.
Bật chức năng “Hidden by default” để dữ liệu của khóa đã chọn bị ẩn trên biểu đồ theo mặc định.

Disable data hiding #
Bật chức năng “Disable data hide” cho khóa đã chọn để bạn và người dùng không thể ẩn dữ liệu trên biểu đồ bằng cách nhấp vào tên khóa.
Remove datakey from legend #
Bật chức năng “Remove datakey from legend” để ngăn khóa dữ liệu đã chọn hiển thị trong chú giải.
Exclude from stacking #
Bạn có thể loại trừ một khóa dữ liệu cụ thể khỏi việc xếp chồng. Chức năng này chỉ khả dụng trong chế độ “Stacking”.
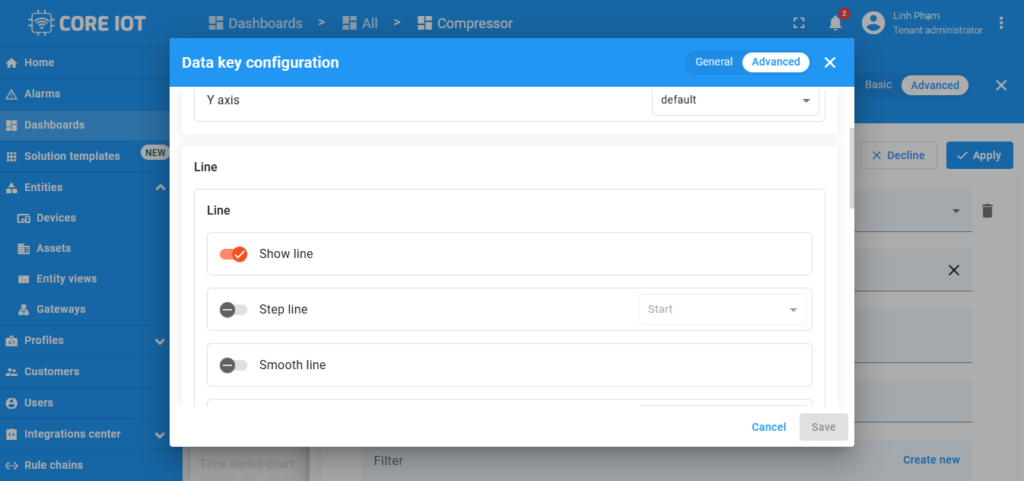
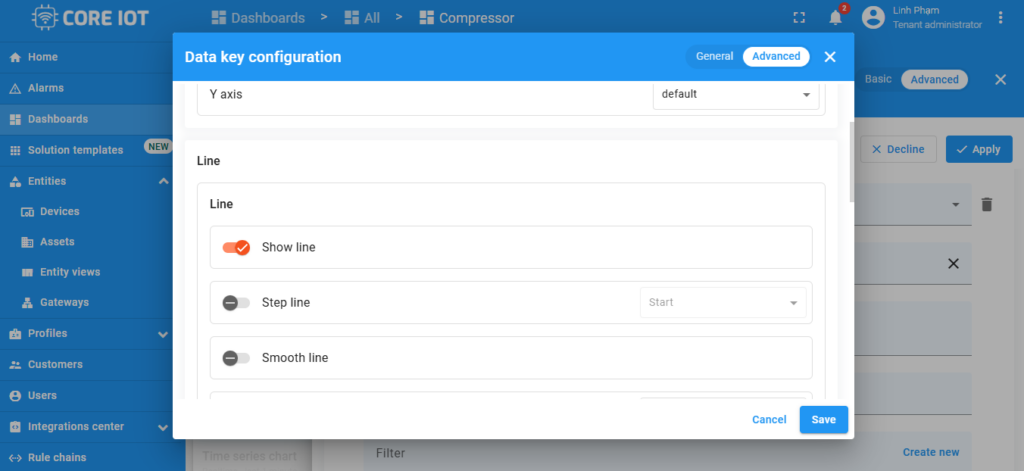
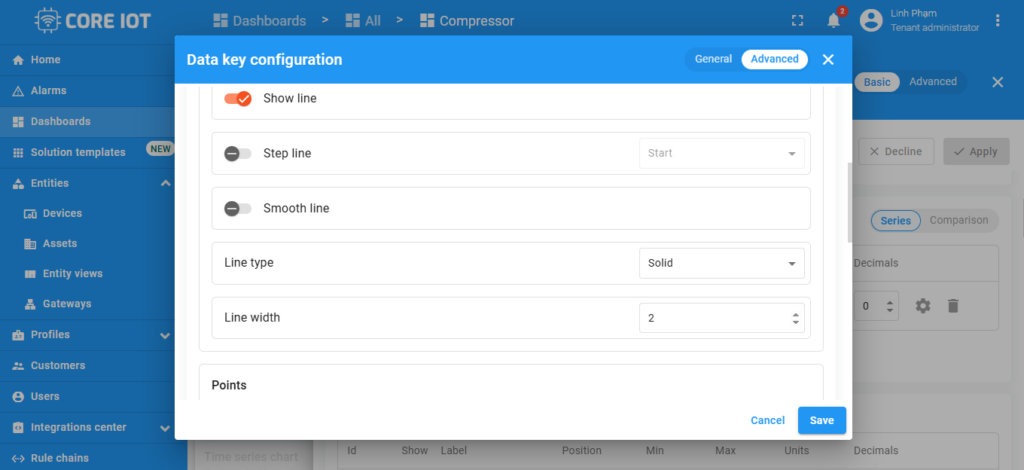
Show line #
Bạn có thể hiển thị/ẩn đường trên biểu đồ bằng chức năng “Show line” và đặt độ rộng đường tính bằng pixel.

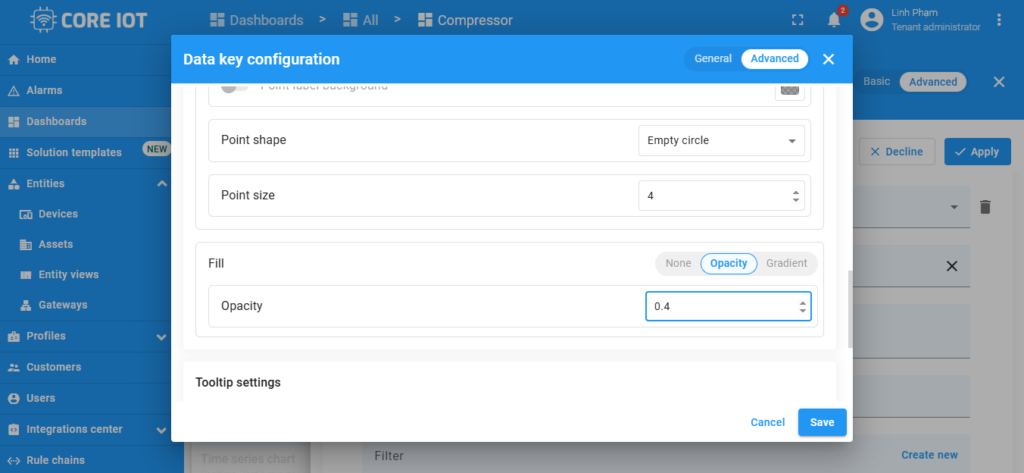
Fill line #
Bật chức năng “Fill line” để tô màu khoảng trống giữa đường và đường biên dưới của biểu đồ. Bạn cũng có thể đặt độ trong suốt của phần tô màu trong khoảng từ 0 đến 1.

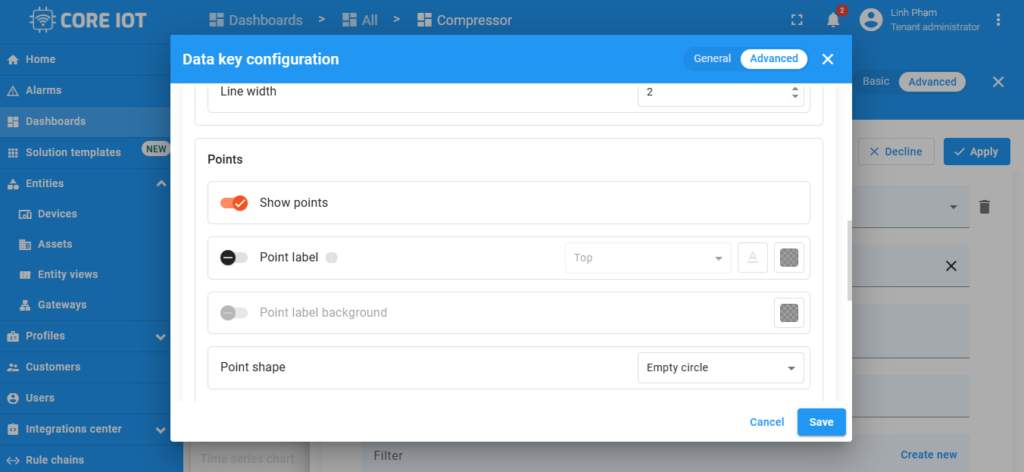
Show points #
Bật chức năng “Show points” để hiển thị các điểm dữ liệu trên biểu đồ. Bạn cũng có thể đặt độ dày viền (tính bằng pixel), bán kính (tính bằng pixel) và hình dạng của các điểm.

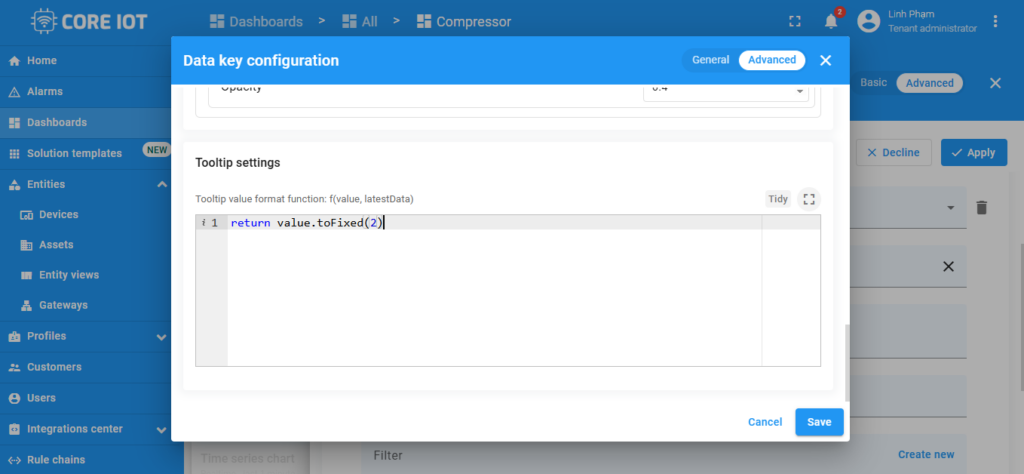
Tooltip settings #
Tùy chỉnh tooltip thông qua cài đặt nâng cao của widget là một thiết lập cơ bản áp dụng cho tất cả các data key cùng lúc.
Bằng cách sử dụng chức năng “Tooltip value format function” cho data key đã chọn, bạn có thể định dạng giá trị hiển thị trong tooltip chỉ cho data key đó. Cấu hình này sẽ ghi đè lên chức năng tooltip mặc định.

Vertical axis #
Bật “Show separate axes” để hiển thị một trục riêng cho data key này. Với trục này, bạn có thể:
- Đặt tiêu đề riêng.
- Xác định giá trị tối thiểu và tối đa của thang đo.
- Chỉ định số chữ số thập phân hiển thị.
- Thiết lập kích thước bước giữa các dấu chia trên trục dọc.

Trong cửa sổ “Ticks formatter function”, hãy chỉ định hàm định dạng giá trị sẽ được hiển thị làm dấu chia trên Y axis

Thresholds #
Sử dụng chức năng này để đặt giá trị ngưỡng cho khóa dữ liệu đã chọn. Giá trị ngưỡng sẽ được hiển thị trên biểu đồ dưới dạng một đường ngang. Bạn có thể chỉ định màu sắc và độ dày của đường này.

Comparison settings #
Hiển thị dữ liệu lịch sử trên biểu đồ để dễ dàng so sánh dữ liệu giữa các khoảng thời gian khác nhau. Chức năng này hoạt động khi chế độ so sánh được kích hoạt trong cài đặt widget. Để biết thêm chi tiết về cài đặt so sánh và cách sử dụng, vui lòng đọc tại tài liệu trước đó.